TOSSランド>TOSSコミュニティ>サークル・県別ML>全国ネット研究会
Flash 使い方教室
作成者:TOSSオホーツク・
山田正和
作成日:2003年 4月27日(日)
最終更新日:2003年 4月29日(火)
課題30:動画をトゥイーンで動かしなさい。
●ステップ1:円をトゥイーンで動かしなさい。
- "FlashMX"を起動しなさい。
- まずは前回の復習です。
モーション・トゥイーンで、円を動かしてもらいます。
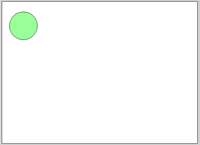
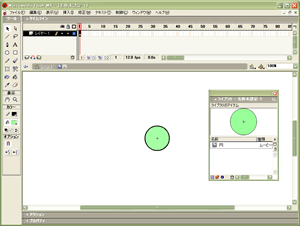
- 「楕円ツール」で、ステージ右上に円を描きなさい。
ぬり色や線の色は自由で構いません。

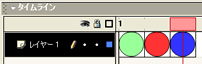
- 「タイムライン(時間割)」の10フレーム目を右クリック→「フレームの挿入」。
- 「矢印ツール」で、円の中をダブルクリック→右クリック→「シンボルに変換」。
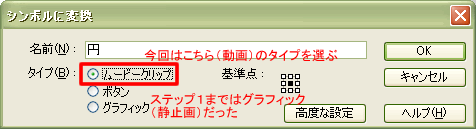
- シンボルの名前は「円」、タイプは「グラフィック(静止画)」とします。
- これでステージ上の円が、シンボル(魔法のハンコ)に変化しました。
「モーション・トゥイーン」はシンボルが描かれたフレームにしか使えない機能なので、先にシンボル化させたのです。
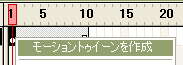
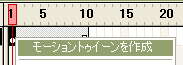
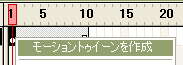
- 「タイムライン(時間割)」のコマを右クリック。
- メニューの1番上、「モーショントゥイーンを作成」をクリック。

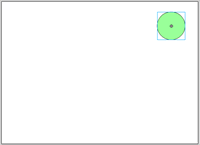
- 「タイムライン」の最終フレーム(10フレーム目)をクリック。
ステージ上の円を、「矢印ツール」で右上に動かしなさい。

- 「Enter」キーを押して、「再生」してご覧なさい。
ステージ上の円が、左から右へ少しずつ動いて見えます。
→参照用白玉ファイル(30a.swf)
- 次の学習に進む前に、ステップ1で作った作品を消してしまいましょう。
ステップ1で作った作品を保存しておく必要はありません。(*1)
- 画面の右上の「×」をクリックしなさい。
- 「名称未設定-1への変更を保存しますか?」と聞かれたら「いいえ」をクリックです。
*1:記念にとっておきたい人は、"kadai30.fla"など、適当な名前で保存してください。
●ステップ2:色を変えながら動かしなさい。
- 今度は、色を変えながら円を動かしていきます。
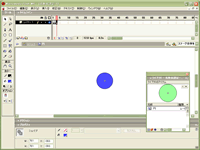
- 画面左上、「ファイル」→「新規」とクリック。
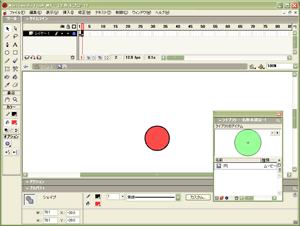
- ステップ1と同じ要領で、ステージ左上に円を描きなさい。

- 「タイムライン(時間割)」の10フレーム目を右クリック→「フレームの挿入」。
- 「矢印ツール」で、円の中をダブルクリック→右クリック→「シンボルに変換」。
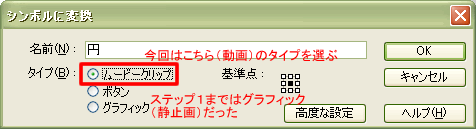
- シンボルの名前は、ステップ1と同じく「円」です。
- ですが、タイプは「ムービークリップ(動画)」とします。
間違えてステップ1と同じ「グラフィック(静止画)」にしないでください。

- 「タイムライン(時間割)」のコマを右クリック。
- メニューの1番上、「モーショントゥイーンを作成」をクリック。
- 「タイムライン」の最終フレーム(10フレーム目)をクリック。
ステージ上の円を、「矢印ツール」で右上に動かしなさい。

- 「Enter」キーを押して、「再生」してご覧なさい。
ステップ1と同じように、ステージ上の円が左から右へ少しずつ動いて見えます。
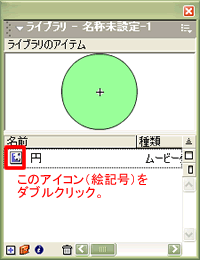
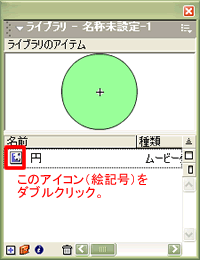
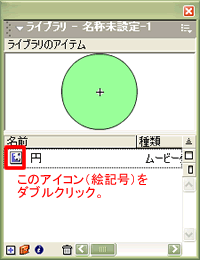
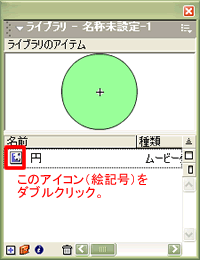
- 「Ctrl」+「L」で、「ライブラリ(ハンコケース)」を開きなさい。
- 「ライブラリ」の行頭のアイコン(絵記号)をダブルクリック。

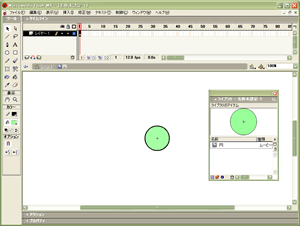
- これで画面全体が「シンボル編集画面」になりました。

- 「タイムライン(時間割)」の2フレーム目を右クリック→「キーフレームの挿入」。
これで1枚目の用紙(フレーム)と全く同じ絵が描かれた、2枚目の用紙が用意されました。
- 2フレーム目の円を、「矢印ツール」でクリック。
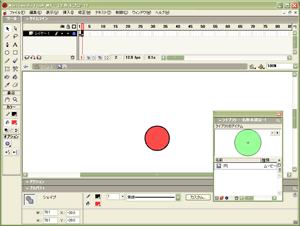
- 「プロパティ」パネルを開いて、円のぬり色を変更しなさい。

- 「Enter」キーを押して、「再生」してご覧なさい。
「フラッシュカード」のように、2枚の絵(2色の円)が交互に表示されます。
- 「シンボル編集画面」を終了します。
「タイムライン」とステージの境目にある、「シーン1」をクリックしなさい。

- 「Enter」キーを押して、「再生」してご覧なさい。
2枚の絵(2色の円)が交互に表示されながら、左から右へと動いて行きます。
ちょうど指示11と指示18が同時に行われているような感じです。
→参照用白玉ファイル(30b.swf)
●ステップ3:ムービークリップについて知りなさい。
- ステップ2で作った「ムービークリップ」は、シンボルの1種です。
2枚以上の用紙(フレーム)を束(たば)にした、「フラッシュカード」型のシンボルなのです。
- シンボルの位置が少しずつズレたフレームを作って、簡単にパラパラ漫画を作ってしまうのが「モーショントゥイーン」です。
- 「グラフィック(静止画)」で作った「モーショントゥイーン」は、「1枚の絵」がそのまま動くだけです。
- ですが「ムービークリップ(動画)」で作った「モーショントゥイーン」は、「フラッシュカード」がめくれながら動いていきます。
●ステップ4:3枚のフラッシュカードを動かしなさい。
- ステップ2で作った「ムービークリップ」は、2枚の用紙(フレーム)で出来た「フラッシュカード」でした。

- ですがもちろん、3枚以上の用紙(フレーム)を重ねた「ムービークリップ」を作ることも出来ます。

- もう一度「シンボル編集画面」に切り替えます。
- 「ライブラリ」の行頭のアイコン(絵記号)をダブルクリック。

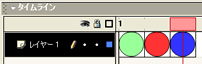
- 「タイムライン(時間割)」の3フレーム目を右クリック→「キーフレームの挿入」。
これで2枚目の用紙(フレーム)と全く同じ絵が描かれた、3枚目の用紙が用意されました。
- 3フレーム目の円を、「矢印ツール」でクリック。
- 「プロパティ」パネルを開いて、円のぬり色を変更しなさい。

- 「Enter」キーを押して、「再生」してご覧なさい。
3枚の絵(3色の円)が、フラッシュカードのように連続表示されます。
- 「シンボル編集画面」を終了します。
「タイムライン」とステージの境目にある、「シーン1」をクリックしなさい。

- 「Enter」キーを押して、「再生」してご覧なさい。
3枚の絵(3色の円)が連続表示されながら、左から右へと動いて行きます。
→3枚重ねの作例(30c.swf)
- このステップやステップ2で作った「ムービークリップ」は、図形の色だけが変る「フラッシュカード」です。
ですがもちろん、形などを変える「フラッシュカード」を作ることも出来ます。(*1)
→形の変る作例(●→▲→■…)
→文字が変る作例(山→田…)
- このように「ムービークリップ」を使うと、より高度な「モーショントゥイーン」を作ることができます。
- 初心者が使いこなすのは少々難しいかもしれませんが、頭の片隅に記憶しておいてください。将来きっと役に立ちます。
- 次の学習に進む前に"FlashMX"を終了しなさい。
今回も特にファイルを保存する必要がありません。(*2)
*1:時間と気力の余裕があれば、作ってみてください。
*2:記念にとっておきたい人は、"kadai30B.fla"など、適当な名前で保存してください。
●ステップ5:トゥイーンのサンプルを試してご覧なさい。
- 「モーショントゥイーンって、どんな利用法があるの?」
「モーショントゥイーンを使うと、どんな教材教具を作ることができるの?」
「モーショントゥイーン自体は面白いのだけど、今ひとつ応用法が分からない」
- TOSS教師の方々に「モーショントゥイーン」を教えると、上のような疑問が返って来ることが多いです。
- そこでモーショントゥイーンの応用例(サンプル)を幾つか作ってみました。
画面写真が白玉ファイルへのリンクになっていますので試してご覧なさい。。
- そのまま授業に使えるほどの完成度はありませんが、将来、自分の作品を作る際の参考になるでしょう。
- なお、赤玉ファイル(.flaファイル)の中を見てみたい人は、ダウンロードしてご覧なさい。
「赤玉の中を見てみたい」の語句を右クリックして、「対象をファイルに保存」です。
- 応用例(サンプル)を一通り試したら、今回の学習は終了です。
- 1.写真がスライドイン(簡易版)

-
ボタンをクリックと、写真が1枚スライドして来ます。
初心者向けサンプル集に
登録されているサンプルの簡易版です。
社会科のFlash作品を作る際に参考にしてください。
- →赤玉の中を見てみたい
- 2.写真がズームイン

-
ボタンをクリックすると、写真が1枚ズームインして来ます。
「1.写真がスライドイン(簡易版)」の姉妹作です。
トゥイーンの開始フレーム上のシンボルを「自由変形ツール」で縮小しています。
終了フレーム上のシンボルは、開始フレーム上と同じ位置に配置してあります。
- →赤玉の中を見てみたい
- 3.文字トゥイーン

-
4つ文字が1文字ずつスライドして来るサンプルです。
フリップの一部に組み込めば、パワーポイント風フリップを作ることができます。
またホームページに直接貼り付ける「飾り」を作っても良いでしょう。
(→使用例)
- →赤玉の中を見てみたい
- 4.文章トゥイーン

-
文章がゆっくり表示されるモーショントゥイーンです。
「グラフィック(静止画)」シンボルにした文章が、ゆっくり下から上に流れていきます。
洋画(外国映画)のラスト、スタッフ&配役紹介をイメージしてみました。
フリップの一部に組み込んだり、ホームページに直接貼る飾りに使えます
- →赤玉の中を見てみたい
- 5.ムービークリップを使った、文章トゥイーン

-
「4.文章トゥイーン」の姉妹作です。
文章を1節ずつ表示するムービークリップを作り、トゥイーンで動かしています。
シンボルを編集すれば、他の文章に書き直すことも容易でしょう。
- →赤玉の中を見てみたい
- 6.電光掲示板

-
「4.文章トゥイーン」の姉妹作です。電光掲示板をイメージしてみました。
ホームページに直接貼り付けて、ニュース(イベント案内、新刊案内)などに使うと良いでしょう。
- →赤玉の中を見てみたい
- 7.ボタンを動かすトゥイーン

-
円をクリックすると、トゥイーンで動き出します。
「グラフィック(静止画)」シンボルでも、「ムービークリップ(動画)」シンボルでもない、「ボタン」シンボルを動かすトゥイーンです。
スクリプト(呪文)も使っているので、原理を理解するのはちょっと難しいかもしれません。
- →赤玉の中を見てみたい
- 8.クリックで動いて止まるトゥイーン

-
「7.ボタンを動かすトゥイーン」をもう少しレベルアップしました。
トゥイーンで動いた後、その場(終点)で止まります。
最終フレームにも「ストップ」を書き込んでいるのです。
- →赤玉の中を見てみたい
- 9.パワーポイント風・文字のトゥイーン

-
【課題19】で紹介した「パワーポイント風フリップ」を改造してみました。
ちょっと構造が複雑なので、改造は難しいかもしれません。
もっと手軽に改造できるようにするためには、【課題32】で学習する予定の技が必要です。
- →赤玉の中を見てみたい
- 10.歩く棒人間

-
歩く動作(4枚続きの絵)をムービークリップにして、トゥイーンで動かしています。
体育のコンテンツを作る時に参考にしてください。
イラストの良し悪しで見栄えが左右されてしまいますが、跳び箱のフォームや水泳のフォームなど、応用法は幾らでもあります。
- →赤玉の中を見てみたい












![]()




![]()