TOSSランド>TOSSコミュニティ>サークル・県別ML>全国ネット研究会
Flash 使い方教室
作成者:TOSSオホーツク・
山田正和
作成日:2003年 3月15日(土)
最終更新日:2003年 3月21日(金)
課題19:フリップを作りなさい(後編)。
●ステップ1:ライブラリからボタンをドロップしなさい
- 前回の続きです。
「前へ戻る」ボタンを作って「フリップ」を完成させましょう。
- "FlashMX"を起動しなさい。
- "kadai16.fla"を開きなさい。
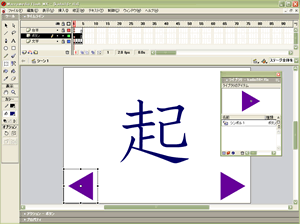
- まずはステージ上に、2個目のボタンを描きましょう。
- 「文字」と「台本」のレイヤーに鍵がかかっているのを確認しなさい。

- 「Ctrl」+「L」で「ライブラリ(ハンコケース)」を開きなさい。
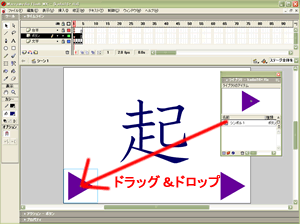
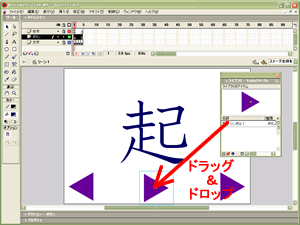
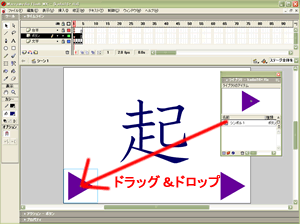
- シンボル1(ボタン・シンボル)を、ステージ左下にドラッグ&ドロップしなさい。

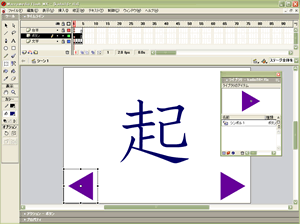
- 今ドロップしたシンボル1を「自由変形ツール」で回転させなさい。
「右向き三角」を「左向き三角」にするのです。

- 覚えていますか?
このように、一度描いた絵や文字を「使いまわす」ために「シンボル(魔法のハンコ)」があるのでしたよね。
●ステップ2:「前へ戻る」ボタンを作りなさい
- ステップ1で描いたボタンに、「アクション・スクリプト」を書き込みます。
移動呪文を書き込んで、「前へ戻れ」のボタンにするのです。
- 「矢印ツール」でステージ左下のボタンを右クリック→「アクション」。
- 「アクション」パネルが開きます。
- パネルの上の方に「アクション−ボタン」と書いてあります。
覚えていますか? これは「ボタンにアクション・スクリプトを書き込む」という意味でしたよね。

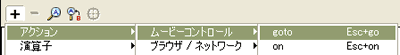
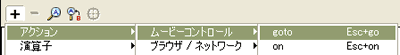
- 「アクション」パネル、「+」→「アクション」→「ムービーコントロール」→「goto」とクリック。

- 「アクション」パネルの白い空白に、3行書き込まれればOKです。

- 「アクション」パネルの上の方、「タイプ」の欄、「フレーム番号」の文字をクリック。
- 「前のフレーム」を選択しなさい。

- 「スクリプト」の2行目が「prevFrame(前のフレーム)」変ればOKです。(*1)

- 「Ctrl」+「Enter」で、「書き出し」をしてご覧なさい。
- 左右2個のボタンで、自由に「起⇔承⇔転⇔結」と表示させることができればOKです。
→参照用白玉ファイル(16f.swf)へのリンク
- 「ムービープレビュー(試写会)」画面を終了させなさい。(*2)
*1:"prev"は、"previous"の略です。
英語で「前の〜」「以前の〜」「先の〜」という意味の言葉です。
*2:右上、2段目の「×」をクリック。または「Ctrl」+「W」です。
●ステップ3:「1コマ目に戻る」ボタンを作りなさい
- ボタンと移動呪文( goto )の練習のために、もう1つ作ってみましょう。
今度は「1コマ目に戻る(最初に戻る)」ボタンです。
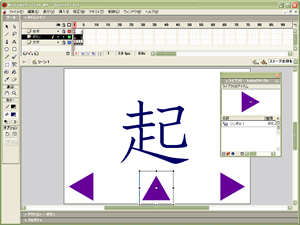
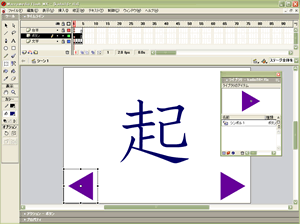
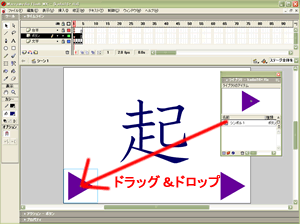
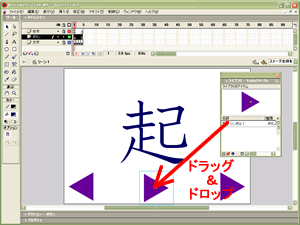
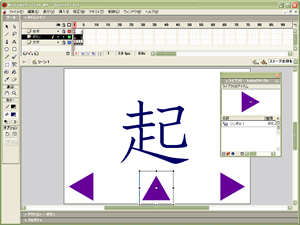
- 「ライブラリ」からシンボル1を、ステージ中央下にドラッグ&ドロップしなさい。

- 今ドロップしたシンボル1を「自由変形ツール」で回転させなさい。
「右向き三角」を「上向き三角」にするのです。

- 「矢印ツール」でステージ中央下のボタンを右クリック→「アクション」。
- 「アクション」パネル、「+」→「アクション」→「ムービーコントロール」→「goto」とクリック。
- 「アクション」パネルの白い空白に、3行書き込まれればOKです。

- 「アクション」パネルの上の方、「フレーム」の欄に「1」と書いてあります。
「1フレーム目に行け(1フレーム目に飛べ)!」と、移動先を指定しているのです。

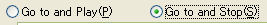
- 良く見ると「アクション」パネルの上の方に、"Go to and Play"と"Go to and Stop"が書いてあります。
- これは「移動した後どうするか?」という追加指示です。
- "Go to and Play"(ゴー・トゥ・アンド・プレイ)
- 英語で「そこへ行って、動け!」の意味。
- 指定したフレームに移動した後、画面が動き出す。(フラッシュカードのように、用紙がめくれ始める)
- "Go to and Stop"(ゴー・トゥ・アンド・ストップ)
- 英語で「そこへ行って、止まれ!」の意味。
- 指定したフレームに移動した後、画面が止まる。(用紙がめくれないで止まったまま)
- 今作っているのは「フリップ」ですから、移動後「フラッシュカード」のように動き出しては(めくれ始めては)こまります。
- "Go to and Stop"の「点」をクリックしておきなさい。(*1)

- 「スクリプト」の2行目が「gotoAndStop(1)」に変ればOKです。

- では、「Ctrl」+「Enter」で「書き出し」をしてご覧なさい。
- 「1コマ目に戻る(最初に戻る)」ボタンは上手く機能しますか?
→参照用白玉ファイル(16h.swf)へのリンク
- 「ムービープレビュー(試写会)」画面を終了させなさい。
- "kadai16.fla"を上書き保存しなさい。
- これで「フリップ」の基本形は完成です。
- しかも「止まれ!(stop)」「動け!(play)」「〜へ行け!(goto)」という3つのスクリプト(台本/呪文)を覚えたことになります。
*1:ややこしくなるので理由は説明しませんが、"Go to and Play"でも「移動後に止まる」場合があります。
つまり今"Go to and Stop"をクリックしておくのは、念を押しているからなのです。
「どんな場合でも、移動後に止まる」ボタンを作るために、そのようにしているのです。
●ステップ4:フリップのサンプルを試してご覧なさい。
- フリップは、Flash で教材教具を作る時の基本形です。
子どもたちに文章や資料を見せる教具や、子どもたちが1人学習する教材など、発想次第で様々な作品を作ることができます。
- 本講座ではまだ学習していませんが、Flash で直接絵を描けるようになれば更に応用が利くようになります。
- 以下にフリップの作例(サンプル)を幾つか紹介しておきますので、試してご覧なさい。
画面写真が白玉ファイルへのリンクになっています。
- そのまま授業に使えるほどの完成度はありませんが、近い将来、自分の作品を作る際の参考になるでしょう。
- なお、赤玉ファイル(.flaファイル)の中を見てみたい人は、ダウンロードしてご覧なさい。(*1)
「赤玉の中を見てみたい」の語句を右クリックして、「対象をファイルに保存」です。(*2)(*3)
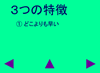
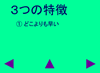
- 1.パワーポイント風フリップ

-
「パワーポイント」のスライドショー(プレゼン)をイメージしてみました。
「次へ」ボタンをクリックするたびに、重要語句が1つずつ表示されます。
- →赤玉の中を見てみたい
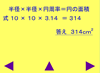
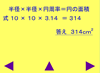
- 2.面積を求める問題

-
板書をイメージした作例です。
言葉の式→数字の式→計算→答え→マルつけ…と次々表示されていきます。
- →赤玉の中を見てみたい
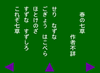
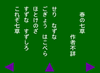
- 3.詩の暗唱

-
暗唱指導のために、詩(板書)を消していくイメージの作例です。
「次へ」ボタンをクリックするたびに、背景と同じ色の四角形を上に重ねていっています。
- →赤玉の中を見てみたい
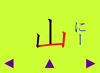
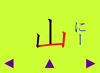
- 4.漢字の筆順

-
漢字の筆順を説明するためのフリップです。
「分解」という講座7で学習予定の技を使っています。
- →赤玉の中を見てみたい
- 5.漢字の筆順(フリップ+フラッシュカード両用型)

-
フリップとフラッシュカードの両方の機能を持っています。
1画1画指導したあと、全員で唱えながら空書きをするイメージです。
- →赤玉の中を見てみたい
*1:ダウンロード(自分のパソコン中にコピー)をすると、自由にFlashMXで開くことができます。
もちろん文章を書き直すなどして、自分のオリジナル作品を作ることも可能です。(*4)
*2:Windowsの種類によっては、多少、言葉が違うかもしれません。
*3:「保存する場所」は、どこでも構いません。
迷ったら、「Flash使い方教室」フォルダに保存しておくのが良いでしょう。
*4:今回のサンプルは、赤玉を開いた時の「分かりやすさ」を優先して作ってあります。
レイヤーを増やしたり、シンボルを増やしたりすることを自粛しているのです。
その分、効率は犠牲になっていますので注意してください。
近い将来、今よりも技のレベルが向上したならば、より効率的な作成法を研究してみてください。
●ステップ5:オリジナルのフリップを作りなさい。
- では、最後に練習問題です。
- オリジナルのフリップを作りなさい。
- 一から作るのは大変ですから、"kadai16.fla"を改造して作ります。
文字を書き直したり、フレームを増やしたりするだけでも十分オリジナル作品と呼ぶことができます。
- もちろんステップ4で紹介している「フリップ作例(サンプル)」を改造してみても構いません。
- 締め切りは、課題21(次の次の課題)が出題されるまでとします。
【課題21】で「転送(アップ)」に取り組む予定ですので、それまでに完成させておいてください。
- 大作を作る必要はありません。簡単なもので良いのです。
「水」→「野」→「正」→「司」など、名前が1文字ずつ表示されるだけの作品でもOKです。
- なお次回【課題20】では、「矢印(ポインタ)が触れたら色が変るボタン」の作り方を学習する予定です。
●エクストラ・ステップ:フリップって何?
- 「フリップ」という語を『広辞苑』で調べると、以下のように書いてあります。
フリップ【flip】
(flip chart から) テレビ放送などで、視聴者の理解を助けるための大型の図示カード。
- ニュース番組やクイズ番組で、見たことは無いでしょうか?
- アナウンサーや解説者が使っている、画用紙大のカードが「フリップ」です。
重要語句や、絵や、表や、グラフが書かれている解説用の大型カードです。
- アナウンサーが「こちらのフリップを見てください」と話すのを耳にした方も多いでしょう。
- 教具として、児童生徒に見せるタイプのFlash作品を呼ぶ名前として、ちょうどよい名称だと講師は考えています。






![]()








![]()