TOSSランド>TOSSコミュニティ>サークル・県別ML>全国ネット研究会
Flash 使い方教室
作成者:TOSSオホーツク・
山田正和
作成日:2003年 4月13日(日)
最終更新日:2003年 4月20日(日)
課題29:絵をトゥイーンで動かしなさい。
●ステップ1:文字をまっすぐ動かしなさい。
- "FlashMX"を起動しなさい。
- まずは前回の復習です。
モーション・トゥイーンで、文字を動かしてもらいます。
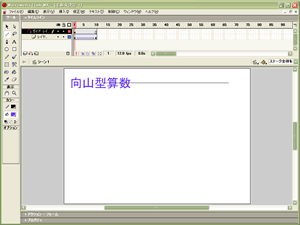
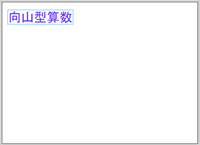
- 「テキストツール」で、ステージ右上に「向山型算数」と書きなさい。
色や書体は自由で構いません。

- 「タイムライン(時間割)」の10フレーム目を右クリック→「フレームの挿入」。

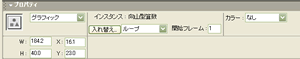
- 「矢印ツール」で、ステージ上の「向山型算数」の文字を右クリック→「シンボルに変換」。
- シンボルの名前は、内容(文字)と同じ「向山型算数」にします。
シンボル(魔法のハンコ)のタイプは「グラフィック(静止画)」とします。
- これで「向山型算数」の文字が、シンボル(魔法のハンコ)に変化しました。
「モーション・トゥイーン」はシンボルにしか使えない機能なので、先にシンボル化させたのです。
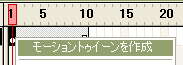
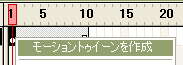
- 「タイムライン(時間割)」のコマを右クリック。
1フレーム目から最終フレーム(10フレーム目)までの、どのコマを右クリックしても構いません。
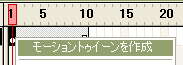
- メニューの1番上、「モーショントゥイーンを作成」をクリック。

- 「タイムライン」のコマが青くなりました。良く見ると、点線も描かれています。

- 「タイムライン」の最終フレーム(10フレーム目)をクリック。
ステージ上の「向山型算数」の文字を、「矢印ツール」で右上に動かしなさい。

- 良く見ると、「タイムライン」の点線が、矢印に変化しています。

- 「Enter」キーを押して、「再生」してご覧なさい。
ステージ上の「向山型算数」の文字が、左から右へ少しずつ動いて見えます。(*1)
→参照用白玉ファイル(29a.swf)
*1:モーション・トゥイーン全体(移動開始から終了まで)の時間は 0.8秒です。(*2)
これは現在の「フレームレート(*4)」が「12fps」で、指示4で挿入したのが「10フレーム」だからです。
*2:全体の長さを変えたいときは、指示4で挿入するフレーム数を増減します。()
倍の「20フレーム」なら、全体の時間も倍の1.6秒になります。
半分の「5フレーム」なら、全体の時間も半分の0.4秒になります。
*3:「フレームレート(*4)」を増減しても、全体の長さが変ります。
ですが「フレームレート(*4)」を小さくすると、動きがカクカクしてしまう可能性があります。
あまりオススメできません。
*4:覚えていますか? 課題12のステップ5で学習した用語です。
●ステップ2:文字をカーブで動かしなさい。
- モーション・トゥイーンの動き方は、まっすぐだけではありません。
カーブさせることも可能です。
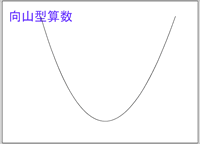
- みんなで「向山型算数」の文字をカーブで動かしてみましょう。
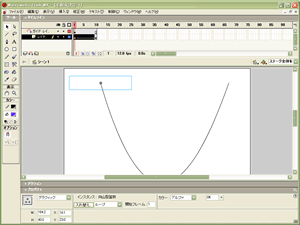
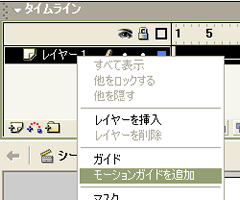
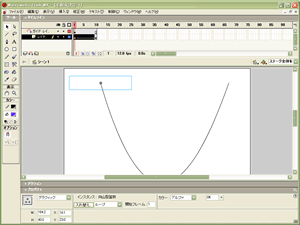
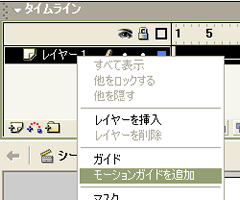
- 「タイムライン」の左端、「レイヤー1」を右クリック→「モーションガイドを追加」。

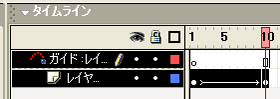
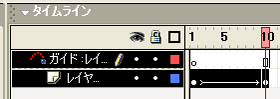
- 「レイヤー1」の上に「ガイドレイヤー」が出来ました。

- 「タイムライン」の「ガイドレイヤー」の1フレーム目をクリック。
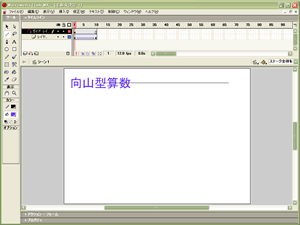
- 「線ツール」で「向山型算数」の真ん中をクリック。
- そのままドラッグ&ドロップで、横線を引きなさい。

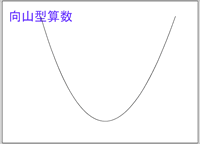
- 「矢印ツール」で、横線をの真ん中を、下方向にドラッグ&ドロップ。
線をつまんで、下に引っ張るのです。

- 「Enter」キーを押して、「再生」してご覧なさい。
ステージ上の「向山型算数」の文字が、線にそってカーブします。
→参照用白玉ファイル(29b.swf)
- このように「ガイドレイヤー」に曲線を描くと、モーショントゥイーンの動きを簡単にカーブさせることができます。(*1)
- 「Ctrl」+「Enter」で「書き出し」をしてご覧なさい。
「再生」と同じように「向山型算数」がカーブしますが、曲線は表示されません。
- このように「ガイドレイヤー」に描いた線は、「書き出し」をした時には表示されません。
「ガイドレイヤー」が、モーショントゥイーンを補助するための、特殊なレイヤーだからです。
- 「ムービープレビュー」を終了しなさい。(*2)
*1:このステップでは「線ツール」で「ガイドレイヤー」に線を描きました。
ですが「鉛筆ツール」や「ブラシツール」で描いても、モーショントゥイーンをカーブさせることができます。
*2:画面右上、2段目の「×」をクリック。
または「Ctrl」+「W」です。
●ステップ3:文字をフェード・インさせなさい。
- 文字のモーショントゥイーンの最後に、「フェード・イン」を学習します。
- この場合の「フェード・イン(fade-in)」は、文字が透明→半透明→不透明と変化することを意味します。
→参照用白玉ファイル(29c.swf)
- 「タイムライン」の「レイヤー1」の1フレーム目をクリック。
- 「矢印ツール」で、ステージ上の「向山型算数」をクリック。
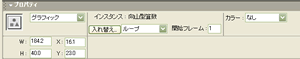
- 「プロパティ」パネルを開きなさい。

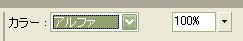
- パネルの右側、「カラー」の項目を「アルファ」にしなさい。

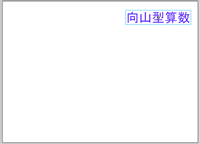
- 「アルファ」の値を「0%」にしなさい。
ステージ上の「向山型算数」が透明になりました。

- 「Enter」キーを押して、「再生」してご覧なさい。
モーショントゥイーンの動きに合わせて、「向山型算数」が透明→半透明→不透明と変化します。
- 「アルファ(アルファ値)」は、パソコン用語で「不透明度」を意味します。
「0%」で「透明」、「50%」で「半透明」、「100%」で「不透明(通常色)」になります。
- このステップでは、モーショントゥイーンの1フレーム目を「透明(0%)」にしました。
最終フレームはそのまま(不透明/100%)なので、モーショントゥイーン全体は「フェード・イン」になります。
- これを逆にすれば「フェード・アウト」になります。
1フレーム目をそのまま(不透明/100%)にし、最終フレームを「透明(0%)」にするのです。
→参照用白玉ファイル(29d.swf)
- 「フェード・イン」と「フェード・アウト」は、面白い効果です。
アイディア次第で、「フリップ」などの作品を、より印象的に仕上げることができるでしょう。
- ただし、使いすぎには気をつけてください。
- というのも、半透明の表示が相手のパソコンに負担をかけてしまうのです。
大量の「フェードイン/フェードアウト」を使った作品を旧式のパソコンで表示させると、最悪フリーズしてしまうのです。
●ステップ4:正方形をトゥイーンで動かしなさい。
- 今度は文字ではなく、図形をモーション・トゥイーンで動かしてみましょう。
- まず、ステップ1〜3で作った作品を消してしまいましょう。
画面の右上の「×」をクリックしなさい。
- 「名称未設定-1への変更を保存しますか?」と聞かれたら「いいえ」をクリックです。
ステップ1〜3で作った作品を保存しておく必要はありません。(*1)
- 画面左上、「ファイル」→「新規」とクリック。
- 「矩形ツール」で、ステージ右上に正方形を描きなさい。
ぬり色や線の色は自由で構いません。

- 「タイムライン(時間割)」の10フレーム目を右クリック→「フレームの挿入」。
- 「矢印ツール」で、正方形の中をダブルクリック→右クリック→「シンボルに変換」。
- シンボルの名前は「正方形」、タイプは「グラフィック(静止画)」とします。
- これでステージ上の正方形が、シンボル(魔法のハンコ)に変化しました。
「モーション・トゥイーン」はシンボルにしか使えない機能なので、先にシンボル化させたのです。
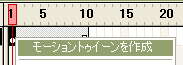
- 「タイムライン(時間割)」のコマを右クリック。
- メニューの1番上、「モーショントゥイーンを作成」をクリック。

- 「タイムライン」の最終フレーム(10フレーム目)をクリック。
ステージ上の正方形を、「矢印ツール」で右上に動かしなさい。

- 「Enter」キーを押して、「再生」してご覧なさい。
ステージ上の正方形が、左から右へ少しずつ動いて見えます。
→参照用白玉ファイル(29e.swf)
- このように文字でも図形でも、モーショントゥイーン作成の手順は同じです。
- 図形のトゥイーンも文字のトゥイーンと同じように、回転させたり、曲げたり、フェード・インさせたりが可能です。(*2)
→参照用白玉ファイル(29f.swf)
*1:記念にとっておきたい人は、"kadai29.fla"など、適当な名前で保存してください。
*2:時間と気力に余裕のある人は、試してみてください。
●ステップ5:絵をトゥイーンで動かしなさい。
- 今度は正方形のような単純な図形ではなく、複雑なイラストをモーション・トゥイーンで動かしてみましょう。
- まず、ステップ4で作った作品を消しなさい。
手順は、ステップ4の2〜3と同じです。(*1)
- 次に、以下の赤玉ファイルをダウンロードしなさい。
→toss-robo.fla
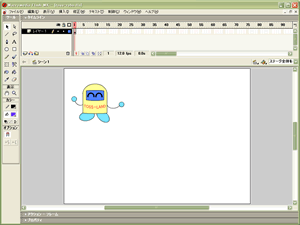
- ダウンロードしたファイルをダブルクリックすると、"FlashMX"で開くことができます。

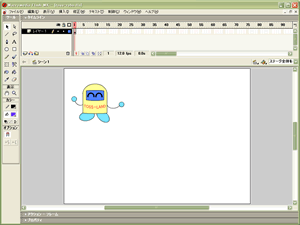
- このステップでは、このイラスト(講師作:TOSSロボット)をモーショントゥイーンで動かします。(*1)
- 「タイムライン(時間割)」の10フレーム目を右クリック→「フレームの挿入」。
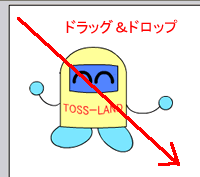
- 「矢印ツール」で、イラストの左上から右下にドラッグ&ドロップ。

- これでイラスト全体を選択したことになります。

- そのまま右クリック→「シンボルに変換」。
- シンボルの名前は「ロボット」、タイプは「グラフィック(静止画)」とします。
- これでステージ上のイラストが、シンボル(魔法のハンコ)に変化しました。
「モーション・トゥイーン」はシンボルにしか使えない機能なので、先にシンボル化させたのです。
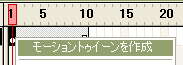
- 「タイムライン(タイムライン)」のコマを右クリック。
- メニューの1番上、「モーショントゥイーンを作成」をクリック。

- 「タイムライン」の最終フレーム(10フレーム目)をクリック。
ステージ上のイラストを、「矢印ツール」で右上に動かしなさい。

- 「Enter」キーを押して、「再生」してご覧なさい。
ステージ上のイラストが、左から右へ少しずつ動いて見えます。
→参照用白玉ファイル(29g.swf)
- このようにイラストでも、モーショントゥイーン作成の手順は同じです。
- イラストのトゥイーンも、回転させたり、曲げたり、フェード・インさせたりが可能です。(*2)
→参照用白玉ファイル(29h.swf)
- 今回の学習は、ここまでです。
- "FlashMX"を終了しなさい。
今回も、特にファイルを保存する必要がありません。
*1:イラストを描くスピードには個人差があります。
ですから今回は、講師の描いたイラストを全員で動かすことにしました。
余裕のある人は、自作イラストも動かしてみてください。
*2:時間と気力に余裕のある人は、試してみてください。

















![]()