TOSSランド>TOSSコミュニティ>サークル・県別ML>全国ネット研究会
Flash 使い方教室 〜10代はもちろん50代もOK スモールステップで学ぶ基礎基本〜
作成者:TOSSオホーツク・
山田正和
作成日:2003年 6月15日(日)
最終更新日:2003年 6月19日(木)
課題32:ムービークリップをフリップに貼り付けなさい。
●ステップ1:フレームにトゥイーンを貼り付けなさい。
- 今回はムービークリップ(*1)とモーション・トゥイーン(*2)の合体技について学習します。
- まず、課題ファイル(赤玉ファイル)をダウンロードしてもらいます。
このページを印刷してから読んでいる人は、"Internet Explorer"でアクセスしなおしなさい。
- 以下のファイル名(リンク語句)を右クリック→「対象をファイルに保存」。
「保存する場所」は「Flash使い方教室」フォルダとします。
→課題ファイルA(kadai32a.fla)
- ダウンロードした課題ファイル(kadai32a.fla)を、"FlashMX"で開きなさい。
- 「Ctrl」+「L」で、「ライブラリ(ハンコケース)」を開きなさい。
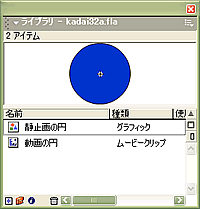
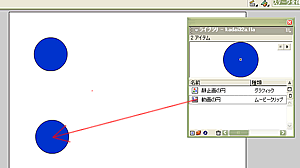
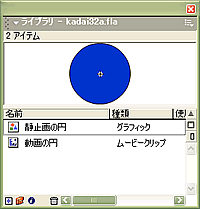
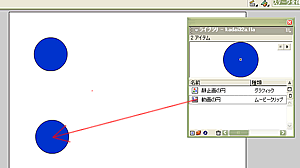
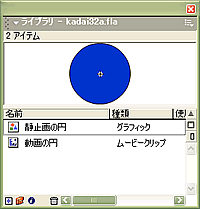
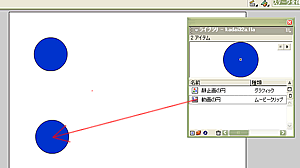
- 「ライブラリ」には、「静止画の円」と「動画の円」という、2つのシンボル(ハンコ)が入っています。
「静止画の円」の種類は「グラフィック」、「動画の円」は「ムービークリップ」です。

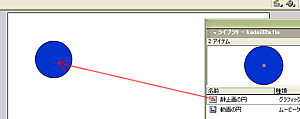
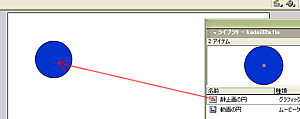
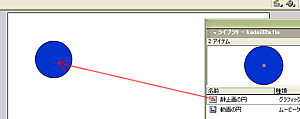
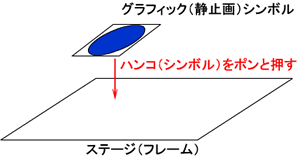
- 「静止画の円」を、ステージ左上にドラッグ&ドロップしなさい。

- 「Ctrl」+「Enter」で、「書き出し」してご覧なさい。
当然、青い円は、ステージ左上で静止し続けています。
→参照用白玉ファイル(32a.swf)
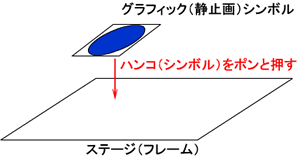
- 今まで何度も使ってきたように、グラフィック・シンボルは静止画(1枚絵)のハンコです。
ですから、青い円は、ステージ左上で静止し続けています。

- 今度は「動画の円」を、ステージ左下にドラッグ&ドロップしなさい。

- 「Ctrl」+「Enter」で、「書き出し」してご覧なさい。
2個目の青い円が、左から右に動けば成功です。
→参照用白玉ファイル(32b.swf)
- 【課題30】で少し学習しましたが、ムービークリップ・シンボルは動画のハンコです。
パラパラ漫画やフラッシュカードを、そのまま貼り付けるハンコなのです。
- 今回貼り付けた「動画の円」は、モーション・トゥイーンをそのままムービークリップ・シンボルに変えたものです。
- 課題ファイルA(kadai32a.fla)を閉じなさい。
- 特に上書き保存する必要はありません。記念にとっておきたい人だけどうぞ。
*1:動画型シンボル(動く絵を使ったハンコ)。
【課題30】で少しだけ、学習。
*2:最初と最後を指定するだけで、間(あいだ)のフレームを自動的に描いてしまう機能。
シンボルの位置が少しずつズレたフレームを作って、簡単にパラパラ漫画を作ってしまう機能。
【課題28・29・30】で学習。
●ステップ2:フリップにトゥイーンを貼り付けなさい。
- もう少しムービー・クリップとモーション・トゥイーンの合体技を使ってみましょう。
作り方の学習は後回しにして、使い勝手だけを先に体験してもらいたいのです。
- では、次の課題ファイル(赤玉ファイル)をダウンロードしましょう。
- 以下のファイル名(リンク語句)を右クリック→「対象をファイルに保存」。
→課題ファイルB(kadai32b.fla)
- ダウンロードした課題ファイル(kadai32b.fla)を、"FlashMX"で開きなさい。
- 「Ctrl」+「L」で、「ライブラリ(ハンコケース)」を開きなさい。
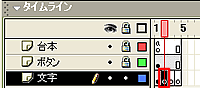
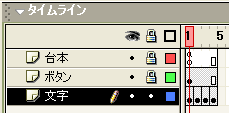
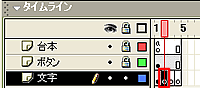
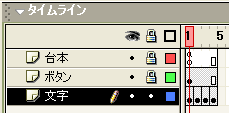
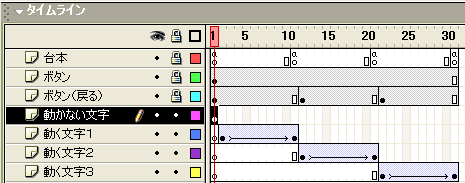
- 「タイムライン(時間割)」の、文字のレイヤーの2フレーム目をクリック。

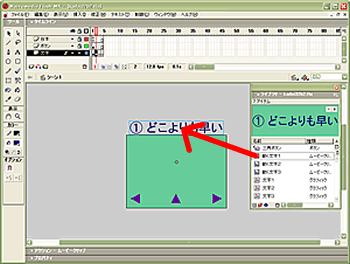
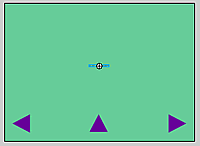
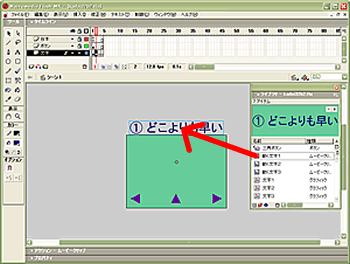
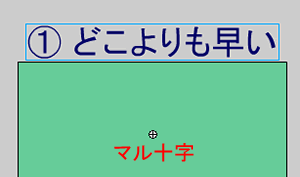
- 「ライブラリ」の中の「動く文字1」を、ステージの上の辺にドラッグ&ドロップしなさい。

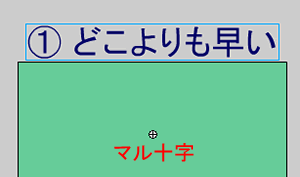
- ちょうど、ステージ中央辺りにマル十字(?)の記号が来るようにすれば良いのです。

- 「タイムライン(時間割)」の、文字のレイヤーの3フレーム目をクリック。

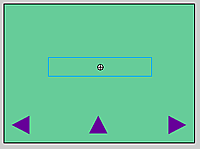
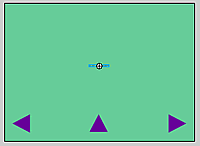
- 「ライブラリ」の中の「動く文字2」を、ステージ中央にドラッグ&ドロップしなさい。
ものすごく小さな文字(語句)を、ステージ中央に置くことが出来ればOKです。

- 「タイムライン(時間割)」の、文字のレイヤーの4フレーム目をクリック。
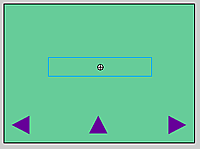
- 「ライブラリ」の中の「動く文字3」を、ステージ中央にドラッグ&ドロップしなさい。
目に見えない文字(青い四角だけ見える)を、ステージ中央に置くことが出来ればOKです。

- 「Ctrl」+「Enter」で、「書き出し」してご覧なさい。
パワーポイント風のフリップが出来れば成功です。
→参照用白玉ファイル(32c.swf)
- このようにムービークリップを使うと、動きのあるフリップを簡単に作ることができます。
各フレームに、ムービークリップを1つずつ貼っていくだけで良いのです。
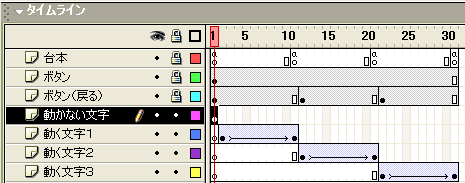
- 文字や絵をモーション・トゥイーンで動かしているのに、タイムライン(時間割)がシンプルになるのです。
ムービークリップを使わないで同じ機能のフリップを作ると、タイムライン(時間割)が複雑になってしまいます。
- ムービークリップを使って作ったフリップ(シンプル! 分かりやすい!)

- →参照用赤玉ファイル(32-movieclip.fla)
- ムービークリップを使わないで作ったフリップ(複雑! 分かりづらい!)

- →参照用赤玉ファイル(32-no-movieclip.fla)
- 課題ファイルB(kadai32b.fla)を閉じなさい。
- 特に上書き保存する必要はありません。記念にとっておきたい人だけどうぞ。
●ステップ3:文字をトゥイーンで動かしなさい。(復習)
- 次の学習に進む前に、1つ復習しておきましょう。
- 課題28〜30で学習した、モーション・トゥイーンの作り方です。
- "FlashMX"が起動していない人は、起動させなさい。
- "FlashMX"が起動している人は、画面左上「ファイル」→「新規」とクリックしなさい。
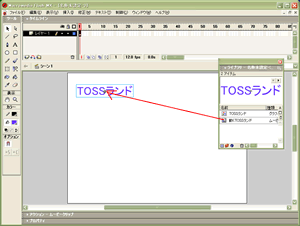
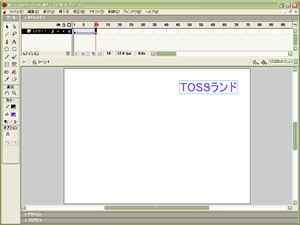
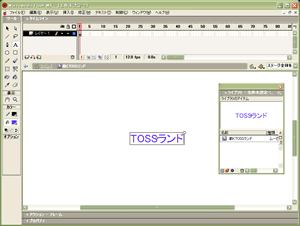
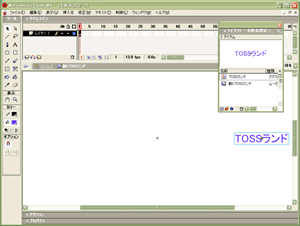
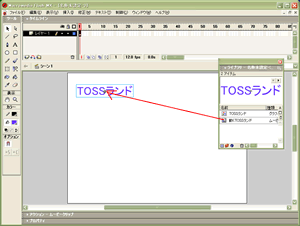
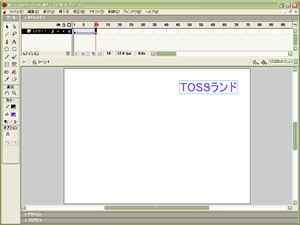
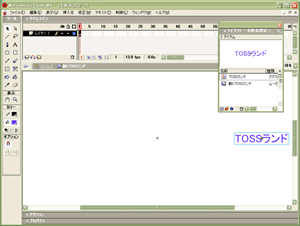
- 「文字ツール」で、ステージ左上に「TOSSランド」と書きなさい。色や書体は自由で構いません。
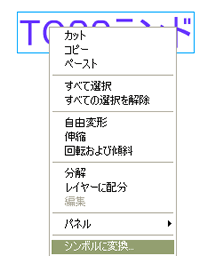
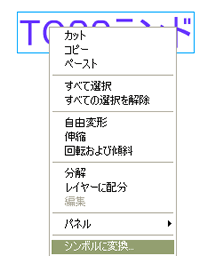
- 「矢印ツール」で、ステージ上の「TOSSランド」の文字を右クリック→「シンボルに変換」。

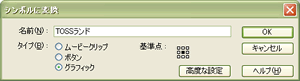
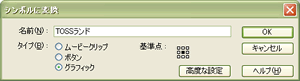
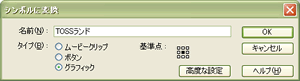
- シンボルの名前は、内容(文字)と同じ「TOSSランド」。
シンボルのタイプは「グラフィック(静止画)」として「OK」。

- これで「TOSSランド」の文字が、シンボル(ハンコ)に変化しました。
「モーション・トゥイーン」はシンボルが入ったレイヤーにしか使えない機能なので、
先にシンボル化させたのです。
- 「タイムライン(時間割)」の10フレーム目を右クリック→「フレームの挿入」。

- 「タイムライン(時間割)」のコマを右クリック。
1フレーム目から最終フレーム(10フレーム目)までの、どのコマを右クリックしても構いません。
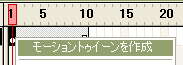
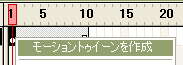
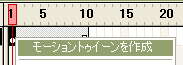
- メニューの1番上、「モーショントゥイーンを作成」をクリック。

- 「タイムライン」のコマが青くなりました。良く見ると、点線も描かれています。

- 「タイムライン」の最終フレーム(10フレーム目)をクリック。
ステージ上の「TOSSランド」の文字を、「矢印ツール」で右上に動かしなさい。

- 良く見ると、「タイムライン」の点線が、矢印に変化しています。

- 「Ctrl」+「Enter」で、「書き出し」をしてご覧なさい。
「TOSSランド」の文字が、左から右へ少しずつ動いて見えたら成功です。
→参照用白玉ファイル(28c.swf)へのリンク
- 「TOSSランド」の文字は、何度も繰り返し移動しています。
これを1回動いたら止まるように改造しましょう。
- 「タイムライン」の最終フレーム(10フレーム目)をクリック。
- 「アクション」パネルを開きなさい。
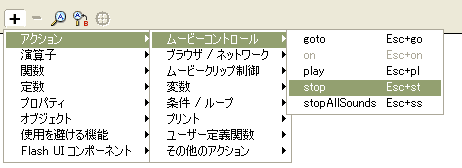
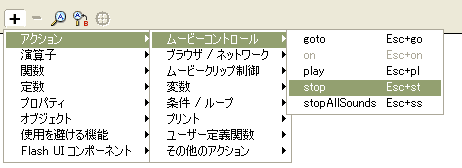
- 「アクション」パネル、中央、左端の「+」をクリック。

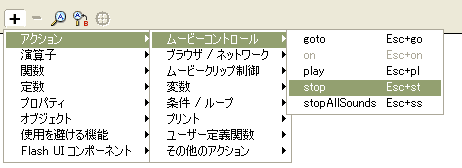
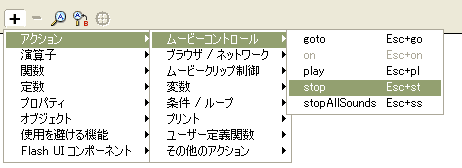
- 「アクション」→「ムービーコントロール」とマウスを動かし、「stop」をクリック。(*1)

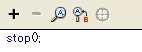
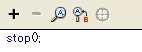
- 「アクション」パネル下の「白い空白」に"stop();"と書き込まれました。

- これで最終フレーム(10フレーム)に「止まれ(ストップ)」という指示が書き込まれました。
- 「Ctrl」+「Enter」で、「書き出し」をしてご覧なさい。
「TOSSランド」の文字の動きが1回で終ったら成功です。
→参照用白玉ファイル(32d.swf)へのリンク
- 次の学習に進む前に、今作ったファイルを閉じます。
画面左上、「ファイル」→「閉じる」。
- 特に保存する必要はありません。記念にとっておきたい人だけどうぞ。
●ステップ4:トゥイーンのムービークリップを作って、貼り付けなさい。
- では、いよいよモーション・トゥイーンのムービークリップを作ってみましょう。
- "FlashMX"の画面左上「ファイル」→「新規」とクリック。
- 「Ctrl」+「L」で、「ライブラリ(ハンコケース)」を開きなさい。
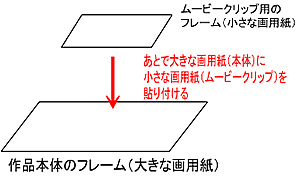
- まず、ムービークリップ用のフレームを用意します。
「ライブラリ」の左下、「+」の記号をクリックしなさい。

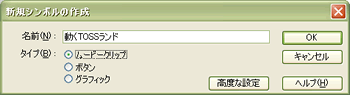
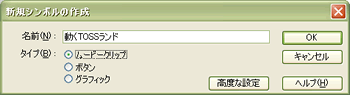
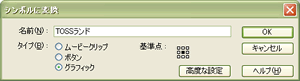
- シンボルの名前は「動くTOSSランド」。
シンボルのタイプは「ムービークリップ(動画)」として「OK」。

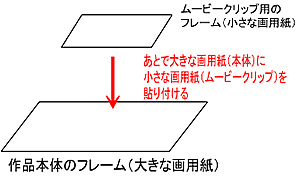
- これで本体のフレームとは別に、ムービークリップ用のフレームが用意されたことになります。
ちょうど、大きな画用紙とは別に、小さな画用紙を用意したような感じです。

- ではムービークリップ用のフレームに文字を書いて、モーション・トゥイーンを作っていきましょう。
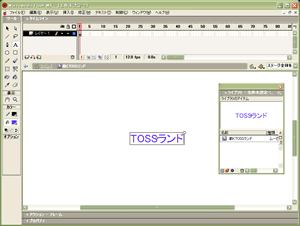
- 「文字ツール」で、ステージ中央に「TOSSランド」と書きなさい。色や書体は自由で構いません。

- 「矢印ツール」で、ステージ上の「TOSSランド」の文字を右クリック→「シンボルに変換」。
- シンボルの名前は、内容(文字)と同じ「TOSSランド」。
シンボルのタイプは「グラフィック(静止画)」として「OK」。

- これで「TOSSランド」の文字が、シンボル(ハンコ)に変化しました。
「モーション・トゥイーン」はシンボルが入ったレイヤーにしか使えない機能なので、
先にシンボル化させたのです。
- よく見ると「ライブラリ」の中には、「動くTOSSランド」と「TOSSランド」の2つのシンボルが入っています。

- 「タイムライン(時間割)」の10フレーム目を右クリック→「フレームの挿入」。
- 「タイムライン(時間割)」のコマを右クリック。
1フレーム目から最終フレーム(10フレーム目)までの、どのコマを右クリックしても構いません。
- メニューの1番上、「モーショントゥイーンを作成」をクリック。

- 「タイムライン」の最終フレーム(10フレーム目)をクリック。
ステージ上の「TOSSランド」の文字を、「矢印ツール」で右端に動かしなさい。

- もう一度、「タイムライン」の最終フレーム(10フレーム目)をクリック。
- 「アクション」パネルを開きなさい。
- 「アクション」パネル、中央、左端の「+」をクリック。

- 「アクション」→「ムービーコントロール」とマウスを動かし、「stop」をクリック。

- 「アクション」パネル下の「白い空白」に"stop();"と書き込まれました。

- これでモーション・トゥイーンの入ったムービークリップが完成しました。
あとは、このムービークリップを本体のフレームに貼り付けるだけです。
- では、ムービークリップの編集画面から、通常の編集画面に戻りなさい。
ステージ左上、「シーン1」をクリックです。

- 「ライブラリ」の中の「動くTOSSランド」のシンボル(ムービークリップ)を、ステージ左上にドラッグ&ドロップしなさい。

- 「Ctrl」+「Enter」で、「書き出し」をしてご覧なさい。
「TOSSランド」の文字が、左から右へ少しずつ動いて見えたら成功です。
→参照用白玉ファイル(32e.swf)へのリンク
- 長くなって来たので、今回の学習はここまでとします。
- 時間と気力に余裕のある人は、モーション・トゥイーンに「フェードアウト」などの効果を付けても面白いでしょう。
- 満足した人は、"FlashMX"を終了しなさい。
今回も特にファイルを保存する必要がありません。























![]()










![]()


![]()