TOSSランド>TOSSコミュニティ>サークル・県別ML>全国ネット研究会
Flash 使い方教室
作成者:TOSSオホーツク・
山田正和
作成日:2003年 3月20日(木)
最終更新日:2004年 8月6日(金)
課題20:ボタンをパワーアップしなさい。
●ステップ1:シンボル修正画面にしなさい。
- 前回の宿題「オリジナルフリップの作成」は順調でしょうか?
締め切りは次回【課題21】ですから、頑張ってください。
- 今回はボタンをパワーアップさせます。
マウス操作でボタンに触れたとき、色が変るようにするのです。
- "FlashMX"を起動しなさい。
- 【課題16〜19】まで、ずっと使って来た"kadai16.fla"を改造することで学習しましょう。
- "kadai16.fla"を開きなさい。(*1)
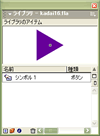
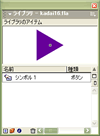
- ボタン(ボタンタイプの「シンボル」)を編集する時は「ライブラリ」を開きます。
- 「Ctrl」+「L」で「ライブラリ」を開きなさい。

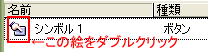
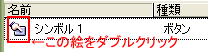
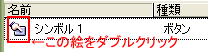
- 「シンボル1」と書かれた行の頭(左端)にアイコン(絵記号)が描いてあります。
その「人差し指で長方形のボタンを押しているアイコン」をダブルクリック。

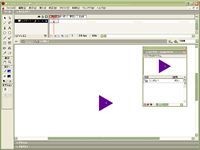
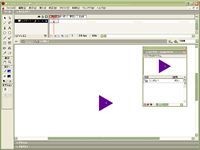
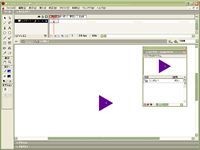
- "FlashMX"全体が「ライブラリの中のシンボルを修正する画面」に変りました。

- ステージの左上を見ると、今、「シンボル1」を修正中であることが確認できます。

- 「ライブラリの中のシンボルを修正する画面」は、【課題10】のステップ4で学習した内容です。
ずいぶん久しぶりですが、上手く出来たでしょうか?
- では、次のステップでボタンをパワーアップしていきましょう。
*1:前回(課題19)の宿題で、"kadai16.fla"が原型を留めていないという方が居るかもしれません。
その場合は、以下のファイルをダウンロードして使ってください。
【課題19】のステップ4までと同じ内容のファイルです。
→kadai16+.fla(自前のものと間違えないようにファイル名を変えました)
●ステップ2:ボタンに触れた時の色を変えなさい。
- 「ボタン(ボタンタイプの「シンボル」)」を修正している時は、「タイムライン」の形が少し違います。
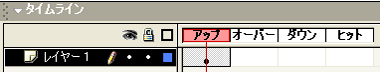
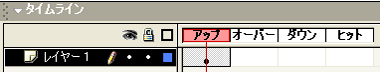
- 通常の「タイムライン」

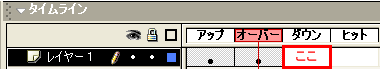
- ボタン修正中の「タイムライン」

- ボタン修正中は、上の方に「アップ」「オーバー」「ダウン」「ヒット」と書いてあるのです。
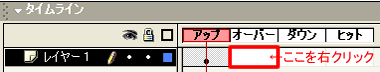
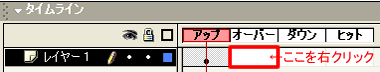
- 「オーバー」のフレームを右クリック→「キーフレームの挿入」

- 覚えていますか?
「キーフレームの挿入」は「1つ前と同じ内容(文字や絵)が書かれた用紙」を用意するのでしたよね。
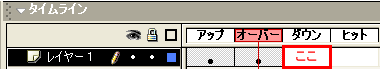
- 「タイムライン」の「アップ」と「オーバー」のフレームを交互にクリックしてご覧なさい。
「アップ」と「オーバー」、2つの用紙(フレーム)に同じ内容(右向き三角)が書かれていることが分かります。
- では「オーバー」フレームに書かれた「右向き三角」の色を変えてみましょう。
- 念のため、「タイムライン」の「オーバー」のコマをクリック。(*1)
- 「矢印ツール」でステージ上の「右向き三角」をクリック。
- 「プロパティ」パネルを使って、色を変えなさい。
変えるのは好きな色で構いませんが、変える前との違いがハッキリ分かる色が良いでしょう。

- 「Ctrl」+「Enter」で「ムービープレビュー(試写会)」を表示しなさい。
マウスで触れたときに、ボタンの色が変れば成功です。
→参照用白玉ファイル(16i.swf)へのリンク
- このように「オーバー」フレームを使うと、マウスが触れた時(矢印がボタンの上に重なった時)の色を変えることができます。
「オーバー(over)」が「〜の上に」という意味の英語だからです。
- 今回は色しか変えていませんが、ボタンの形を変えたり、「次へ」「前へ」などの文字を表示させることもできます。(*2)
- ところで、3つのボタンが全てが「マウスで触れた時に色が変る」ことに驚いた方がいるかもしれません。
- ですが、覚えていますか? 【課題10】の学習内容です。
- 「ライブラリの中のシンボル」を書き直すと、全ての「ステージ上のシンボル」が書き換わるのでしたよね。
「シンボル」同士には目に見えない「絆(きずな/リンク)」があるということなのです。
*1:指示5で交互にクリックした後、「アップ」のまま人がいるかもしれません。
だから「念のため」です。これから「オーバー」の三角の色を変えるので、「オーバー」のコマをクリックです。
*2:文字を表示させる時は、文字ごとに複数のシンボルを作る必要があるので少し作業が大変です。
シンボルやレイヤーをうまく使いこなす必要があります。
●ステップ3:ボタンを押しっぱなしにした時の色を変えなさい。
- 「ムービープレビュー」を終了して、「ボタンシンボルの修正画面」に戻りなさい。
- もう少しボタンをパワーアップさせてみましょう。
第3のフレームを作って、色を変えるのです。
- 「タイムライン」の「ダウン」のフレームを右クリック→「キーフレームの挿入」

- 念のため「矢印ツール」でステージ上の「右向き三角」をクリック。(*1)
- 「プロパティ」パネルを使って、色を変えなさい。
- 「Ctrl」+「Enter」で「ムービープレビュー(試写会)」を表示しなさい。
マウスで「クリックしたまま(ボタンを押したまま)」にした時、ボタンの色が変れば成功です。
→参照用白玉ファイル(16j.swf)へのリンク
- このように「ダウン」フレームを使うと、マウスで押しっぱなしにした時(ボタンを押し下げた時)の色を変えることができます。
「ダウン(down)」が「下へ」という意味の英語だからです。
- ところで「タイムライン」の1コマ目を良く見てください。
「アップ」フレームになっていますよね?
- もうお分かりでしょう。「アップ」フレームの働きは、「ダウン」フレームの働きの逆です。
- 「アップ」フレームの内容は、マウスで押していない時(上にあがったままの時)のボタンの様子です。
「アップ(up)」が「上へ」という意味の英語だからです。
- ボタン(ボタンタイプ「シンボル」)専用のフレームについて、以下にまとめておきます。(*2)
- 「アップ」フレーム
- ボタン用タイムラインの1コマ目
- マウスで押していない時(上にあがっている時)のボタンが描かれている用紙。
- 「オーバー」フレーム
- ボタン用タイムラインの2コマ目
- マウスで触れた時(矢印が上に重なった時)のボタンが描かれている用紙。
- 「ダウン」フレーム
- ボタン用タイムラインの3コマ目
- マウスで押した時(ボタンを押し下げた時)のボタンが描かれている用紙。
- クリックはボタンを「押して、すぐ離す」動作です。
アップ状態のボタンを、押して(ダウンさせて)から、すぐに元に戻す(アップに戻す)動作です。
- ですから「ダウン」フレームを使っても、初心者はあまり意味がありません。
クリックした、ほんの一瞬の色が変るだけだからです。
- ですが将来、今よりも少しだけ高度な Flash作品を作る時には役に立ってきます。
- 例えば、ボタンを押しっぱなしの時だけ動いて(play)、ボタンを離すと止まる(stop)をフラッシュカードを作る時に使うと良いでしょう。
*1:「キーフレームの挿入」をした直後だと、この操作は不要です。
「矢印ツール」でクリックした時と同じ状態(選択状態)に、自動的になっているのです。
この指示4は、間違ってどこか余計なところをクリックした人がいたら困るので「念のため」に書いてあるのです。
*2:第4のボタン専用フレーム「ヒット」は、他の3つと少しだけ役割が違います。
混乱しては大変なので、もう少し先の課題まで教えずにおきます。あしからず。
●ステップ4:キーボードでボタンを押しなさい。
- 更にボタンをパワーアップさせてみましょう。
今度は「スクリプト(台本/呪文)」の方をパワーアップします。
- 「ムービープレビュー」を終了して、「ボタンシンボルの修正画面」に戻りなさい。
- 「ボタンシンボルの修正画面」を終了して、通常の画面に戻りなさい。
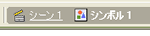
覚えていますか? 「シンボル修正画面」の終了は、ステージ左上の「シーン1」をクリックするのでしたよね。

- 「矢印ツール」で、ステージ右下の「次へボタン(右向き三角)」を右クリック→「アクション」。
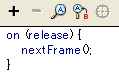
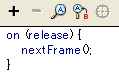
- 「アクション」パネルに、「スクリプト」が3行書かれています。

- 覚えていますか? 2行目の"nextFrame"は「次へ行け!」という移動呪文でしたよね。
第3のスクリプト「ゴートゥ(goto)」を使った、行き先指定の1種です。
- では、スクリプトの1行目、"on(release){"をクリックしなさい。
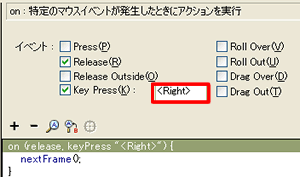
「アクション」パネルの上の方に、8つのチェック欄が現れます。

- この8つのチェック欄は「ボタンが働く条件(書き込んだスクリプトが働く条件)」を表しています。
- 今は"Release"の欄だけ、チェック(印)が付いています。
- これは「ボタンがクリックされた時、働きなさい」という意味です。
今修正しているのは「次へボタン」ですから「ボタンがクリックされた時、次のフレームを表示しなさい」という意味になるのです。
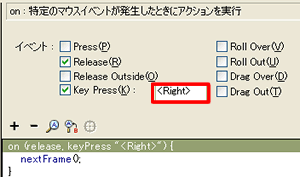
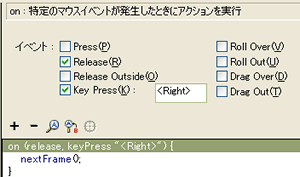
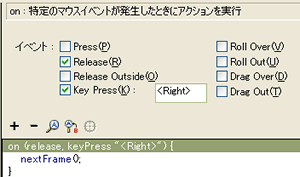
- 8つのチェック欄の左下、"Key Press"にチェックを入れなさい。
"Key Press"の文字をクリックするだけで、チェック欄に印が付きます。
- "Key Press"の右側の欄をクリック。
- キーボードの「→」キーを押しなさい。
"Key Press"の右側の欄に"<Right>"と表示されます。

- よく見ると、スクリプトの1行目にも「keyPress"<Right>"」と書き足されています。
- では、今やったパワーアップの成果を確認してみましょう。
「Ctrl」+「Enter」で「ムービープレビュー」を表示してご覧なさい。
クリックだけでなく、キーボードの「→」キーを押してもフリップをめくることができます。
→参照用白玉ファイル(16k.swf)へのリンク(*1)
- "Key Press"のチェック欄は、キーボードで「(フラッシュ作品上の)ボタン」を押すためのものです。
「指定したキーが指で押された時、書き込まれた呪文が働きなさい」という意味なのです。
- 指示13では「→」キーを指定しました。
ですからクリックだけでなく、「→」キーでも「次へ行け!」のスクリプトを働かせることができるようになったのです。
- 「ムービープレビュー」画面を終了しなさい。
- では残る2つのボタンも、キーボードで押せるようにしましょう。
「前へ戻る」ボタンには「←」キー、「最初に戻る」には「↑」キーを指定しなさい。
- 以下に、白玉と赤玉の両方の見本(サンプル)を用意しておきます。
困ったら参照しなさい。
→参照用白玉ファイル(kadai20.swf)へのリンク(*1)
→参照用赤玉ファイル(kadai20.fla)へのリンク(*2)
*1:リンク先の白玉を表示させた時、「→」キーを押しても、フリップがめくれない時があります。
その場合は、画面を一度マウスでクリックしてみてください。
*2:ダウンロードしてから開くと良いでしょう。
右クリックして「対象をファイルに保存」です。
●ステップ5:第4の呪文「オン」について知りなさい。
- ボタンに「スクリプト」を書き込んだ時、パネルには3行表示されます。
【課題17】で学習した通りです。
- 例えば「動け!(play)」のスクリプトなら、以下の画面写真のようになります。

- この時の1行目、"on(Releas)"は「ボタンに書き込んだスクリプトが働く条件」を表しています。
- つまり"on(オン)"は「○○した時、△△の呪文を働かせなさい」という、補助的な呪文なのです。
- 例えば"on(Releas){play();}"なら、
「ボタンをクリックした時、『動け!』の呪文を働かせなさい」という意味になるのです。
- 第4の呪文「オン(on)」について以下にまとめておきます。
「オン(on)」は「他の呪文が働く条件」を決める呪文。
"on"は英語で「〜の時」という意味。
- on(Releas)
- 「ボタンがクリックされた時」に呪文を働かせる。
- "Releas"は英語で「離す」「開放する」の意味(*1)。
- on(keyPress"")
- 「指定したキーを指で押した時」に呪文を働かせる。
- "Key"は「キー」、"Press"は「押す」の意味。
- on(keyPress"<Right>")
- 「キーボードの『→(右矢印)』キーを押した時」に呪文を働かせる。
- "Right"は英語で「右」の意味。
- on(Releas , keyPress"<Right>")
- 「ボタンがクリックされた時」か、「キーボードの『→』キーを指で押した時」、呪文を働かせる
- "keyPress"で指定するキーは、何でも構いません。
- ですが「次へ」や「前へ」などのボタンなら、「→」や「←」などの矢印キーを使うのが一番分かりやすいでしょう。
- また「次へ」ボタンならば、「エンター(Enter)」キーや「スペース」キーも良いかもしれません。(*2)
つまり「パワーポイント」の「スライドショー」と同じキー操作にするのです。
- 「フリップ」は多くの児童生徒の前で、資料などを見せる教材です。
ですから必ず"keyPress"で、キー操作を指定しておきましょう。
- なぜなら画面上の小さいボタンにマウスを合わせてクリックするよりも、キー操作の方が何倍も操作しやすいからです。
マウス(矢印)がわずかにズレてクリックできない→あせる→授業のリズムとテンポが壊れる……というトラブルを未然に防ぐことが可能です。
- なお「アクション」パネルのチェック欄は、8つもあります。

- ですが安心してください。"Release"と"keyPress"以外の6つは、ほとんど使うことがありません。
将来もっと高度な作品を作るまで、忘れてしまっても構わないのです。
*1:「クリック」は「ボタンを押す」→「離す」という2つの動作の組み合わせです。
だから、"on(Releas)"は「クリックした時〜(ボタンを押して離した時〜)」の意味になるのです。
*2:「Enter」キーを指定する時は、気をつけてください。
「ムービープレビュー」の時に上手く機能しないのです。
「書き出し」をした白玉ファイルをダブルクリックした時は、正常に機能します。
●ステップ6:サンプル集のボタンを使いなさい。
- 今回の学習は、かなり難しかったでしょう。お疲れさまです。
- ファイルを上書き保存してから、"FlashMX"を終了しなさい。
- 時間と気力に余裕のある人は、他のファイルでボタンのパワーアップを練習しなさい。
- 次回【課題21】までの宿題(オリジナル・フリップ)のボタンをパワーアップするのも良いでしょう。
- なお、講師が管理者を務める「Flash初心者向けサンプル集」には「ボタンの詰め合わせ」があります。
自分の作品にコピーして貼りつけるだけで、すぐにフリップがめくれるようになる「画像素材」です。
- あらかじめ「次へ!」「前へ!」「最初に戻れ!」などの「スクリプト」も書き込んでありますので、大変便利です。
もちろん、矢印キーや「Enter」キーでの操作も指定してあります。
- この課題ページ上からダウンロードできるように、以下にリンクさせておきます。
存分に活用してください。
コピーしてすぐに使える「ボタンの詰め合わせ」
- 4-20.漢字名の操作ボタン

-
作:山田正和 2003年3月21日 約128KB
-
コピー&貼り付けですぐに使える操作ボタンです。
「次頁」「前頁」のように、漢字でボタン名が書いてあります。
-
→試用(swf)
→ダウンロード(fla)
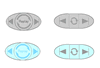
- 4-16.フリップ用・操作ボタン

-
作:山田正和 2002年12月14日 約83KB
-
「次へ」「前へ」「最初に戻る」などの各種操作ボタンを、1つのパネルにまとめてみました。
2タイプ×4色ありますので、お好きなものを自作「フリップ」などにコピー&貼り付けしてください。
-
→試用(swf)
→ダウンロード(fla)



![]()



![]()





![]()