TOSSランド>TOSSコミュニティ>サークル・県別ML>全国ネット研究会
Flash 使い方教室
作成者:TOSSオホーツク・
山田正和
作成日:2003年 2月23日(日)
最終更新日:2003年 2月25日(火)
修正箇所:ステップ5へ若干の加筆修正。
課題12:4枚の用紙(フレーム)に書きなさい。
●ステップ1:1枚目の用紙に「赤」と書きなさい
- フラッシュカードを知っていますか?
かけ算九九や英単語などを唱えさせる時に使う、紙のカードです。
- 今回は、Flash でフラッシュカードを作ります。
Flashで作る動画の基本形がフラッシュカードだからです。
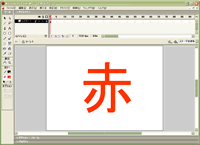
- まず、FlashMX を起動しなさい。
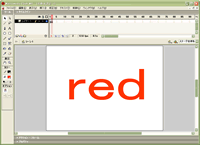
- ステージ一杯の大きさに「赤」と書きなさい。(*1)
色や書体は好きなもので構いません。

- 紙のフラッシュカードを作るには、ケント紙や白ボール紙を使います。
- イメージしてください。今、1枚目の紙に大きく「赤」と書いたところです。
*1:覚えていますか? 「テキストツール」で字を書いてから、「自由変形ツール」で拡大するのです。
●ステップ2:2枚目の用紙に「red」と書きなさい
- では、2枚目の紙を用意しましょう。
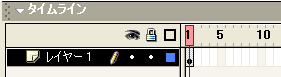
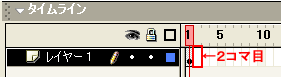
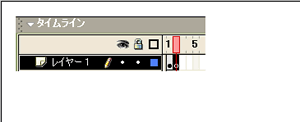
- 画面の上の方に、「タイムライン(時間割)」パネルがあります。

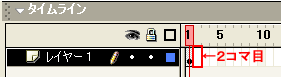
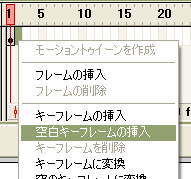
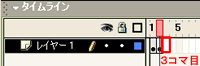
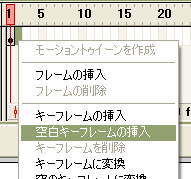
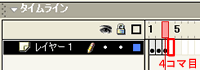
- 「タイムライン」の2コマ目を右クリック。

- メニューの上から5行目、「空白キーフレームの挿入」をクリック。

- ステージが真っ白になりますが、驚かないでください。
「赤」と書いた1枚目の上に、新しい2枚目の紙が重なっているだけです。

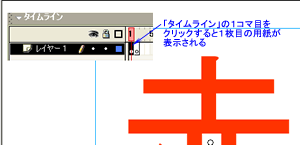
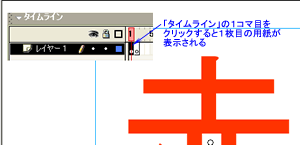
- 「タイムライン」の1コマ目をクリックすれば、いつでも1枚目(「赤」と書いた用紙)を見ることができます。
- 試しに「タイムライン」の1コマ目をクリックしてごらんなさい。
1枚目(「赤」と書いた用紙)がステージに表示されます。(*1)

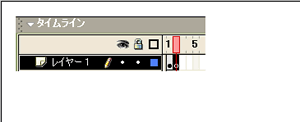
- 「タイムライン」の2コマ目をクリックしなさい。
2枚目(新しい白紙の用紙)がステージに表示されます。(*1)

- 2枚目の用紙に大きく「red」と書きなさい。(*2)
色や書体は好きなもので構いません。全角・半角も、どちらでも構いません。

- イメージして下さい。あなたの手もとには、「赤」と「red」の2枚の紙が重ねて置いてあります。
*1:念のために書いておきますが、ここに貼ってある説明画像は合成写真です。
「タイムライン」の一部と「ステージ」の一部を貼りあわせています。
100%同じ画面にならないからと言って、あせらないでください。
*2:「テキストツール」で書いてから、「自由変形ツール」で拡大です。
3文字に増えましたが、ステップ1と全く同じ手順です。
●ステップ3:3〜4枚目の用紙に書きなさい
- たった2枚のフラッシュカードでは、さみしすぎます。
- 3枚目と4枚目を作ってから「書き出し」してみましょう。
- まず、3枚目に「青」と書きます。
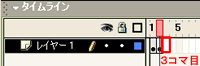
- 「タイムライン」の3コマ目を右クリック。
- メニュー5行目、「空白キーフレームの挿入」をクリック。

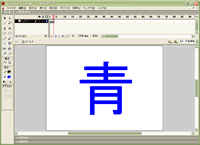
- 3枚目の用紙に大きく「青」と書きなさい。
色や書体は好きなもので構いません。

- 続けて4枚目に「blue」と書きます。
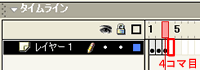
- 「タイムライン」の4コマ目を右クリック。
- メニュー5行目、「空白キーフレームの挿入」をクリック。

- 4枚目の用紙に大きく「blue」と書きなさい。
色や書体は好きなもので構いません。全角・半角も、どちらでも構いません。

- イメージして下さい。あなたの手もとには、「赤」「red」「青」「blue」の4枚の紙が重ねて置いてあります。
●ステップ4:フィルムのように並べてみなさい
- ステップ1〜3で書いた用紙を、確認してみましょう。
- 4枚の用紙を、横にズラッと並べてみるのです。
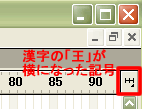
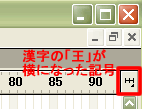
- 「タイムライン(時間割)」の右上、漢字の「王」が横になった記号があります。

- その「横の王さま」記号をクリック。
- メニューの一番下、「全体のプレビュー」をクリックしなさい。
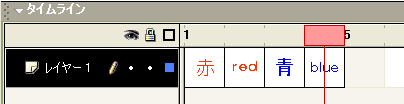
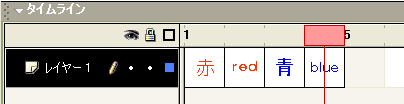
- 「タイムライン(時間割)」に、4枚の用紙がズラッと並びます。

- まるで映画のフィルムのように見えますよね?
- 映画のフィルムの1コマ1コマを、英語で「フレーム(Frame)」と言います。
- そのため「タイムライン(時間割)」に並んだ1コマ1コマも、「フレーム」と呼びます。
- ステップ1〜3の作業を、「フレーム」と言う言葉を使って言い直してみます。
ステップ1:1フレーム目に大きく「赤」と書いた。
ステップ2:2フレーム目に大きく「red」と書いた。
ステップ3:3フレーム目に大きく「青」、4フレーム目に大きく「blue」と書いた。
- 全てのフレームをズラッと並べる、「全体のプレビュー」は大変便利な機能です。
- ですが小さい画面をいくつも並べるため、モニターが小さなノートパソコンではステージが見づらくなってしまうことがあります。
- また古いパソコンの多くは、画面表示能力が低いため、機械に負担がかかってしまいます。
- ですから、「全体のプレビュー」は必要最小限の利用にとどめた方が無難です。
- 確認が終ったら、「タイムライン(時間割)」を元の状態に戻しましょう。
- 「タイムライン(時間割)」の右上、「横の王さま」記号をクリック。
- メニュー上から3つ目、「標準」をクリックしなさい。
●ステップ5:書き出しなさい
- では、作ったフラッシュカードを書き出してみましょう。
- まず"kadai12.fla"の名前で保存しなさい。
保存する場所はもちろん「Flash使い方教室」フォルダです。
- 「Ctrl」+「Enter」で書き出しなさい。
周りのパネルが消えて、「ムービープレビュー(試写会)」画面になります。

- 驚きましたか?
あまりにも速いスピードで、「赤」→「red」→「青」→「blue」と表示されるので、面食らった人も多いことでしょう。
- こんなスピードのフラッシュカードでは、授業に使うことができません。
- ですから、カードをめくる速さを変えます。
- いったん、「ムービープレビュー(試写会)」を終りましょう。
画面右上、2段目の「×」をクリックするのです。

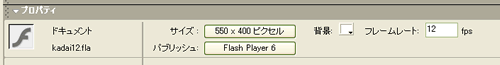
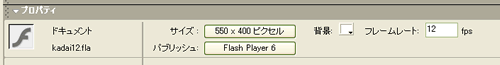
- 「プロパティ」パネルを開きなさい。
- 「プロパティ」パネルの右の方に、「フレームレート」という欄があります。(*1)

- 今「フレームレート」が「12fps」になっています。
- これは「1秒間に12枚の用紙(フレーム)をめくる」という意味です。(*2)
- 「1秒間に12フレーム(0.083…秒で1コマ)」では速すぎて当然です。
- 「フレームレート」の「12fps」の欄をクリック。
- キーボードを使って、「12fps」を「2fps」に書き直しなさい。(*3)
- 「2fps」は「1秒間に2枚の用紙(フレーム)をめくる」という意味です。
学級の実態にもよりますが、フラッシュカードとして授業で使うなら、このぐらいの速さ(0.5秒で1コマ)でないと困ります。
- では、もう一度「Ctrl」+「Enter」で、書き出してみましょう。
- 「ムービープレビュー(試写会)」の表示スピードが、「1秒間に2枚の用紙(フレーム)をめくる」になっていますよね?
- 画面右上、2段目の「×」をクリックして、「ムービープレビュー(試写会)」を終りなさい。
- 今日は、先に"FlashMX"を終了しましょう。
- 「フレームレート」を変えたので、まず上書き保存します。(*4)
- "FlashMX"を終了しなさい。
*1:「プロパティ」パネルの表示が画面写真と違う場合は、「矢印ツール」でステージに何も無いところクリックしてみてください。
*2:数学になってしまいますが、「フレーム・パー・セカンド(Frame Per Second)」で「fps」です。
*3:書き直した後、「Enter」を押すのを忘れないでください。
*4:画面左上「ファイル」→「保存」です。
●ステップ6:全画面表示で確認しなさい。
- 「デスクトップ」上の「マイドキュメント」をクリック。
- 「Flash使い方教室」フォルダを開いて、"kadai12.swf"をダブルクリック。
- 「フラッシュプレイヤー」が動き出して、今回作ったフラッシュカードを表示します。(*1)

- 「Ctrl」+「F」で全画面表示にしなさい。
- 今回作った、フラッシュカードは Flash の基本形です。
- 全てのFlashコンテンツは、フラッシュカードの発展形なのです。
- ですから今回の課題を無事クリアできた方は、安心してください。
少しずつ勉強すれば、あなたにも、もっと複雑なコンテンツを作ることができます。
- 「Ctrl」+「F」で全画面表示を終了。
- 「×」をクリックして、フラッシュプレイヤーを終了しなさい。
- 今回の学習はここまでです。
- 時間と気力に余裕のある人は、5〜6枚目のフレームを書き足したり、フレームレートを変えてみても構いません。
*1:今回作ったフラッシュカードは、授業で使うには、ちょっと機能が足りません。
一時停止・逆回転・速度変更などの機能が欲しいところです。
今回のフラッシュカードに、もう少しだけ機能を追加したものが「Flash初心者向けサンプル集」にあります。
興味のある方は「改造用雛形」のページを見てください。