TOSSランド>TOSSコミュニティ>サークル・県別ML>全国ネット研究会
Flash 使い方教室
作成者:TOSSオホーツク・
山田正和
作成日:2003年 2月21日(金)
最終更新日:2003年 2月22日(土)
修正箇所:ステップ2にダウンロードの補足説明追加
課題11:写真を読み込みなさい
●ステップ1:他のファイルのライブラリを開きなさい
- "Flash MX"を起動しなさい。
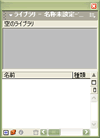
- 「Ctrl」+「L」で「ライブラリ(ハンコケース)」を開きなさい。

- まだ何も登録していませんから、当然、「ライブラリ」の中は空(から)です。
前回学習した通り、「ライブラリ」はファイルごとに作られるのです。
- では、他のファイルの「ライブラリ」を開いてみましょう。
- 開くのは、前回の課題で作ったファイル( kadai10.fla )の「ライブラリ」です。
- 画面の左上、「ファイル」をクリック。
- メニューの4行目、「ライブラリを開く」をクリック。

- 「ファイルの場所」が「Flash使い方教室」になっていますか?(*1)

- なっていなければ右の▼をクリックして、「マイドキュメント」→「Flash使い方教室」と開きます。(*1)
- 「ファイルの場所」が「Flash使い方教室」なら、その中の"Flash10.fla"をクリック。(*2)
- 「開く」をクリックする(*2)と、"kadai10.fla"のライブラリが開きます。

- この「2段重ねのライブラリ」を初めて見た方も多いことでしょう。
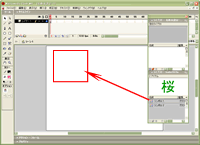
- では「"Flash10.fla"のライブラリ」の「シンボル1」をステージ左上にドラッグ&ドロップしなさい。

- ステージに「シンボル1」をドラッグ&ドロップした後、「ライブラリ」を良く見なさい。
「上段のライブラリ(指示2で開いた、空(から)のライブラリ)」にも「シンボル1」が入っています。

上段と下段、2つのライブラリ(ハンコケース)の間で、シンボル(ハンコ)のコピーが行われたということです。
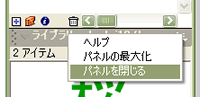
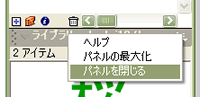
- 試しに「下段のライブラリ(指示11で開いた、"kadai10.fla"のライブラリ)」を閉じてごらんなさい。
「▼ライブラリ−Kadai10.fla」を右クリックして、「パネルを閉じる」です。

- 「下段のライブラリ」を閉じた後も、「上段のライブラリ」には「シンボル1」が残っています。
2つのライブラリ(ハンコケース)の間で、シンボル(ハンコ)のコピーが間違いなく行われたということです。

- このように Flash は、他のファイルの「ライブラリ」を自由に使いまわせます。
1度ドラッグ&ドロップすれば、「ライブラリ」の中身(シンボル)も自動的にコピーされるので大変便利です。
*1:この時に開く画面(ウィンドウ)のデザインは、Windowsの種類によって違います。
このページに掲載した画面写真は、WindowsXPのものです。
*2:"Flash10.fla"をダブルクリックしても同じ結果になります。
●ステップ2:写真を読み込みなさい
- 今度は、写真(画像)を取り込んでみましょう。
- まず、講師が用意した写真をダウンロードします。(*1)
- このページを印刷してから読んでいる人は、Internet Explorer (*2)を終了してしまっているでしょうか?
- もし終了しているのでしたら、もう一度このページをInternet Explorer で開いてください。
ダウンロードは、ホームページ上で直接行う作業です。
- ではダウンロードを始めます。
以下のファイル名(リンク語句)を右クリック→「対象をファイルに保存」(*3)。
「保存する場所」は「Flash使い方教室」フォルダとします。
sakura.png
- 練習用に用意した小さい写真なので、低速回線でもすぐにダウンロードが終るはずです。
- 写真の準備(ダウンロード)が終ったところで、いよいよ「読み込み」です。
画面の左上、「ファイル」をクリック。
- メニューの10行目、「読み込み」をクリック。
- "sakura.png"をクリック→「開く」。
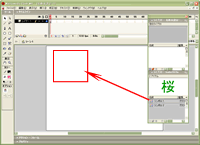
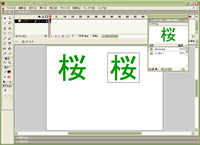
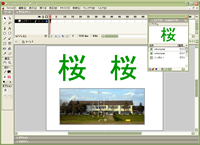
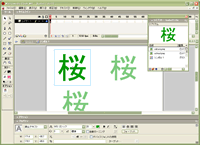
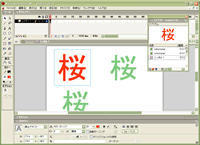
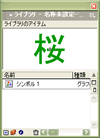
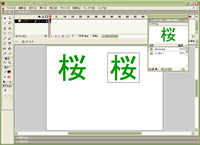
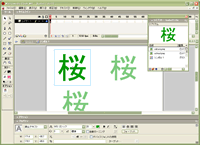
- ステージの左上に「桜という文字の写真(sakura.png)」が貼りつきました。
この写真は【課題10】のページに貼った写真から、一部を切り抜いたものです。

- 「桜の写真」は、ステップ1でドラッグ&ドロップした「桜(シンボル1)」の上に重なって貼り付いています。
Flash では、後から書いたり貼り付けたりしたものが、上に重なっていくのです。(*4)
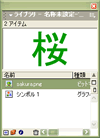
- また、よく見ると「ライブラリ」の中にも「桜の写真(sakura.png)」が入っています。

- Flash に写真を読み込むと、ステージ上だけではなく「ライブラリ」の中にも入ります。
ですから1度読み込んだ写真は、「シンボル」と同じようにドラッグ&ドロップだけでステージに貼りつけることができるのです。
- ステージ上の「桜の写真(sakura.png)」を、右上に動かしなさい。
「矢印ツール」で、ドラッグ&ドロップです。

*1:インターネット上のファイルを自分のパソコンの中にコピーすることをダウンロードと言います。
ご存知の方も多いでしょうが、念のために書いておきます。
*2:Internet Explorer 以外のソフトでホームページを見ている方、すみません。
"Opera"、"Mozira"、"Netscape"など、お手数ですが適宜読み替えてください。
本講座の参加者層を考えて、最も多数が使用しているブラウザ(ホームページ閲覧ソフト)の名前を書きました。
*3:「対象をファイルに保存」は、WindowsXP での文言です。
他の Windows では微妙に言い回しが違うかもしれません。
*4:絵の具やペンキに似ています。後から塗った色が、先に塗った色の上に重なるのです。
●ステップ3:書き出して、全画面表示しなさい
- 写真を貼り付けたFlash がどうなるか、書き出して確認します。
- まず、"kadai11.fla"のファイル名で保存しなさい。
- 次に、「Ctrl」+「Enter」で「書き出し」をしなさい。(*1)
- デスクトップ上の「マイドキュメント」→「Flash使い方教室」とクリック。
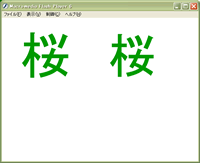
- "kadai11.swf"(白玉ファイル)をダブルクリック。
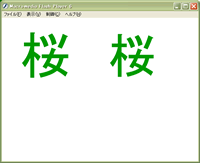
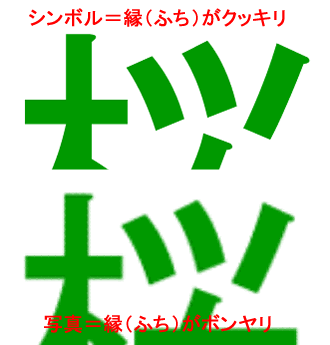
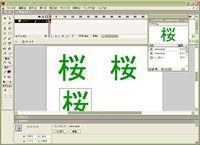
- 一見、同じような「桜」の字が並んでいます。

- 「Ctrl」+「F」で、全画面表示しなさい。(*2)
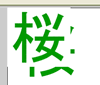
- 左(桜のシンボル)と右(桜の写真)では、大きな違いがあります。
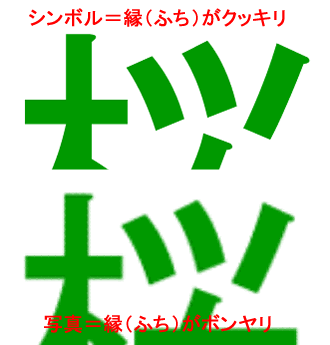
- 全画面表示で拡大されても、左(桜のシンボル)は縁(ふち)がクッキリしています。
- ところが右(桜の写真)は、縁(ふち)がボンヤリとしています。
よく見ると、ギザギザしているところもあります。

- 見比べてください。写真とシンボルを縦に並べてみました。
- このように、Flash だけで書いた文字や絵は、拡大してもクッキリ表示されます。
写真と違って、拡大してもボンヤリしないのが Flash の特徴なのです。(*4)
- シンボルの桜は、Flashだけで書いた文字ですから、全画面表示で拡大した時にもクッキリとしています。
*1:もちろん「ムービープレビュー(試写会)」画面は、すぐに閉じます。(*3)
*2:全画面表示が出来ない人は、指示4を間違えています。
Flash の画面で「ファイル」→「マイドキュメント」→「Flash使い方教室」ではありません。
Flash とは別に、デスクトップ上の「マイドキュメント」→「Flash使い方教室」です。(*3)
*3:詳しくは【課題7・ステップ3】や【課題8・ステップ5】を参照。
*4:Flash のように拡大した時もクッキリしている画像を、ベクター(ベクトル/Vector)画像と言います。
デジカメやスキャナーで取り込んだ写真(画像)は、ビットマップ(Bit Map)画像と言います。
どちらにも一長一短があるので、どちらが優れているとは一概には言えません。
●ステップ4:2枚目の写真を読み込みなさい
- もう少し「写真の読み込み」を練習しておきましょう。
- 2枚目の写真( school.png )をダウンロードしなさい。(*1)
保存する場所はもちろん「Flash使い方教室」です。
school.png
- Flashの画面左上、「ファイル」→「読み込み」
- "school.png"をクリック→「開く」
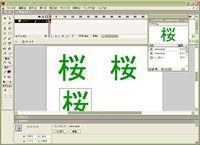
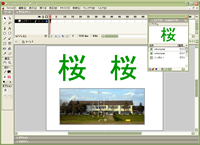
- ステージの左上に写真が貼り付くので、ステージ下に動かしなさい。
「矢印ツール」でドラッグ&ドロップすれば、簡単ですね。

- 余談ですが、この建物は講師の勤務校(北海道別海町立上風連小学校)です。
- 「プロパティ」パネルを開きなさい。
- 「矢印ツール」で上風連小学校の写真をクリック。
- 「プロパティ」パネルの中央、「入れ替え」ボタンをクリック。
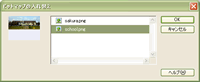
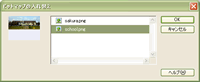
- 「ビットマップの入れ替え」という画面が現れます。

- "sakura.png"→「OK」とクリックすれば、ステージ上の写真が入れ替わります。

- このように「ライブラリの中の写真」同士だと、【課題10】で勉強した「入れ替え」魔法が使えます。
- ただし残念ながら、「写真」と「シンボル」の「入れ替え」はできません。(*2)
*1:ダウンロードの手順は、ステップ2と同じです。
やり方が良くわからないという方は、もう一度ステップ2を読み返してください。
*2:抜け道はあります。
写真を一旦「シンボル」に変換すれば良いのです。
ただし「シンボル」に変換しても、元が写真ですから拡大した時にはボンヤリしてしまいます。
●ステップ5:ステージ上で、ライブラリの中身を修正しなさい
- もう満腹の方もおりましょうが、最後に小技を1つ紹介しておきます。
分量の都合で、【課題10】から漏れてしまった小技です。
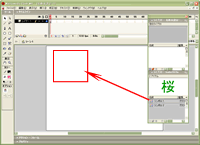
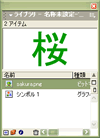
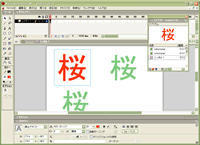
- ステージ左上、「シンボルの桜」を「矢印ツール」でダブルクリックしなさい。
- 「シンボルの桜」以外の部分が、半透明(というか薄い状態)になります。

- この画面は、ステージ上でシンボルを修正する画面です。
- この画面でも【課題10・ステップ4】と同じように、シンボルの修正作業を行うことができます。
- 「プロパティ」パネルを使って、「シンボルの桜」の色を変更しなさい。
- 「ステージ上のシンボル」の色を変更すると、「ライブラリの中のシンボル」も色が変ります。
ステージ上で修正しても、「シンボル」同士の絆(きずな/リンク)は有効なのです。

- 今回の「ステージ上でダブルクリック」、前回の「ライブラリの中をダブルクリック」。
どちらでシンボルを修正しても結果(効果)は同じです。好みや状況に応じて使い分けてください。
- 例えば今回の方法だと、「ライブラリ」を開かなくてもシンボルの修正ができます。
ですから画面の小さなノートパソコンにとって便利な方法であるとも言えるでしょう。
●ステップ6:保存して終了しなさい
- "kadai11.fla"を保存(上書き保存)しなさい。
画面左上「ファイル」→「保存」でOKです。
- FlashMXを終了して、今回の学習を終えなさい。
- 今回の学習で、静止画(一枚絵)の Flashを作成する勉強は一旦終了です。
- 次回からは、いよいよ動画(アニメーション)の作成に入っていきます。
- 動画と言っても、それほど難しいことはありません。
ここまでの課題を頑張って来た方ならば必ず出来ます。安心してください。
- 課題4〜11までで、かなり丹念に Flashの基礎を勉強してきたからです。
- 次回以降も、落ち着いて取り組んでください。