Flash 使い方教室2〜初級スクリプト編〜
作成者:TOSSオホーツク・
山田正和
作成日:2004年8月19日(木)
最終更新日:2004年8月26日(木)
©Two-Way All rights reserved
TOSSランドは世界一の教育情報ポータルサイトです。
TOSSランドの正式名称はインターネットランド(登録商標4468327号)と言います。
課題3:モーショントゥイーンで動かしなさい。
●ステップ1:シンボルを瞬間移動させなさい。
- 今回は、文字や絵を自由に動かす技「モーション・トゥイーン」について復習します。
- "Flash"を起動しなさい。
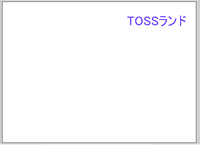
- 「テキストツール」で、ステージ左上に「TOSSランド」と書きなさい。
色や書体は自由で構いません。

- 今書いた「TOSSランド」の文字は「モーション・トゥイーン」で動かせません。
「モーション・トゥイーン」で動かせるのは「シンボル」だけだからです。
- ですから今書いた「TOSSランド」の文字を「シンボル」に変換します。
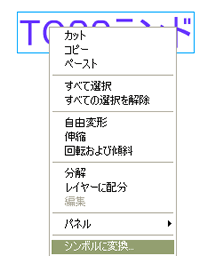
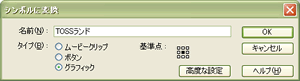
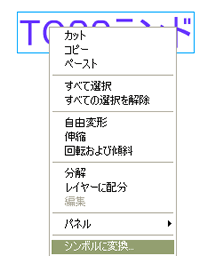
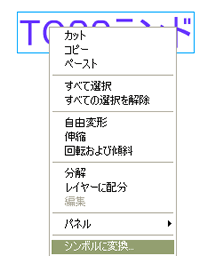
- 「矢印ツール/選択ツール」で、ステージ上の「TOSSランド」の文字を右クリック→「シンボルに変換」。

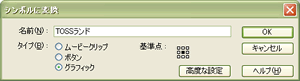
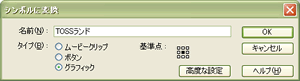
- 「シンボルの名前」は、内容(文字)と同じ「TOSSランド」とします。(*1)
「シンボル」の「タイプ」は「グラフィック(静止画)」とします。(*2)

- 「OK」をクリックすると、「TOSSランド」の文字が「シンボル」に変化しました。(*3)
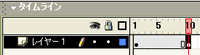
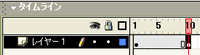
- 「タイムライン(時間割)」の10フレーム目を右クリック→「キーフレームの挿入」。
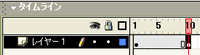
「タイムライン(時間割)」が次のようになればOKです。

- この状態で、試しに「ムービープレビュー(試写会)」を表示してご覧なさい。(*4)
当然、「TOSSランド」の文字は、止まったまま動きません。
→参照用白玉ファイル(28a.swf)へのリンク
- 「ムービープレビュー」を終了しなさい。
- 「タイムライン」の10フレーム目をクリック。(*5)
- 10フレーム目の「TOSSランド」の文字を、「矢印ツール/選択ツール」で右上に動かしなさい。

- また「ムービープレビュー」を表示してご覧なさい。
今度は「TOSSランド」の文字が瞬間移動します。
→参照用白玉ファイル(28b.swf)へのリンク
- 今はまだ「ストップ!(止まれ!)」のスクリプト(台本/魔法の呪文)を使っていません。
ですから「TOSSランド」の文字は、瞬間移動を何度も繰り返しています。
- 「ムービープレビュー」を終了しなさい。
*1::「シンボル1」のままでも良いのですが、そろそろ「シンボル」に名前を付けるクセをつけておきましょう。
1つ2つならともかく、3つ以上のシンボルを作るようになった時、混乱が減ります。
*2:シンボルのタイプは3つあって、どれを選択しても「モーション・トゥイーン」させることができます。
ですが、ここでは一番基本となる「グラフィック」タイプを選択しておくことにします。
*3:厳密には「ステージ上のシンボル」のことを「インスタンス」と呼び、「(ライブラリの中の)シンボル」とは区別します。
「シンボル」を「ハンコの本体」に喩えると、「インスタンス」は「ハンコのあと(紙に残った、朱肉やスタンプインクの印)」にあたります。
詳しくは前回講座を参考にしてください。
→Flash使い方教室1/課題10/エクストラステップ
*4:「Ctrl」+「Enter」です。
*5:10フレーム目であることにあまり意味はありません。
区切りの良い数字を適当に選んだに過ぎません。(*6)
現在のフレームレートは「12」ですから、10フレームで「モーション・トゥイーン」を作った場合、全体の長さは約0.83秒になります。
10÷12=0.833……です。
*6:もしも12フレームを選べば、当然全体の長さが1秒の「モーション・トゥイーン」になります。
●ステップ2:シンボルをトゥイーンさせなさい。
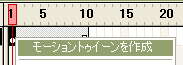
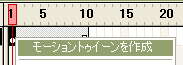
- 「タイムライン(タイムライン)」の1フレーム目を右クリック。
- メニューの1番上、「モーショントゥイーンを作成」をクリック。

- 「タイムライン」に矢印が出来ました。

- また「ムービープレビュー」を表示してご覧なさい。
「TOSSランド」の文字が、左から右へ少しずつ動いて見えます。
→参照用白玉ファイル(28c.swf)へのリンク
- 今はまだ「ストップ!(止まれ!)」のスクリプト(台本/魔法の呪文)を使っていません。
ですから、右端(終点)に達した「TOSSランド」の文字は、瞬間移動で左端に戻って再び右へ向かって動き始めます。
- 「ムービープレビュー」を終了しなさい。
- ステージ上に注目しながら、「タイムライン」の2〜9フレーム目を順にクリックしてご覧なさい。
文字の位置が少しずつズレたフレームが、自動的に描かれたことが分かります。
- このように「モーション・トゥイーン」を使うと、文字位置が少しずつズレたフレームを何枚でも簡単に作ることができます。
最初と最後のフレームを描くだけで、間(あいだ)のフレームを自動的に補ってしまうのです。
- 「モーション(motion)」は英語で「動き」の意味です。
- 「トゥイーン(tween)」は「ビトゥイーン(between)」の省略形で、「間(あいだ)」「すき間」を意味します。
- 最初と最後を描くだけで、間(あいだ)のフレームを自動的に描いてしまう機能。
シンボルの位置が少しずつズレたフレームを作って、簡単にパラパラ漫画を作ってしまう機能。
- これが「モーション・トゥイーン」です。
●ステップ3:作成手順を確認しなさい。
- 「モーション・トゥイーン」作成の手順を、今一度まとめておきます。
- 手順1:動かしたい文字や絵を書く
- 「テキストツール」「ペンツール」「ブラシツール」などを使う
- 手順2:書いた文字や絵をシンボル化する
- 「矢印ツール/選択ツール」で右クリック→「シンボルに変換」
- 手順3:最終フレームを作る
- 「タイムライン」の10フレーム目などを右クリック→「キーフレームの挿入」
- 手順4:最終フレームのシンボルを動かす
- 「矢印ツール/選択ツール」で動かし、終点を決める
- 手順5:「モーショントゥイーン」で間(between)のコマを作る
- 「タイムライン」の1フレーム目を右クリック→「モーショントゥイーンを作成」
- 実は、上の手順を何箇所か入れ替えても「モーショントゥイーン」を作成することができます。
上でまとめた作成手順は、あくまでも基本パターンなのです。
- 一応、「変則パターン」の作成手順も紹介しておきます。
記憶力に自信が無い方は、以下を読まずに次のステップまで進んでください。
- 変則パターン1
- 手順1:動かしたい文字や絵を書く
- 手順2:書いた文字や絵をシンボル化する
- 手順3:最終フレームを作る
- 手順5:「モーショントゥイーン」で間(between)のコマを作る
- 手順4:最終フレームのシンボルを動かす
- 変則パターン2
- 手順1:動かしたい文字や絵を書く
- 手順2:書いた文字や絵をシンボル化する
- 手順5:「モーショントゥイーン」で間(between)のコマを作る
- 手順3:最終フレームを作る
- 手順4:最終フレームのシンボルを動かす
- 変則パターン3
- 手順1:動かしたい文字や絵を書く
- 手順5:「モーショントゥイーン」で間(between)のコマを作る
- 手順3:最終フレームを作る
- 手順4:最終フレームのシンボルを動かす
- 「基本パターンより、他の変則パターンの方がやりやすい」という方は、そちらの作成手順をお使いください。
例えば「Flash使い方教室1」の課題28は、出題の都合上、変則パターン2を使っています。
- ただし変則パターン3だけは、あまりオススメできません。
変則パターン3だと、手順2が省略(自動化)されてしまうからです。
- 「手順が1つ減る分、変則パターン3の方が楽なのでは?」と思う方がいるかもしれません。
ですが変則パターン3では、シンボル名が自動的に「トゥイーン1」「トゥイーン2」……となってしまうのです。
- このような「自動連番」のシンボル名では、書かれている内容が一目で分かりません。
つまり「ライブラリ」の中がゴチャゴチャしてしまい、作業効率が低下する可能性が出て来るのです。
●ステップ4:フェード・インさせなさい。
- 完成した「モーション・トゥイーン」には、様々な「効果」を付け加えることができます。
「シンボル」をカーブさせたり、拡大させたり、縮小させたり、回転させたりすることができるのです。
- それら数ある「効果」のうち、今回は「フェード・イン(溶明/Fade In)」を復習します。
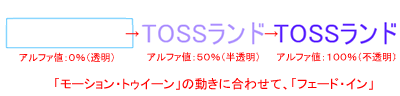
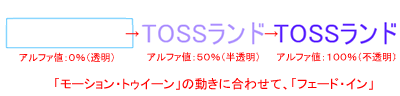
- この場合の「フェード・イン」は、シンボル化した文字が透明→半透明→不透明と変化することを意味します。
→参照用白玉ファイル(03a.swf)
- 「タイムライン」の1フレーム目をクリック。
- 「矢印ツール/選択ツール」で、ステージ上の「TOSSランド」をクリック。
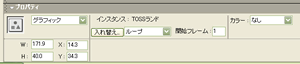
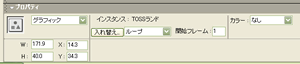
- 「プロパティ」パネルを開きなさい。

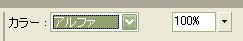
- パネルの右側、「カラー」の項目を「アルファ」にしなさい。

- 「アルファ」の値を「0%」に変更しなさい。
ステージ上の「TOSSランド」が透明になりました。
- 「ムービープレビュー」を表示してご覧なさい。
「モーション・トゥイーン」の動きに合わせて、「TOSSランド」が透明→半透明→不透明と変化します。
- 「アルファ(アルファ値)」は、パソコン用語で「不透明度」を意味します。
「0%」で「透明」、「50%」で「半透明」、「100%」で「不透明(通常色)」になります。
- このステップでは、1フレーム目の「シンボル」を「透明(0%)」にし、最終フレームの「シンボル」はそのまま(不透明/100%)にしました。
- ですから「モーショントゥイーン」全体では、「フェード・イン(透明→不透明)」になります。

- もちろん、これを逆にすれば「フェード・アウト(溶暗/Fade Out)」になります。
1フレーム目をそのまま(不透明/100%)にし、最終フレームを「透明(0%)」にするのです。
→参照用白玉ファイル(03b.swf)
- 「フェード・イン」と「フェード・アウト」以外の「効果」については、前回講座で解説しています。
忘れてしまったという方は、そちらを参考にしてください。
→Flash使い方教室1/課題28:文字をトゥイーンで動かしなさい。
→Flash使い方教室1/課題29:絵をトゥイーンで動かしなさい。
- 次のステップに進む前に、ここまで作ってきたファイル(「フェード・イン」する「TOSSランド」)を閉じましょう。
このファイルを保存しておく必要は、特にありません。(*1)
- 画面の右上の「×」をクリックしなさい。 (*2)
「名称未設定-1への変更を保存しますか?」と聞かれたら「いいえ」をクリックです。
*1:記念にとっておきたいという人は、「名前をつけて保存」を行ってください。
ファイル名は"kadai3.fla"などが適当でしょう。
*2:画面左上「ファイル(F)」→「閉じる(W)」とクリックしても同じ結果になります。
●ステップ5:「山の絵」をフェード・アウトさせなさい。
- 「モーション・トゥイーン」の「フェード・イン」と「フェード・アウト」を使って、漢字の教材を作ってみましょう。
- 以下の赤玉ファイルをダウンロードしなさい。(*1)
保存する場所は「Flash使い方教室2」フォルダです。
→課題用赤玉ファイル(yama.fla)
- ダウンロードが完了したら、そのファイルを"Flash"で開きます。
"Flash"の画面左上、「ファイル(F)」→「開く(O)」とクリック。
- 「Flash使い方教室2」フォルダの中から"yama.fla"を見つけてクリック→「開く」。
- ステージ上には「山の絵」が描いてあります。(*2)

- まず「山の絵」を「モーション・トゥイーン」で「フェード・アウト」するようにします。
- 「矢印ツール/選択ツール」で、「山の絵」をダブルクリック。(*3)
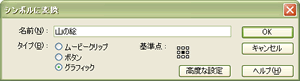
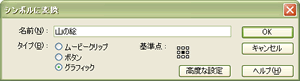
- そのまま「山の絵」を右クリック→「シンボルに変換」。
シンボル名は「山の絵」、シンボルのタイプは「グラフィック」とします。

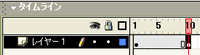
- 「タイムライン(時間割)」の10フレーム目を右クリック→「キーフレームの挿入」。

- 「タイムライン(タイムライン)」の1フレーム目を右クリック→「モーショントゥイーンを作成」。

- 「タイムライン」の最終フレーム(10フレーム目)をクリック。
- 「矢印ツール/選択ツール」で、ステージ上の「山の絵」のシンボルをクリック。
- 「プロパティ」パネルを開きなさい。
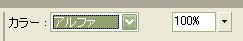
- 「プロパティ」パネルの「カラー」の項目を「アルファ」にしなさい。

- 「アルファ」の値を「0%」に変更しなさい。
ステージ上の「山の絵」のシンボルが透明になりました。
- 「ムービープレビュー」を表示してご覧なさい。
「山の絵」のシンボルが「フェードアウト(不透明→透明)」します。
→参照用白玉ファイル(03c.swf)
- 「ムービープレビュー」を終了しなさい。
*1:右クリック→「対象をファイルに保存」です。
*2:マウス操作のフリーハンドで描いてますので、拙い点はご容赦ください。
*3:シングルクリックでは「線(山の輪郭線)」と「ぬり色(山の色)」のどちらかしか選択できません。
ダブルクリックすることで、「線」と「塗り」の両方を選択することができます。(*4)
*4:この「ダブルクリックでの「線」と「ぬり色」の両方選択」という技は、前回講座で説明しています。
詳しくは、そちらを参考にしてください。
→Flash使い方教室1/課題24/ステップ2
●ステップ6:漢字の「山」をフェード・インさせなさい。
- 次に「山の絵」の「フェード・アウト」に重ねて、漢字の「山」を「フェード・イン」させます。
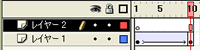
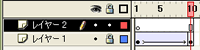
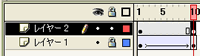
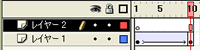
- 「タイムライン」左側の「レイヤー1」を右クリック→「レイヤーを挿入」。
「レイヤー2」が挿入され、「タイムライン」が2段重ねになります。

- 「誤爆」を防ぐために、「レイヤー1」を「ロック」しなさい。

- 「レイヤー2」の1フレーム目をクリック。
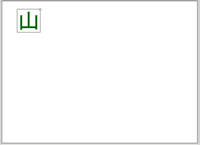
- 「テキストツール」でステージ上に「山」と書きなさい。
色や書体や文字サイズは特に問いません。

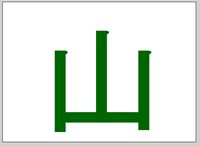
- 「自由変形ツール」を使って、今書いた「漢字の山」をステージ一杯に拡大しなさい。

- 「矢印ツール/選択ツール」で「漢字の山」を右クリック→「シンボルに変換」。
シンボル名は「漢字の山」、シンボルのタイプは「グラフィック」とします。
- 「タイムライン」の「レイヤー2」の最終フレーム(10フレーム目)を右クリック→「キーフレームの挿入」。

- 「タイムライン(タイムライン)」の「レイヤー2」の1フレーム目を右クリック→「モーショントゥイーンを作成」。

- 「タイムライン」の「レイヤー2」の1フレーム目をクリック。
- 「矢印ツール/選択ツール」で、ステージ上の「漢字の山」のシンボルをクリック。
- 「プロパティ」パネルを開きなさい。
- 「プロパティ」パネルの「カラー」の項目を「アルファ」にしなさい。
- 「アルファ」の値を「0%」に変更しなさい。
ステージ上の「漢字の山」のシンボルが透明になりました。
- 「ムービープレビュー」を表示してご覧なさい。
「山の絵」の「フェード・アウト」に重なって、「漢字の山」が「フェード・イン」します。
見ようによっては「輪郭漢字カード」にも少し似ています。
→参照用白玉ファイル(03d.swf)
- 「ムービープレビュー」を終了しなさい。
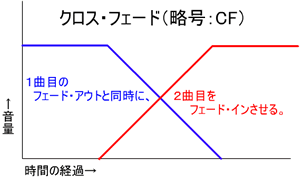
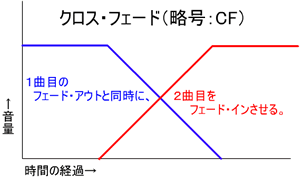
- 音楽関係の用語に「クロス・フェード(Cross Fade)」というものがあります。
「フェード・イン」と「フェード・アウト」を重ねて、1曲目から2曲目に演奏を切り替える技です。(*1)

- ですからステップ5〜6で作った作品を、「絵と漢字のクロス・フェード」と呼ぶことにします。
- 「絵と漢字のクロス・フェード」は、アイディアと工夫次第で、様々な教材に発展させることができます。(*2)
幾つかサンプルを挙げておきますので、参考にしてみてください。
- 1:ボタンでクロスフェード
- ステップ5〜6の作品に、スクリプトとボタンを追加しました。
ボタンをクリックすると「絵と漢字のクロスフェード」が開始されます。
- →動作確認用・白玉ファイル(yama01.swf)
- →ダウンロード用・赤玉ファイル(yama01.fla)
- 2:漢字の成り立ち「山」
- 「絵と漢字のクロスフェード」を2回行うことで「漢字の成り立ち」を表現してみました。
上のサンプルを改造して作ったので、ボタンをクリックすると開始されます。
- →動作確認用・白玉ファイル(yama02.swf)
- →ダウンロード用・赤玉ファイル(yama02.fla)
- 3:漢字の成り立ち「木」
- こちらは「木」の「漢字の成り立ち」です。
一から作ったので、スクリプトやボタンはありません。
- →動作確認用・白玉ファイル(ki.swf)
- →ダウンロード用・赤玉ファイル(ki.fla)
- 長くなって来たので、今回の課題はここまでです。
ファイルを「上書き保存」した後、"Flash"を終了しておいてください。
*1:講師はこの用語を高校時代の部活動(放送部)で学びました。
*2:絵やイラストの代りに、写真を使うことも可能です。













![]()





![]()