TOSSランド>TOSSコミュニティ>サークル・県別ML>全国ネット研究会
Flash 使い方教室
作成者:TOSSオホーツク・
山田正和
作成日:2003年 2月26日(水)
最終更新日:2003年 2月28日(金)
課題13:玉ねぎの皮で確認しなさい。
●ステップ1:1秒間に2コマにしなさい。
- 今回もフラッシュカードを作りながら「タイムライン(時間割)」の使い方を学習します。
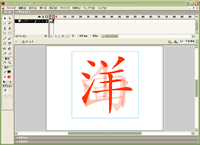
今日は「向」→「山」→「洋」→「一」という作品を作ってみます。
- "Flash MX"を起動しなさい。
- 今回は、先に「用紙(フレーム)をめくる速さ」を変えてしまいましょう。
- 画面下、「プロパティ」パネルを開きなさい。
- 「フレームレート(*1)」をクリック。
- キーボードを使って、「12fps」から「2fps」に書き直しなさい。
書き直した後、「Enter」キーを押すのを忘れないように。
- 前回学習したとおり、「フレームレート」を変えると、「用紙(フレーム)をめくる速さ」を自由に変えることができます。
- フラッシュカードのように文字を連続表示させるなら、「2fps(1秒間に2コマ)」〜「3fps(1秒間に3コマ)」ぐらいが適当です。
- パラパラ漫画(*2)のように少しずつ違った絵を描いて、動いているように見せたいのなら、「12fps(1秒間に12コマ)」が適当です。(*3)
- 察しの良い方は既にお気づきでしょう。
フラッシュで作る動画の原理は、パラパラ漫画です。
- フラッシュカードの文字の変わりに、少しずつ違った絵を描いて作るのです。
- 本講座は「絵心の無い方でも動画が作れる」ことを目標の1つにしています。
- ですから「絵を動かす」のは講座終盤になる予定です。
- 現在、講座は中盤に入ったばかりです。
しばらく「文字を連続表示させる」ことで、「動画」の基本をしっかり練習してください。
*1:前回学習した通り、フレーム( Frame )には英語で「映画フィルムのコマ」「漫画のコマ」の意味があります。
レート( Rate )には「割合」「速度」の意味があります。
*2:本やノートのページに描いたことがある人も多いでしょう。
パラパラめくると、まるで動いているように見えるアレです。
少しずつ違った絵を描くのがポイントなのは、皆さんご存知ですよね?
*3:余談ですが、本物の映画は「20fps」の速さです。
インターネット上で公開することが前提となる Flash では、「12fps」が妥当とされています。
あまり「フレームレート」を上げすぎると、短時間の作品でもファイルサイズが大きくなってしまうからです。
●ステップ2:空白キーフレームを挿入しなさい。
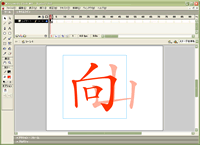
- 1枚目の用紙(フレーム)に、大きく「向」と書きなさい。
色や書体は好きなもので構いません。(*1)
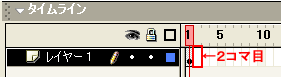
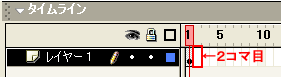
- 次に2枚目の用紙(フレーム)を用意します。
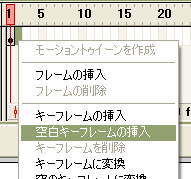
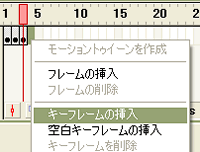
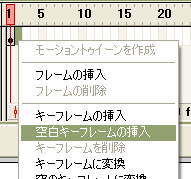
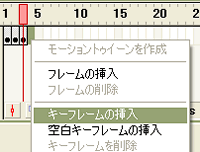
「タイムライン」の2コマ目を右クリック。

- メニューの上から5行目、「空白キーフレームの挿入」をクリック。

- 「空白キーフレームの挿入」をクリックすると「何も書かれていないマッサラな用紙」が用意されます。
前回学習した通りです。
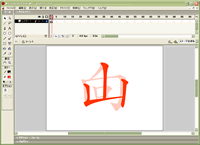
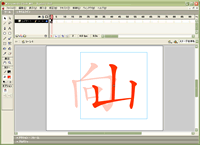
- 2枚目の用紙(フレーム)に、大きく「山」と書きなさい。
色や書体は好きなもので構いません。(*1)
- "kadai13.fla"のファイル名で保存しなさい。
「保存する場所」は、もちろん「Flash使い方教室」フォルダです。
- 「ムービープレビュー(試写会)」で確認してみましょう。
「Ctrl」+「Enter」を押しなさい。
- キチンと「1秒間に2コマ(2fps)」で表示されればOKです。
- 画面右上2段目の「×」をクリックして、「ムービープレビュー」を終了しなさい。(*2)

*1:ただし環境によっては、「MS ゴシック」や「MS 明朝」のフォント(書体)を選ぶとエラーが出ることがあります。
ステージに収まるように書いたのに、「書き出し」した後、右端が切れてしまうことがあるのです。
もしもこの症状が出た場合は、「MS P明朝」や「MS Pゴシック」など、「P」のついたフォント(書体)を選びなおしてください。
*2:「Ctrl」+「W」でも同じ効果があります。
キーボード操作を覚えるのが苦手で無い人は、素早く「ムービープレビュー」を終了できるので便利です。
ちなみに「Ctrl」+「W」は"Internet Explorer"や"Opera"などのブラウザでも有効です。
画面(ウィンドウ/Window)を閉じる効果があるのです。
●ステップ3:オニオンスキンで確認しなさい。
- ところで、1枚目の「向」と、2枚目の「山」が、左右(または上下)にズレている人は居ませんか?

- この画面写真は、サンプル(白玉ファイル)へのリンクになっています。
- 2枚目の用紙に書く時に、1枚目の内容を見ることが出来れば、このような現象は起こりません。
- 実はFlash には、「1つ前の用紙に書かれた内容を見る」機能がちゃんと用意されています。
- 「オニオン・スキン(Onion Skin/玉ねぎの皮)」という機能です。
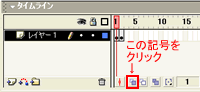
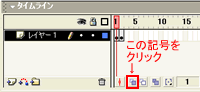
- 「タイムライン」の下に、2つの四角形が重なった記号が3つあります。
- その一番左側をクリック。

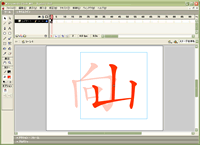
- 「タイムライン」が1フレーム目(「向」)だった時は、2フレーム目の「山」が薄く表示されます。

- 「タイムライン」が2フレーム目(「山」)だった時は、1フレーム目の「向」が薄く表示されます。

- 「タイムライン」の1フレーム目と2フレーム目を交互にクリックして、薄い表示を見比べなさい。
- このように「オニオン・スキン(玉ねぎの皮)」は、前後のフレームの内容を薄く表示する機能です。(*1)
- 「オニオン・スキン」を使えば、文字や絵をステージの同じ場所に書くことができます。
- その逆に、少しずつズラして書くこともできます。(*2)
- 「向」と「山」がズレていた人は、「矢印ツール」を使って位置を調整しなさい。

- では、「オニオンスキン」を使ったまま、3枚目の用紙(フレーム)に字を書いてみましょう。
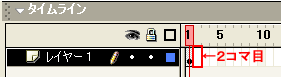
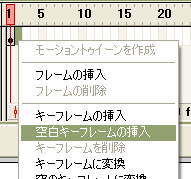
- 「タイムライン」の3コマ目を右クリック。
- 「空白キーフレームの挿入」をクリック。
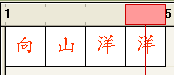
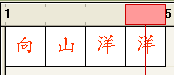
- 3枚目の用紙に、大きく「洋」と書きなさい。

- 「ムービープレビュー(試写会)」で確認してみなさい。
「向」→「山」→「洋」が、キチンと同じ場所に表示されます。
- 確認したら、「ムービープレビュー」を終了。
- 指示6と同じ記号をクリックして、「オニオンスキン」を終了させなさい。
*1:前後5フレームずつを薄く表示します。
薄く重なった文字や絵が、何枚むいても同じ形の「玉ねぎの皮」に似ているので「オニオンスキン」というのです。
*2:賢い方は、気づきましたよね?
その通り。パラパラ漫画(Flash 動画)を作る時に便利なのです。
●ステップ4:キーフレームを挿入しなさい。
- 1つ前の用紙(フレーム)と同じ場所に書く方法は、「オニオンスキン」の他にもう1つあります。
- この「もう1つの方法」を使って、4枚目の用紙に書いてみましょう。
- 「タイムライン」の4コマ目を右クリック。
- 「キーフレームの挿入」をクリック。
今までの「空白キーフレームの挿入」と間違えないようにしてください。

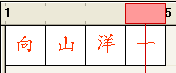
- 一見、画面は何も変りませんが、「タイムライン」の3コマ目と4コマ目を交互にクリックしてご覧なさい。
「洋」と書かれた3枚目の上に、「洋」と書かれた4枚目が重なっています。
- 「タイムライン」を一時的に「全体のプレビュー」に切り替えると、更に良くわかります。

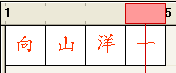
- 4枚目の用紙(フレーム)に書かれた「洋」を、「テキストツール」を使って「一」に書き直しなさい。

- このように「キーフレームの挿入」をクリックすると「1つ前と同じ内容(文字や絵)が書かれた用紙」が用意されます。
- 「キーフレームの挿入」で用意された用紙(フレーム)は、そのまま字を書き直したりすることができます。
- 「空白キーフレームの挿入」と「キーフレームの挿入」を、しっかりと使い分けて下さい。
- 空白キーフレームの挿入
- マッサラな何も書かれていない用紙(フレーム)が用意される。
- キーフレームの挿入
- 1つ前の用紙(フレーム)と同じ内容(文字や絵)が書かれた用紙(フレーム)が用意される。
- もう1つ「フレームの挿入」という技があるのですが、これは次回の学習にしましょう。
●ステップ5:終了しなさい。
- 「Ctrl」+「Enter」で「書き出し」しなさい。
- 「ムービープレビュー」は、すぐに終了させます。
- ファイルを「上書き保存」しなさい。
- "Flash MX"を終了しなさい。
- デスクトップ上の「マイドキュメント」をクリック。
- 「Flash使い方教室」フォルダを開いて、"kadai13.swf"をダブルクリック。
- 「向」→「山」→「洋」→「一」と正しく表示されれば、今回の学習は成功です。(*1)
- もちろん、「Ctrl」+「F」で全画面表示しても構いません。
- 今回の学習はこれで終了です。
「フラッシュプレイヤー(「向」→「山」→「洋」→「一」)」を閉じて、お休みください。
- 時間と気力に余裕のある方は、自分の名前などで同様のフラッシュカードを作って練習しても構いません。
- 次回の学習では"kadai13.fla"を改造する予定ですから、練習する時は新しいファイルを作って行ってください。
*1:ダブルクリック直後に、「向」からではなく、「山」や「洋」から表示される人がいます。
これはパソコンの性能の問題です。
パソコンの性能(CPUの演算速度や、HDDの読み込み速度など)が遅いと、白玉を開いている途中で0.5秒以上経過してしまうのです。
今回の学習では「2fps(1秒間に2コマ/0.5秒間に1コマ)」に設定していますから、「向」を飛ばして「山」や「洋」から表示されてしまうのです。
これを防ぐためには「停止状態で1枚目を表示。ボタンを押してからスタート」というタイプのフラッシュカードを作るしかありません。
「ボタンアクション」は、もう少し先の課題ですので、辛抱してお待ちください。