TOSSランド>TOSSコミュニティ>サークル・県別ML>全国ネット研究会
Flash 使い方教室
作成者:TOSSオホーツク・
山田正和
作成日:2003年 4月12日(土)
最終更新日:2003年 4月20日(日)
課題28:文字をトゥイーンで動かしなさい。
●ステップ1:文字を瞬間移動させなさい
- 今回から、文字や絵を自由に動かす技「モーション・トゥイーン」について勉強します。
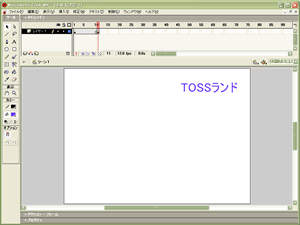
- "FlashMX"を起動しなさい。
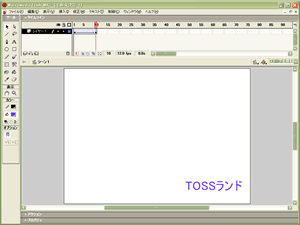
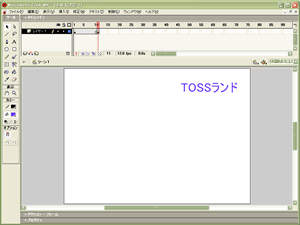
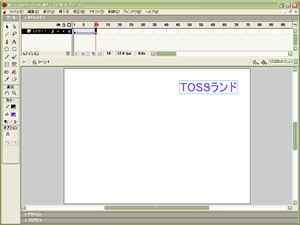
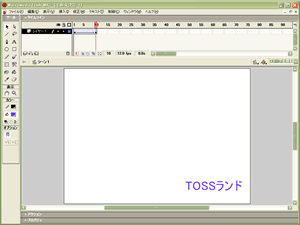
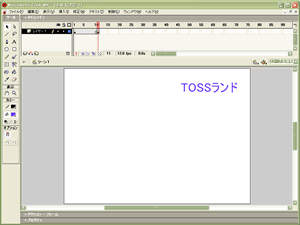
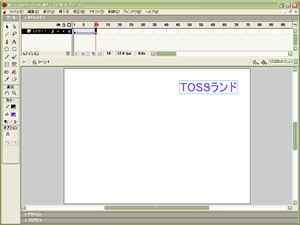
- 「テキストツール」で、ステージ左上に「TOSSランド」と書きなさい。
色や書体は自由で構いません。

- 「タイムライン(時間割)」の10フレーム目を右クリック→「フレームの挿入」。

- 試しに「Ctrl」+「Enter」で「ムービープレビュー(試写会)」を表示してご覧なさい。
当然、「TOSSランド」の文字は、止まったまま動きません。
→参照用白玉ファイル(28a.swf)へのリンク
- 「ムービープレビュー」を終了しなさい。(*1)
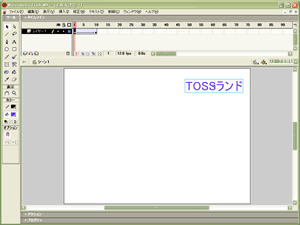
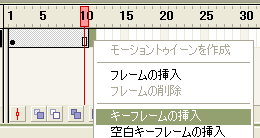
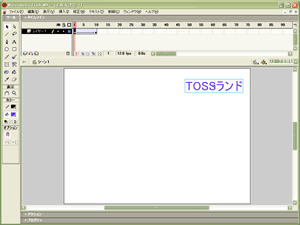
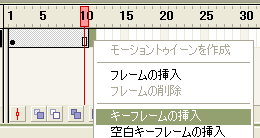
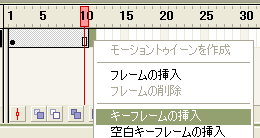
- 「タイムライン」の11フレーム目を右クリック→「キーフレームの挿入」。

- 11フレーム目の「TOSSランド」の文字を、「矢印ツール」で右上に動かしなさい。

- 「Ctrl」+「Enter」で「ムービープレビュー」を表示してご覧なさい。
今度は「TOSSランド」の文字が瞬間移動します。
→参照用白玉ファイル(28b.swf)へのリンク
- 今はまだ「ストップ!(止まれ!)」のスクリプト(台本/魔法の呪文)を使っていません。
ですから「TOSSランド」の文字は、瞬間移動を何度も繰り返しています。
- 「ムービープレビュー」を終了しなさい。(*1)
- ここで新しい技を1つ紹介します。
文字の瞬間移動を1回だけ確認する技です。
- キーボードの「Enter」キーを押しなさい。
- ステージ上の「TOSSランド」の文字が、1回だけ瞬間移動します。
- この技の名前を「再生」と言います。
「モーショントゥイーン」の動作確認に便利な技です。(*2)
- 試してみれば分かりますが、「Enter」キーを押すたびに1フレーム目から最後のフレームまで自動的に再生されます。
*1:画面右上、2段目の「×」をクリック。
または「Ctrl」+「W」。
*2:再生は「Enter」キー1つだけで出来るので大変お手軽です。
ですが文字や絵の動き「だけ」を確認する技なので、ボタンやスクリプトの動作確認は出来ません。
それらの動作確認をしたい時は、今まで通り「Ctrl」+「Enter」で「ムービープレビュー」をしてください。
●ステップ2:トゥイーンで、間のコマを補いなさい
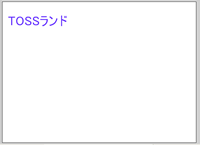
- 「TOSSランド」の文字を、左から右へ少しずつ動かしたい時はどうすれば良いのでしょうか?
以下のサンプルのように動かしたい時です。
→参照用白玉ファイル(28c.swf)へのリンク
- 「フラッシュカードのようにすれば良い!」「パラパラ漫画のようにすれば良い!」
などとすぐに考えついた人は優秀です。今までの学習がしっかり身についています。
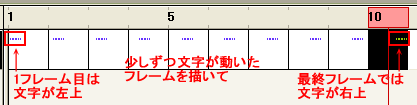
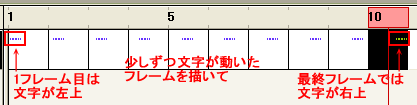
- その通り、文字の位置が少しずつズレたフレームを何枚も描けば良いのです。
そうすれば、文字が左から右へ少しずつ動いて見えます。

- ですが、少しずつズレたフレームを何枚も何枚も描くのは、とても面倒です。
- 安心してください。
"FlashMX"には、位置が少しずつズレたフレームを、自動的に作ってくれる機能があります。
- この便利な機能の名前を「モーション・トゥイーン」と言います。
- 「モーション・トゥイーン」をやってみる前に、瞬間移動を解除しましょう。
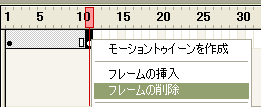
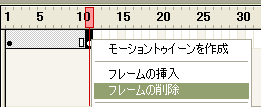
「タイムライン(時間割)」の11フレーム目を右クリック→「フレームの削除」。

- これで今作っているファイルは、ステップ1ー5の状態まで戻りました。
「Enter」キーで再生しても、「TOSSランド」の文字はステージ左上に止まったままです。
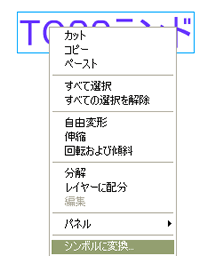
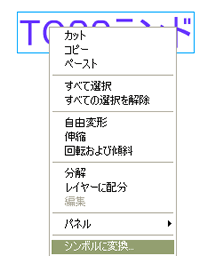
- 「矢印ツール」で、ステージ上の「TOSSランド」の文字を右クリック→「シンボルに変換」。

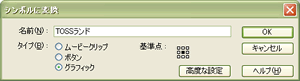
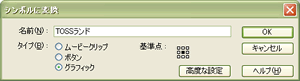
- シンボルの名前は、内容(文字)と同じ「TOSSランド」に。(*1)
シンボル(魔法のハンコ)のタイプは「グラフィック(静止画)」とします。

- これで「TOSSランド」の文字が、シンボル(魔法のハンコ)に変化しました。
「モーション・トゥイーン」はシンボルにしか使えない機能なので、先にシンボル化させたのです。
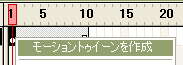
- 「タイムライン(タイムライン)」のコマを右クリック。
1フレーム目から最終フレーム(10フレーム目)までの、どこを右クリックしても構いません。
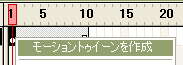
- メニューの1番上、「モーショントゥイーンを作成」をクリック。

- 「タイムライン」のコマが青くなりました。良く見ると、点線も描かれています。

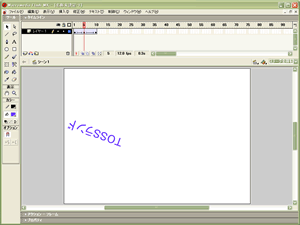
- 「タイムライン」の最終フレーム(10フレーム目)をクリック。
ステージ上の「TOSSランド」の文字を、「矢印ツール」で右上に動かしなさい。

- 良く見ると、「タイムライン」の点線が、矢印に変化しています。

- 「Enter」キーを押して、再生してご覧なさい。
ステージ上の「TOSSランド」の文字が、左から右へ少しずつ動いて見えます。(*2)
- 「タイムライン」の2〜9フレーム目を、それぞれクリックしてご覧なさい。
文字の位置が少しずつズレたフレームが、自動的に描かれたことが分かります。
- このように「モーション・トゥイーン」を使うと、文字位置が少しずつズレたフレームを何枚でも簡単に作ることができます。
最初と最後のフレームを描くだけで、間(あいだ)のフレームを自動的に補ってしまうのです。
- 「モーション(motion)」は英語で「動き」の意味です。
- 「トゥイーン(tween)」は「ビトゥイーン(between)」の省略形で、「間(あいだ)」「すき間」を意味します。(*3)
- 最初と最後を指定するだけで、間(あいだ)のフレームを自動的に描いてしまう機能。
シンボルの位置が少しずつズレたフレームを作って、簡単にパラパラ漫画を作ってしまう機能。
- これが「モーション・トゥイーン」です。
*1:「シンボル1」のままでも良いのですが、そろそろ「シンボル」に名前を付けるクセをつけておきましょう。
1つ2つならともかく、3つ以上のシンボルを作るようになった時、混乱が減ります。
*2:「Ctrl」+「Enter」で「ムービープレビュー」をしても、同じことが確認できます。
ただし、スクリプトを書き込んでないため、何度も同じ動きを繰り返してしまいます。
*3:かなり詳しい辞書でないと「トゥイーン(tween)」は載っていません。
また辞書によっては「トゥイーニング(tweening)」という言葉が載っていることがあります。
意味は「コンピュータ用語で、コマ補完のこと」などと書いてあります。
●ステップ3:徐々にブレーキをかけなさい
- 「モーション・トゥイーン」は、シンボルを単純に動かすだけではありません。
- 「プロパティ(特性)」を変えてやることで、もっと複雑に動かすことができます。
- 「タイムライン(タイムライン)」の1フレーム目をクリック。
- 画面下、「プロパティ」パネルを開きなさい。

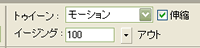
- パネルの真ん中の辺りに「イージング」という項目があります。
- ▼をクリックして、「イージング」の値を「0」から「100」に変えなさい。

- 「Enter」キーを押して、再生してご覧なさい。
「TOSSランド」の文字(シンボル)の動きが、少しずつ遅くなって行きます。
最初は速いのに、右(終点)に近づくにつれて徐々に減速しているのです。(*1)
→参照用白玉ファイル(28d.swf)へのリンク
- 次に「イージング」の値を「100」から「-100」に変えなさい。
- 「Enter」キーを押して、再生してご覧なさい。
「TOSSランド」の文字(シンボル)の動きが、少しずつ速くなって行きます。
最初はゆっくりで、右(終点)に近づくにつれて、徐々に加速しているのです。(*1)
→参照用白玉ファイル(28e.swf)へのリンク
*1:違いが良くわからない時は、イージングの値を色々変えてみなさい。
●ステップ4:回転させながら動かしなさい
- 「タイムライン(タイムライン)」の1フレーム目をクリック。
- 「プロパティ」パネルの「イージング」の下に、「回転」という項目があります。
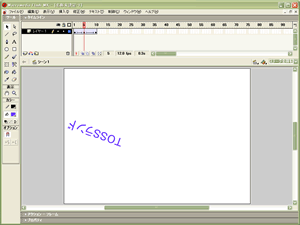
- ▼をクリックして、「回転」の欄を「自動」から「時計回り」に変えなさい。

- 「Enter」キーを押して、再生してご覧なさい。
「TOSSランド」の文字(シンボル)が、時計回り(右回り)に回転しながら動いていきます。
→参照用白玉ファイル(28f.swf)へのリンク
- 次に、「回転」の欄を「時計回り」から「反時計回り」に変えなさい。

- 「Enter」キーを押して、再生してご覧なさい。
「TOSSランド」の文字(シンボル)が、時計回り(右回り)に回転しながら動いていきます。
→参照用白玉ファイル(28g.swf)へのリンク
●ステップ5:始点や終点を変更しなさい
- 「モーション・トゥイーン」は、最初と最後を指定するだけで、間(あいだ)のフレームを自動的に描いてしまいます。
- ですから指定をやり直せば、瞬時に間(あいだ)のフレームを書き直してくれます。
- 試してみましょう。「タイムライン(タイムライン)」の最終フレーム(10フレーム目)をクリック。
- ステージ上の「TOSSランド」を、「矢印ツール」で右下に動かしなさい。(*1)

- 「Enter」キーを押して、再生してご覧なさい。
「TOSSランド」の文字(シンボル)が、左上から右下に動いていきます。
→参照用白玉ファイル(28h.swf)へのリンク
- 今度は始点を指定しなおしてみましょう。
「タイムライン(タイムライン)」の1フレーム目をクリック。
- ステージ上の「TOSSランド」を、「矢印ツール」で
右下右上に動かしなさい。(*1)

- 「Enter」キーを押して、再生してご覧なさい。
「TOSSランド」の文字(シンボル)が、右上から右下に動いていきます。
→参照用白玉ファイル(28i.swf)へのリンク
- 最後に、中間地点を指定しなおしてみましょう。
「タイムライン(タイムライン)」の5フレーム目をクリック。
- ステージ上の「TOSSランド」を、「矢印ツール」で左に動かしなさい。(*1)

- 「Enter」キーを押して、再生してご覧なさい。
「TOSSランド」の文字(シンボル)が、「くの字」に動いていきます。
→参照用白玉ファイル(28j.swf)へのリンク
- 良く見ると、「タイムライン」の5フレーム目にキーフレーム(●)が1つ増えています。

- キーフレームとキーフレームの間(あいだ)を補うのが「モーション・トゥイーン」です。
- 今回の学習はここまでです。
- "FlashMX"を終了しなさい。
今回も、特にファイルを保存する必要がありません。
*1:「プロパティ」パネルが邪魔でステージが見えない場合は、パネルを閉じてから行うと良いでしょう。

















![]()