TOSSランド>TOSSコミュニティ>サークル・県別ML>全国ネット研究会
Flash 使い方教室
作成者:TOSSオホーツク・
山田正和
作成日:2003年 3月27日(木)
最終更新日:2003年 3月29日(土)
課題24:円や四角形を描きなさい。
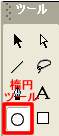
●ステップ1:楕円ツールで、円を描きなさい。
- "FlashMX"を起動しなさい。
- 今回は平面図形の描き方を勉強します。
- まずは円の描き方です。
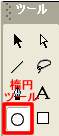
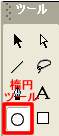
- 「ツール(お道具箱)」の「楕円(だえん)ツール」をクリック。

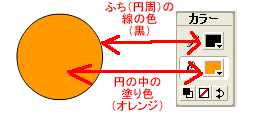
- 前回と同じように「ツール(お道具箱)」の「カラー」を確認。
上の欄が、白以外の色になっていますか?

- 白い用紙に、色鉛筆で白い線を引いても目に見えません。
欄の中をクリックして、違う色を選択しなさい。
- 更に「カラー」の下の欄も確認。
下の欄も白以外の色になっていますか?

- 白い用紙に、筆で白の絵の具をぬっても目に見えません。
欄の中をクリックして、違う色を選択しなさい。
- ただし、指示6で選んだものとは違う色を選びます。
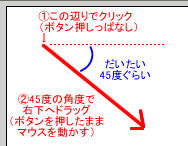
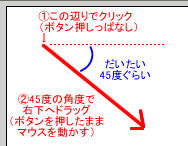
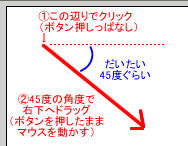
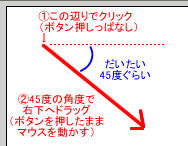
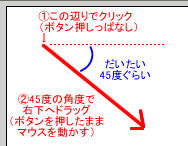
- 画面写真のように左上から、右下45度にドラッグ&ドロップしなさい。

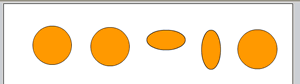
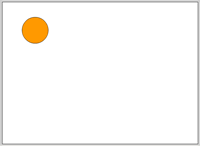
- これでステージに円が描けました。

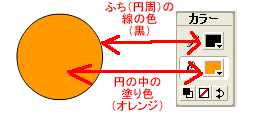
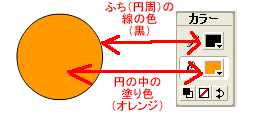
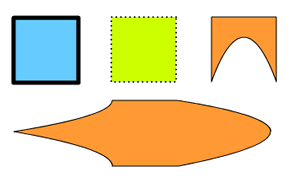
- 良く見ると、円は2つの色で出来ています。
ふち(円周)の線の色は、指示6で選択した色です。
円の中のぬり色は、指示8で選択した色です。

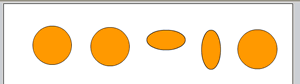
- 念のためにもう1度やってみましょう。
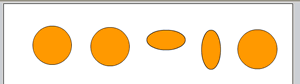
1つ目の円の横に、2つ目の円を描きます。

- このように円を描きたい時は、「楕円ツール」を使います。
斜め45度のドラッグ&ドロップで、円を自由に描くことができます。
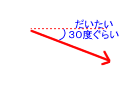
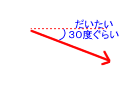
- では、ドラッグ&ドロップの角度が45度ではなかったら、どうなるのでしょうか?
- 試してみましょう。30度ぐらいの角度で3つ目を描いてご覧なさい
 →
→
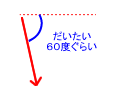
- 続けて、60度ぐらいの角度で4つ目を描いてご覧なさい
 →
→
- このように45度以外の角度でドラッグ&ドロップすると、円がつぶれて楕円(だえん)になります。
角度によって、楕円の「つぶれ具合」が変ってくるのです。
- ところで「普通の円(まんまるの円、正円、真円)が描けない! どうしても楕円になる!」という方はいませんか?
- 安心してください。ドラッグ&ドロップの角度に関係なく、必ず普通の円を描く方法があるのです。
- その方法はキーボードの「Shift」キーを押しながらドラッグ&ドロップです。
- 全員でやってみましょう。5つ目を描くのです。

- どうです? 上手く行きましたか?
●ステップ2:矢印ツールで、円を動かしなさい。
- ステップ1で描いた円を動かしてみましょう。
- 「矢印ツール」で、1個目の円の中をクリック。
- いいですか? 円の中ですよ? 円のふち(円周の線)をクリックしてはいけませんよ。
- いいですか? クリックですよ? ダブルクリックではありませんよ。
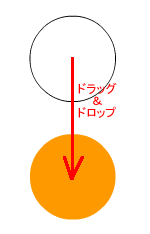
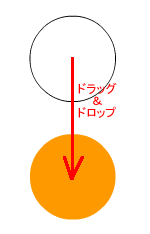
- では、そのまま下にドラッグ&ドロップしなさい。

- 円の中(ぬり色)だけが動いて、びっくりした人はいませんか?
- 実は、円は2つの部品(パーツ)から出来ているのです。
ふち(円周)の線と、円の中の色(ぬり色)の2つです。
- そのため円の中(ぬり色)をクリックすると、円の中(ぬり色)だけが動いてしまうのです。
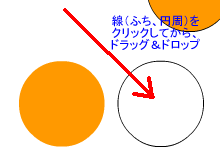
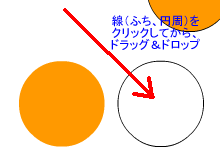
- では、取り残されたふち(円周)の線の方も動かしてみましょう。
- 前回の課題と同じです。線をクリックした後、ドラッグ&ドロップで動きます。

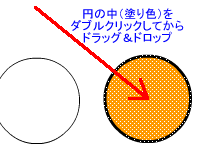
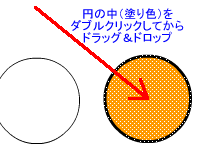
- では、ふちの線と、円の中(ぬり色)をセットで動かしたい時はどうすれば良いのでしょうか?
- 答えは簡単。円の中をダブルクリックしてから、ドラッグ&ドロップです。
ステップ2で描いた、2個目の円で試してご覧なさい。

- 円の移動について、以下にまとめておきます。
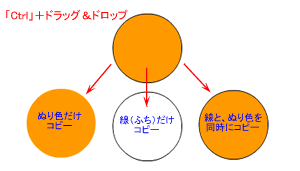
- ぬり色だけ移動させる
- 1)円の中(ぬり色)をクリック
- 2)ドラッグ&ドロップ
- 線だけ移動させる
- 1)ふち(円周、線)をクリック
- 2)ドラッグ&ドロップ
- 線とぬり色を、セットで移動させる
- 1)円の中(ぬり色)をダブルクリック
- 2)ドラッグ&ドロップ
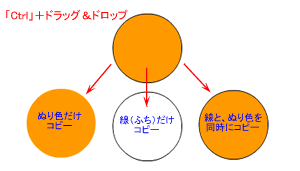
- なお、これら3つの移動法に「Ctrl」キーを組み合わせるとコピーになります。
「Ctrl」+ドラッグ&ドロップとするのです。

- 前回学習した線のコピーと、ほとんど同じです。
鋭い人は既に気づいていたかもしれませんね。
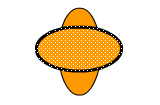
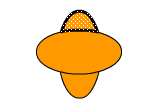
●ステップ3:重ねてから、もう一度動かしてご覧なさい。
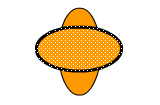
- ステップ1で描いた3個目の楕円(だえん)を、線とぬり色のセットで動かします。
- 動かして、4個目の楕円の上へ、十字に重ねてごらんなさい。

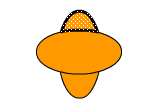
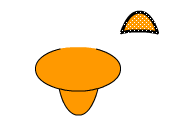
- 「矢印ツール」で、上にはみ出した部分のぬり色をダブルクリック。

- ドラッグ&ドロップで動かしてご覧なさい。

- このように、上にはみ出した部分だけが動きます。
4個目の楕円(下に重なった楕円)の全体が動くのではありません。
- ちょうど楕円で楕円を切ったような感じです。
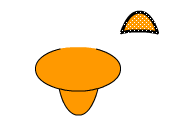
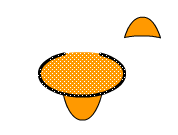
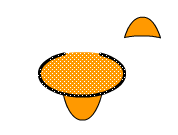
- 次に、上に重なっている楕円のぬり色をダブルクリック。

- ドラッグ&ドロップで動かしてご覧なさい。

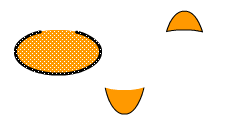
- びっくりした人は居るでしょうか?
重なっていた部分(下になっていた部分)が消えています。
- 実はFlashの場合、上に絵を重ねると、下の絵が消えてしまうのです。
ちょうど、絵の具を上から塗って、下の絵を塗りつぶしてしまうような感じです。
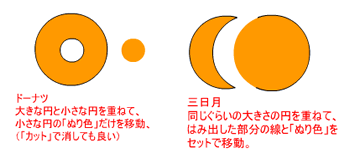
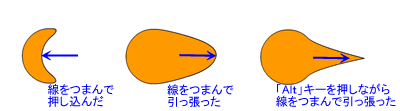
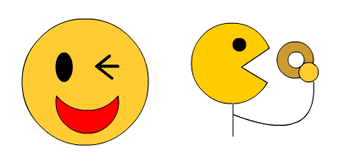
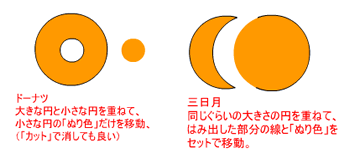
- この特徴を覚えておくと、ドーナツや三日月(みかづき)を簡単に作ることができます。

●ステップ4:矢印ツールで、円の性質を変えなさい。
- 移動と、コピーだけではありません。
既に予想している方もおりましょうが、「矢印ツール」の使い道は、あと2つあるのです。
- 1つ目は、色や太さの変更です。
- どの円でも構いません。1つ選んで円の中をダブルクリック。(*1)
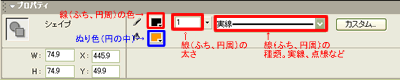
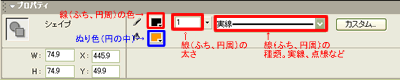
- そのまま「プロパティ」パネルを開きなさい。
線の色と線の太さと線種とぬり色の欄が並んでいます。

- それぞれの欄をクリックすれば、その円の性質を自由に変えることができます。
3個ぐらい練習してご覧なさい。

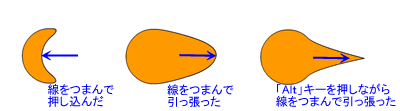
- 2つ目は、ふちの線をつまんで引っ張るです。
- やり方は、前回学習した線を曲線に変えるのと同じです。
ふち(円周の線)の部分をクリック(ボタンを押したまま)→ドラッグ&ドロップです。

*1:ダブルクリックではなく、クリックならばどうなるでしょうか?
円の中をクリックしてから「プロパティ」パネルを開くと、ぬり色(円の中の色)しか変更できません。
ふち(円周)の線の色や太さや線種を変更することができないのです。(*2)
*2:ふち(円周)の線をクリックしてから「プロパティ」パネルを開くと、線だけを変更できます。
●ステップ5:矩形ツールで、四角形を描きなさい。
- 今度は四角形を描く勉強です。
- まずは散らかった(?)ステージを、真っ白にしましょう。
「ツール(お道具箱)」の「消しゴムツール」をダブルクリック。
- 前回のステップ2で少し触れただけですから、もう一度書いておきます。
このように「消しゴムツール」をダブルクリックすると、ステージ上の全てを消すことができるのです。
- では「ツール(お道具箱)」の「矩形(くけい)ツール」をクリック。(*1)

- 「矩形ツール」の使い方は、「楕円ツール」と全く同じです。
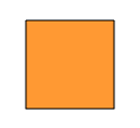
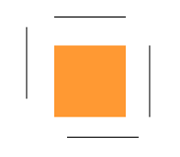
- 左上から、右下45度にドラッグ&ドロップしてご覧なさい。
正方形が描けます。
 →
→

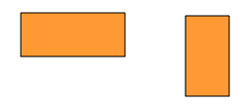
- 45度以外の角度でドラッグ&ドロップしてご覧なさい。
長方形が描けます。

- 「Shft」キーを押しながらドラッグ&ドロップしてご覧なさい。
「楕円ツール」では必ず「正円(普通の円)」でしたが、「矩形ツール」では必ず「正方形」になります。

- 「矢印ツール」の使い方も、円と全く同じです。
色々試してご覧なさい。
- 四角形を移動させる
- 1)四角形の中(ぬり色)をダブルクリック(*2)
- 2)ドラッグ&ドロップ
- 四角形をコピーする
- 1)四角形の中(ぬり色)をダブルクリック(*2)
- 2)「Ctrl」+ドラッグ&ドロップ
- 四角形のぬり色や線(辺)を変える。
- 1)四角形の中(ぬり色)をダブルクリック(*3)
- 2)「プロパティ」パネルを開く。
- 四角形の線(辺)をつまんで引っ張る。
- 1)四角形の線(辺)をクリック(ボタンをおしたまま)。(*4)
- 2)そのままドラッグ&ドロップ

- 円と四角形、唯一の違いは「線(辺)だけの移動(コピー)」です。
- 実は、四角形は5つの部品(パーツ)で出来ているのです。
ぬり色、上の線(辺)、下の線(辺)、右の線(辺)、左の線(辺)の5つです。
- ですから「線(辺)だけの移動(コピー)」は、1本ずつしかできません。
バラバラに移動(またはコピー)してしまうのです。

- 4本の線(辺)を全て移動(またはコピー)したい時は、ダブルクリックです。
線(辺)をダブルクリックしてからドラッグ&ドロップすると、4本の線(辺)をまとめて移動できるのです。

*1:聞きなれない言葉ですが、「矩形(くけい)」とは「長方形」のことです。
「矩形」の「矩(く)」は、「直角」という意味です。
*2:ぬり色をクリックすると、ぬり色だけの移動(またはコピー)。
線(辺)をクリックすると、線(辺)だけの移動(またはコピー)。
*3:ぬり色をクリックすると、ぬり色だけの変更。
線(辺)をクリックすると、線(辺)だけの変更(色、太さ、線種)。
*4:「Alt」キーを押しながらクリックすると、とがった角を作って引っ張る。
●ステップ6:三角形を作りなさい。
- ところで、三角形の描き方は分かりますか?
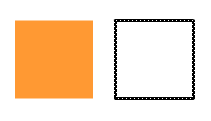
- 幾つか方法がありますが、簡単なのは「四角形を描いてから線で切る」ことです。
- 一緒にやってみましょう。
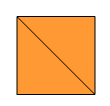
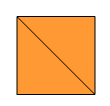
まずは正方形を描いてご覧なさい。

- 「線ツール」で、左上から右下に線を引きなさい。

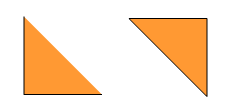
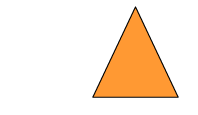
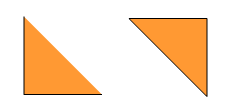
- 右上の半分のぬり色をダブルクリック。
右上の三角形を、辺(線)ごとまとめて移動させます。

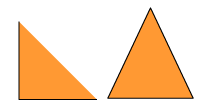
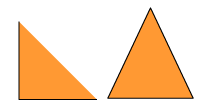
- 「自由変形ツール」を使えば、好みの三角形に形を変更することができます。
回転させたり、縦横に伸ばしたり(拡大したり)するのです。

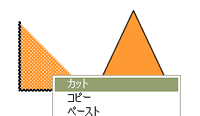
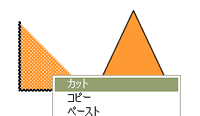
- 残った部分(正方形の左下側の半分)は不要ですから、消してしまいましょう。
「矢印ツール」でダブルクリック→右クリック→「カット」です。(*1)
 →
→

- 今回の学習は、ここまでです。
- "FlashMX"を終了しなさい。
今回は、特にファイルを保存する必要がありません。
- 前回と今回の学習内容だけでも、様々な絵を描くことができます。
- 時間と気力に余裕のある人は、色々描いて練習しても構いません。

- 次回はふち取りを学習する予定です。
ぬり色だけの図形に、線(辺)をつける学習です。
*1:最初にダブルクリックすることで、2本の線(辺)とぬり色を同時に消せるようになります。
もちろん前回の学習のように(クリック→)右クリック→「カット」で、1つずつ消しても構いません。







 →
→
 →
→








 →
→
 →
→















 →
→










 →
→