TOSSランド>TOSSコミュニティ>サークル・県別ML>全国ネット研究会
Flash 使い方教室 〜10代はもちろん50代もOK スモールステップで学ぶ基礎基本〜
作成者:TOSSオホーツク・
山田正和
作成日:2003年12月25日(木)
最終更新日:2003年12月28日(日)
課題33:最後に小技を身につけなさい
●ステップ1:縦に整列させなさい。
- 最後に小技を幾つか紹介しましょう。
分量の関係で、これまでの課題から削って来た学習内容です。
サークルや各種イベント会場で質問が多かったものを優先して紹介します。
- 以下のファイルをダウンロードしなさい(*1)。
→kadai33.fla
- 今ダウンロードしたファイル(kadai33a.fla)をダブルクリックしなさい。
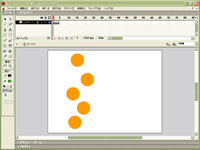
FlashMXが起動します。

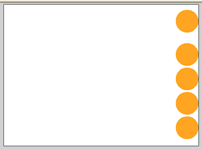
- オレンジの円が5つ、ランダムに並んでいます。
この5つの円を、キレイに整列する方法を勉強します。
- まず5つの円を選択します。
整列させる前に、整列させたいもの(図形や文字)を選ぶのが、Flashの基本ルールです。
- 選択には幾つか方法がありますが、今回は「これとこれとこれとこれとこれ!」
という具合に1つずつ選ぶ方法を使ってみましょう。
- 「ツールボックス」で「矢印ツール」をクリック。

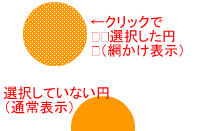
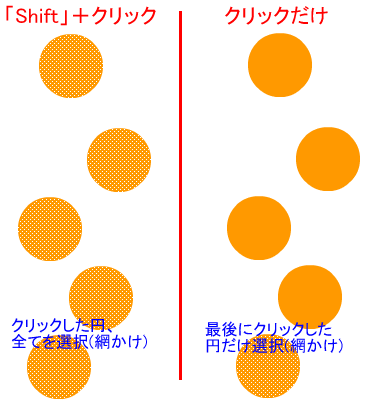
- キーボードの「Shift」キーを指で押しながら(*2)、一番上のオレンジの円をクリック。
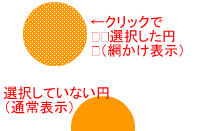
上手く選択できると、オレンジの円が「網かけ」されます。

- 同じように「Shift」キーを指で押しながら、2〜5番目の円もクリックしていきなさい。
5つ全部の円が、「網かけ」表示されれば成功です。
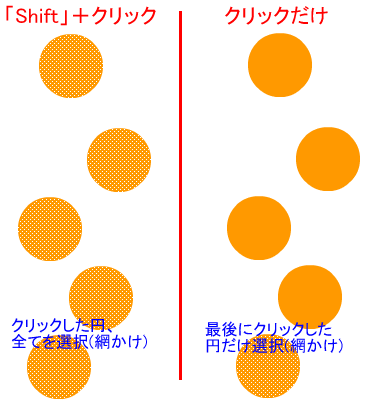
- このように「Shift」キーを押しながら「矢印ツール」でクリックしていくと、全てを選択することができます。
今までどおり(「Shift」キーを押さないで)「矢印ツール」だけでクリックした時は、最後にクリックしたものだけ選択です。

- させたいものを全部選択したところで、いよいよ整列です。
まずは「左揃え」からやってみましょう。
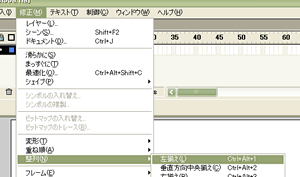
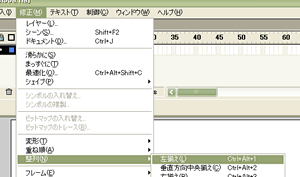
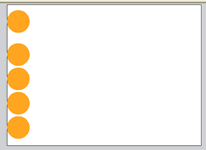
- 画面の上の方、「修正」→「整列」→「左揃え」とクリック。

5つの円が、左側に揃えば成功です。

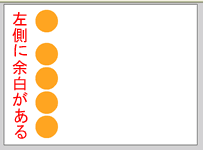
- もしかしたら「左側に余白がある」という人がいるかもしれません。

左側に余白がある人は、「修正」→「整列」→「ステージに合わせる」をクリックします。(*3)
その後もう一度「左揃え」すれば、今度は上手く行くはずです。

- 次は「右揃え」です。
「修正」→「整列」→「右揃え」とクリック。

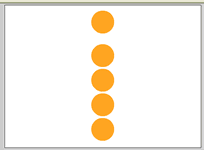
- 3回目は「縦一列に中央揃え」です。
「修正」→「整列」→「垂直方向中央揃え」とクリック。

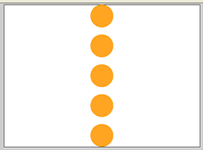
- 最後に、「同じ間隔で縦一列」に並べましょう。
「修正」→「整列」→「垂直方向均等配置」とクリック。

*1:覚えていますか?
「ダウンロード」=「あなたのパソコンにファイルをコピーして保存すること」です。
リンク語句を右クリック→「対象をファイルに保存」をクリックです。
「保存する場所」は「デスクトップ」や「マイドキュメント」や「Flash使い方教室」フォルダなどが良いでしょう。
*2:「Shift」キーは、左右どちらか1個を押してください。
好みやクセにもよりますが、右手でマウス操作をする人は、左手で左の「Shift」キーを押すのが楽でしょう。
*3:「ステージに合わせる」にチェックが入っていると、ステージ左端に「左揃え」になります。
「ステージに合わせる」のチェックが外れていると、一番左側にある図形に合わせて「左揃え」になります。
●ステップ2:横に整列させなさい。
- ステップ1で学習した「整列」は、なかなか便利な機能です。
特に算数のコンテンツで、「タイル」や「おはじき」や「紙のたば」などを描きたい時に使えます。
- ステップ1では「縦の整列」だけでしたが、もちろん「横の整列」もできます。
- 「タイムライン(時間割)」の2フレーム目をクリックしなさい。
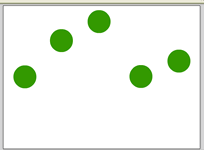
グリーンの円が5つ、ランダムに並んでいます。
今度は、この5つの円を横に整列させてみましょう。

- 5つ全ての円が「網かけ(選択状態)」になっていますか?
もしなかったら、ステップ1と同じように「Shift」キーを押しながら1つずつ円をクリックしていきなさい(*1)。
- 5つ全ての円が「網かけ(選択状態)」になったら、まずは「上揃え」です。
画面の上の方、「修正」→「整列」→「上揃え」とクリック。

5つの円が、上(ステージの縁)に揃えば成功です。
- 次は「下揃え」です。
「修正」→「整列」→「下揃え」とクリック。

- 3回目は「横一列に中央揃え」です。
「修正」→「整列」→「水平方向中央揃え」とクリック。

- 最後に、「同じ間隔で横一列」に並べましょう。
「修正」→「整列」→「水平方向均等配置」とクリック。

- 以上で「整列」の基本形は全てです。
まだ幾つか技はあるのですが、一度に学習しても「おなか一杯」になりますから、この辺にしておきましょう。
- 今回は図形を「整列」させましたが、もちろん文字でもできます。
「ボタン・シンボル」を並べて、メニューを作る時にも利用できます。
- 利用法は発想次第です。頑張ってください。
*1:「タイムライン(時間割)」でフレームをクリックすると、自動的にステージ上の全てのものが選択されます。
今の場合、グリーンの円が5つとも選択状態(網かけ)になっているはずです。
何かの拍子にどこか別のところをクリックしてしまう(選択解除になってしまう)可能性を考慮して、この指示を書きました。
●ステップ3:縦書きの句読点を回転させなさい。
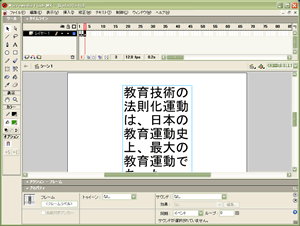
- 「タイムライン」の3フレーム目をクリックしなさい。
文が1つ、「横書き」されています。

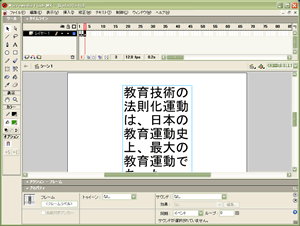
- まず、この一文を「縦書き」にしてみましょう。
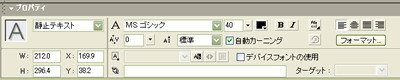
画面下の「プロパティ」ウィンドウを開きなさい。

- 「矢印ツール」で、一文をクリック。
「プロパティ」ウィンドウの中が、テキスト用の項目に切り替わります。(*1)

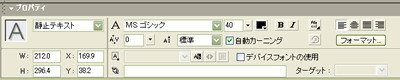
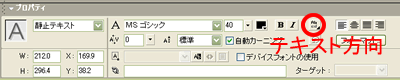
- 「プロパティ」ウィンドウの右上の方に、「テキスト方向」のボタンがあります。
クリックして「縦書き 右から左へ」を選択しなさい。

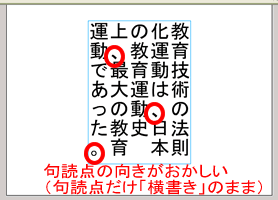
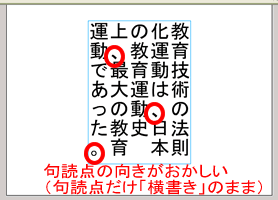
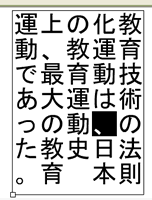
- 「縦書き」になった文をよく見ると、どこか変です。
気がつきましたか? 実は句読点の向きが変なのです。
句読点の向きだけが、「横書き」のままになっているのです。

- 実は「文字の縦書き」は、FlashMX から用意された新しい機能なのです。
それまでの古いFlashには無かった機能なのです。
まだ新しい機能ですから、残念なことに幾つか不具合があります。
その1つが、この句読点の向きの異常なのです。(*2)
- では、この句読点の向きを、正常な「縦書き」に修正しましょう。
- 「テキストツール」で、一文をクリック。

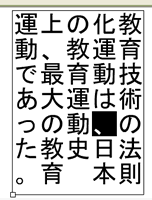
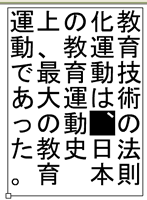
- クリックしながらマウスを動かして、一つ目の「読点(、)」を反転表示させなさい。
ちょうど、ワープロと似たような操作です。(*2)

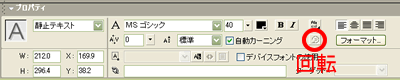
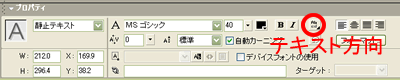
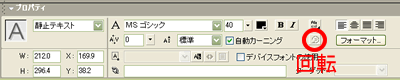
- 「プロパティ」ウィンドウの「テキスト方向」ボタンの下、「回転」ボタンをクリックしなさい。
「フォーマット」ボタンの左側にある、小さなボタンです。

- 「回転」ボタンをクリックすると、「横書き」のままだった読点(、)が、正常な「縦書き」表示に変ります。

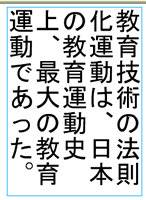
- 同じように、残り2つの「句読点」も「回転」させなさい。

- 文字の「回転」は小技ですし、ちまちま修正していくのは少々面倒です。
ですが、国語のコンテンツを作るには必須の技と言えるでしょう。
- 「句読点」以外にも、「かぎかっこ」や「半角英数字」の「回転」もできます。
色々試してみてください。
*1:上手く「プロパティ」がテキスト用に切り替わらないという人は、クリックがズレています。
文字と文字のすき間ではなく、文字の線そのものをクリックしてみてください。
*2:反転表示(テキストの選択)方法も幾つかあります。
他の方法(「Shift」を押しながら「矢印(カーソル)」キーを操作など)の方がやりやすい人は、そちらでも構いません。
●ステップ4:もっと詳しく知りたい人は本を読みなさい。
- 分量的に言って、そろそろ限界ですね。
第5の呪文(getURL/リンクボタンを作るスクリプト)辺りも教えたかったのですが、また別の機会にお教えしましょう。
- 講座の最後に参考書籍の紹介をさせていただきます。
- 本講座は、Flashの基礎の基礎だけを教えることを目的とした講座でした。
ですから学習内容は、かなり厳選してあります。
小学校6年間の算数に喩えるなら、2年生か、せいぜい3年生までの内容しか教えていません。
Flashとは、それほど便利で奥深い機能をもったソフトなのです。
- 「Flashについて、もっと勉強したい!」「もっと難しい機能を使いこなしたい!」
そのように考える方は、以下に紹介する書籍を参考にすると良いでしょう。
比較的平易なものを3つ厳選して書いておきます。
- 1:おしえて!! Macromedia FLASH MX
- 著者:まつむらまきお・たなかまり
- 発行所:毎日コミュニケーションズ(2002年8月31日初版発行)
- 定価:本体2400円+税
本講座を始める前に講師が読んだ本(*1)の中では、一番分かりやすい本でした。
厳選によって本講座から削った学習内容(*2)についても、かなり詳しく載っています。
受講生の皆さんが次に手に取る本としては、最適かもしれません(*3)。
- 2:おしえて!! Macromedia FLASH MX アクションスクリプト
- 著者:柴田忠浩・広石里香
- 発行所:毎日コミュニケーションズ(2003年1月31日初版発行)
- 定価:本体2400円+税
前述の「おしえて!! Macromedia FLASH MX」を読み終えた人を対象に書かれている本です。
アクションスクリプトについて基礎から学ぶことができますが、少し内容が難しいかもしれません。
Flashの学習ゲームなど、フリップよりも高度なコンテンツを作りたい方は挑戦してみてください。
- 3:動くWebページの作り方―「アニメーションGIF」「Flash5」「Shockwave」「Java」
- 著者:山浦信一・HOSOCHAN・くらげターボ・村山要司
- 編者:第二 I/O 編集部
- 発行所:工学社(2001年12月21日初版発行)
- 定価:本体1900円+税
「I/O(アイオー)」という雑誌の別冊ムックです。
題名を見ての通り、Flash以外のホームページ作成技術についても書かれています。(*4)
Flashについての文章は全体のわずか4分の1しかありませんし、古いバージョンのFlash(*5)にしか対応していません。
ですが本講座よりも更に厳選された内容(基礎の基礎の基礎!)だけを扱っているので、とても分かりやすいです。
本講座の内容でも「まだ難しすぎる!」という方は手にとってみてください(*6)。
*1:2002年12月末〜2003年1月初旬ごろに店頭で購入した10冊あまりの本。
*2:「マスク(型抜き機能)」「シェイプトゥイーン(変形するトゥイーン)」「外部ファイルの読み込み」などなど。
*3:本講座で「フリップ」と名づけたコンテンツを、この本では「インタラクティブ紙芝居」と呼んでいます。
*4:題名に項目名が4つ並んでいますが、3番目の「Shockwave」は「ディレクター」のことです。
「ディレクターって何?」「フラッシュと何が違うの?」という方は、目を通しても面白いでしょう。
*5:この本の内容はFlash5です。FlashMXはFlash6に当たります。
Flash5とFlashMXでは画面デザインがかなり異なりますが、この本の内容程度ならMXでも学習できます。
*6:Flashについての記事は、担当執筆者・HOSOCHAN氏のサイトにも収録されています。
→Flash パワーリファレンス( http://fpower.org/ )