Flash 使い方教室2〜初級スクリプト編〜
作成者:TOSSオホーツク・
山田正和
作成日:2004年8月31日(火)
最終更新日:2004年9月8日(水)
©Two-Way All rights reserved
TOSSランドは世界一の教育情報ポータルサイトです。
TOSSランドの正式名称はインターネットランド(登録商標4468327号)と言います。
課題5:透明ボタンを作りなさい。
●ステップ1:ボタンの配慮について読みなさい。
- 授業に使うFlash作品は、大きく分けて2種類あります。
- 1つは「教師が使う作品」です。
図や写真やグラフなどの教材を提示するために使うFlash作品です。
- もう1つは「子どもが使う作品」です。
例えば「かけ算ファイター」のような学習ゲームが、これにあたります。
- この2種類のFlash作品を作る際、「ボタンに対する配慮」は正反対になります。
- 「教師が使う作品」では、「ボタンを目立たせない配慮」が必要です。
提示している教材よりも、ボタンが目立ってしまっては困るからです。
子どもたちの注意が、教材よりもボタンの方に集中してしまう可能性が出てくるということです。(*1)
- 逆に「子どもが使う作品」では、「ボタンを目立たせる配慮」が必要です。
どこをクリックすれば良いのか分からないと、子どもたちの集中や熱中が途切れてしまう可能性が出てくるからです。
「写しまるくん」のように「一目で何をすれば良いのか(どこをクリックすれば良いのか)が分かる配慮」が大事なのです。(*2)
- ボタンを「目立たせない配慮」と「目立たせる配慮」の基本を幾つか挙げておきます。(*4)
覚える必要はありませんので、ザッと目を通してみてください。
- 1:ボタンのサイズ
- 大きくすれば当然目立ちますし、小さくすれば当然目立たなくなります。
もちろん、やりすぎは良くありません。
「教師が使う作品」でボタンを小さくしすぎると、誤操作で授業を崩してしまう危険性が出てきます。
「子どもが使う作品」でボタンを大きくしすぎると、教材を提示する面積(画面領域)が狭くなってしまいます。
- 2:ボタンの色
- 明るい色を使えば目立ちますし、暗い色を使えば目立たなくなります。(*5)
あざやかな色(原色)を使えば目立ちますし、あざやかではない色(原色ではない色)を使えば目立たなくなります。(*6)
「無色透明」のボタンを作れば、「完全に目立たなくする(見えなくする)」ことができます。
- 3:ボタンの色と、背景色との組み合わせ
- 組み合わせた色の「明るさ」が大きく異なれば目立ちますし、逆ならば目立たなくなります。(*7)
補色を組み合わせると目立ちますし、同系色で組み合わせると目立たなくなります。(*8)
- 4:変化するボタン
- マウスで触った時(矢印のポインタが重なった時)に色やサイズや形が変化するボタンです。
普段は目立たないが、マウス触ると目立つようになるボタンを作ることができます。
普段から目立つが、マウスで触ると更に目立つようになるボタンも作ることができます。
- これらの基本は、頭の片隅に入れておくだけで十分です。
- 特に「色使い」は奥深いので、初心者が悩みだすと際限がありません。
「多少意識する」程度に留めておいた方が無難です。
- 難しいことは抜きにして、次のステップでは「透明ボタン」の作り方について学習しましょう。
「ボタンを目立たせない配慮」の代表選手の作り方です。
*1:特にADHDの子、またはADHDの傾向がある子の場合、集中がそれてしまう可能性が高まります。
*2:あくまでも原則です。
「間違い探し」のように「どこをクリックすれば良いのか分からない」ことが、逆に集中や熱中を生む場合もあります。(*3)
*3:もちろん「間違い探し」の場合は「どこをクリックすれば良いのか分からない」けれど、
「何をすれば良いのかは一目で分かる」ように作る必要があります。
*4:ここで挙げているのは、あくまでも基本です。
採光状態などの教室環境や、プロジェクターの発色性能によって、微妙に変化してきます。
*5:「色の明るさ」のことを「明度(めいど)」と言います。
ものすごく大雑把に説明すれば、「目に感じる光の強さ」を意味しています。
例えば「赤」では、「明るいピンク」などが「明度の高い赤」であり、「どす黒い紅色」などが「明度の低い赤」になります。
*6:「色のあざやかさ」のことを「彩度(さいど)」と言います。
ものすごく大雑把に説明すれば、「基本となる色に、灰色が混じっている度合い」を意味します。
例えば「灰色が混じっていない赤(原色の赤)」は彩度が高く、「灰色が混じって濁った感じがする赤」は彩度が低いと言えます。
*7:いわゆる「コントラスト」です。
例えば、白(明度が高い色の代表)と黒(明度が低いの代表)を組み合わせると目立ちます。
*8:「色相(しきそう)」を意識するということです。
例えば、赤と緑では目立ちますし(補色)、青と水色では目立ちません(同系色)。
●ステップ2:▲ボタンを透明にしなさい。
- では、前回の課題で作った「フリップ」を改造して、「透明ボタン」を作ってみましょう。
- もしもファイルが残っていないという人が居たら、以下のファイルをダウンロードして使いなさい。
右クリック→「対象をファイルに保存」です。
→課題4の作品(完成品/赤玉ファイル/kadai4.fla)
- 「Flash使い方教室2」フォルダの中にある赤玉ファイルをダブルクリックしなさい。(*1)
"kadai3.fla"または"kadai4.fla"という名前のファイルです。(*2)
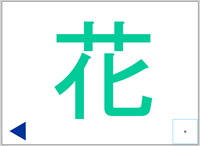
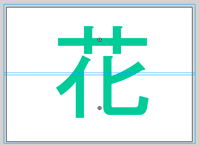
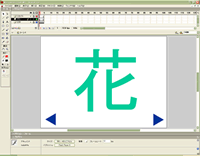
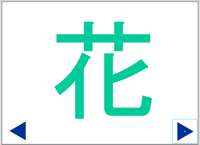
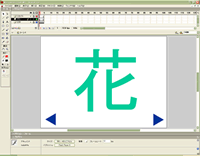
- "Flash"が起動し、「花⇔鳥⇔風⇔月」のフリップが開きます。

- 「タイムライン」を確認しなさい。
「スクリプト」レイヤーと「文字」レイヤーにロックが掛かっていればOKです。

- 「矢印ツール/選択ツール」で、「次へ」ボタン(画面右下の▲ボタン)をクリック。

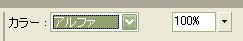
- 「プロパティ」パネルを開きなさい。
- 「プロパティ」パネルの右側、「カラー」の項目を「アルファ」にしなさい。

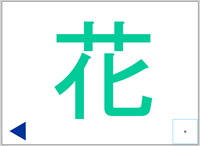
- 「アルファ」の値を「0%」に変更しなさい。
「次へ」ボタンが透明になります。

- 【課題3】の「モーショントゥイーン」で学習したのですが、覚えていますか?
「アルファ(アルファ値)」は、パソコン用語で「不透明度」を意味します。
「0%」で「透明」、「100%」で「不透明(通常色)」になるのです。
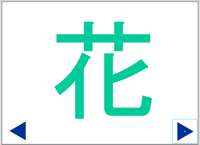
- 「ムービープレビュー」を試してご覧なさい。
「次へ」ボタンがある辺りをクリックするたびに、「花」→「鳥」→「風」→「月」と表示されます。(*3)
→参照用白玉ファイル(05a.swf)
- このように「ボタンを透明にする」のは、とても簡単な作業です。
どんなボタンでも、「アルファ」を0%に指定するだけで透明になるのです。(*4)
- 「ムービープレビュー」を終了しなさい。
- 「矢印ツール/選択ツール」で、「前へ」ボタン(画面左下の▲ボタン)をクリック。
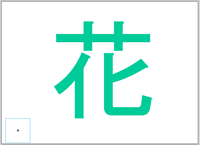
- 「プロパティ」パネルで、「アルファ」を0%に変更しなさい。
「前へ」ボタンも透明にするのです。

- 「ムービープレビュー」を試してご覧なさい。
2個の「透明ボタン」をクリックすれば、「花⇔鳥⇔風⇔月」と表示されます。
→参照用白玉ファイル(05b.swf)
- このように「ボタンを透明にする」だけなら、とても簡単です。
キチンと作られたボタンなら、透明にしても正しく機能するからです。
- ですが、この「フリップ」はとても使いづらいです。
どこがボタンで、どこがボタンでは無いのかが、よく分からないからです。
どこをクリックするのか悩みながら進めると、授業が崩れてしまいます。
- この問題点を改善する手段の1つが、次のステップで学習する「全面ボタン」です。
- 「ムービープレビュー」を終了し、次のステップに進みなさい。
*1:パソコンの設定によっては、ダブルクリックではなく、(シングル)クリックです。
*2:【課題4】に取り組んだ時期で、ファイル名が違います。
"kadai3.fla"になっている人と、"kadai4.fla"になっている人がいるのです。
【課題4】ですから"kadai4.fla"となるのが筋(すじ)だったのですが、課題の作業指示が"kadai3.fla"になっていたのです。
講師のうっかりミスでした。申し訳ありません。
*3:透明なのでちょっとボタンが押しづらい(見つけづらい)ですが頑張って下さい。
「戻る」ボタンや「花鳥風月」の文字の位置から、大まかな位置が推測できるはずです。
*4:「アルファ0%」で透明化させる技は、「モーショントゥイーン」の専売特許ではありません。
【課題3】だけでは誤解してしまったかもしれませんが、「シンボル」ならば何でも透明化できるのが正解です。
「ボタン」はもちろん、「グラフィック」や「ムービークリップ」も透明化できるのです。
●ステップ3:全面ボタンを作りなさい。
- このステップでは「全面ボタン」を作ってみます。
- 難しいことは、特にありません。
ステージ全体を、透明なボタンで覆ってしまえば良いだけです。
- まず前のステップで作った、2個の「透明ボタン」を消してしまいましょう。
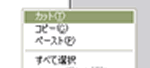
- 「次へ」ボタンを、「矢印ツール/選択ツール」で右クリック→「カット」。

- 「カット」が薄い表示でクリックできなければ、それは右クリックに失敗しているからです。
透明なのでちょっと戸惑うかもしれませんが、上手く見当をつけて右クリックしてください。
- 同じように「前へ」ボタンを「矢印ツール/選択ツール」で右クリック→「カット」。
- これで前のステップで作った「透明な▲ボタン」は、カット(削除)されてしまいました。
- では、「全面ボタン」の元になる図形を描きましょう。(趣意説明)
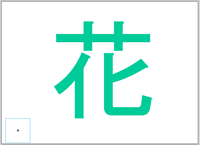
- 「全面ボタン」ですから、ステージ全面を覆う大きさの四角形を描きます。
あとで透明にしますから、線の太さや色は何でも構いません。
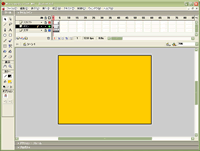
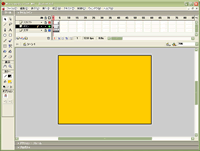
- 「ツール(お道具箱)」の「矩形(くけい)ツール」をクリック。(*1)

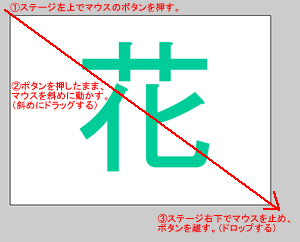
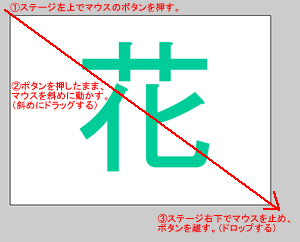
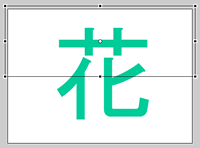
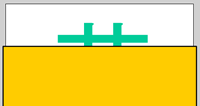
- 「矩形ツール」で、ステージを覆い隠すように四角形を描きなさい。
ステージの左上あたりから右下あたりへ、ドラッグ&ドロップすれば描くことができます。(*2)

- 描く四角形の大きさは、ステージとピッタリ同じ大きさで無くても構いません。
若干小さくても、ステージのほぼ全面を覆っていれば十分です。
またステージより一回り大きくても、問題なく「全面ボタン」にすることができます。

- 今描いた四角形を「ボタン」にします。(趣意説明)
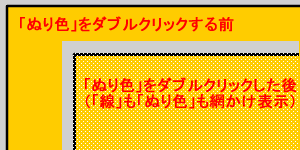
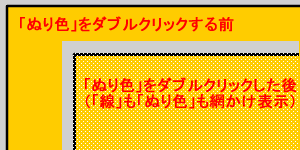
- 「矢印ツール/選択ツール」で、四角形の「中(ぬり色)」をダブルクリック。(*3)
四角形の「線」と「ぬり色」の両方が、網かけになればOKです。

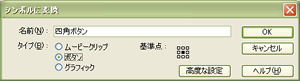
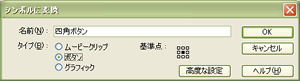
- そのままマウスを動かさずに右クリック→「シンボルに変換」。
- シンボル名は「四角ボタン」、タイプは「ボタン」を選択して「OK」。
これで「ステージ全面を覆うボタン」が出来ました。

- 今作った「ステージ全面を覆うボタン」を透明にします。(趣意説明)
- 「矢印ツール/選択ツール」でボタンをクリック。
- 「プロパティ」パネルで、「アルファ」を0%に変更しなさい。
これで「(透明な)全面ボタン」が出来ました。

- 最後に「スクリプト」を書き込んで、「クリックで、次のフレームに進む」ようにします。
- "Flash MX"の人は、「矢印ツール/選択ツール」で「(透明な)全面ボタン」を右クリック→「アクション」。
- "Flash MX 2004"の人は、「矢印ツール/選択ツール」で「(透明な)全面ボタン」をクリック。
画面下「▼アクション−ボタン」をクリック。
- 「アクション」パネルの中に、次の「スクリプト」を書き込みなさい。
「ESC」→「O」→「N」と、「ESC」→「N」→「F」を使えば、短時間で書けるはずです。(*4)
on (release) {
nextFrame();
}
- これで「(透明な)全面ボタン」が完成しました。
「Ctrl」+「Enter」で、「ムービープレビュー」してご覧なさい。
ステージ上のどこをクリックしても、「花」→「鳥」→「風」→「月」と進んで行きます。
→参照用白玉ファイル(05c.swf)
- このように「(透明な)全面ボタン」があれば、「次へ」ボタンを完全に目立たせなくすることが可能です。
ADHDの子や、その傾向がある子の注意がそれる可能性を減らすことができるという事です。
- ですが、この「フリップ」は教材として不完全です。
「次へ進む」ボタンだけで、「前へ戻る」ボタンが無いからです。
これでは誤って進みすぎてしまった場合、授業を立て直すのが困難になってきます。
- この問題点を改善する手段の1つが、次のステップで学習する「半面ボタン」です。
- 「ムービープレビュー」を終了し、次のステップに進みなさい。
*1:「矩形(くけい)」とは「長方形」のことです。
「矩形」の「矩(く)」は、「直角」という意味の漢字です。
*2:「矩形ツール」の詳しい使い方は、前回講座を参考にしてください。
→Flash使い方教室1/課題24/ステップ5
*3:クリックだと「ぬり色」だけしか選択できません。
ダブルクリックをすると「ぬり色」と「線」の両方を選択することが出来ます。
*4:上手くいかない方は、【課題3】を参考にしてください。
→Flash使い方教室1/課題3
●ステップ4:半面ボタンを2個作りなさい。
- このステップでは「半面ボタン」を2個作ってみます。
- 難しいことは、特にありません。
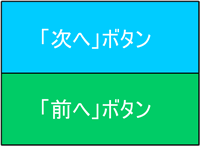
ステージの上半分を透明な「次へ」ボタンで覆い、下半分を透明な「前へ」ボタンで覆ってしまうだけです。

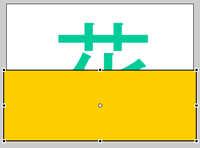
- まず前のステップで作った「全面ボタン」の大きさを変えて、ステージの上半分だけを覆うようにします。
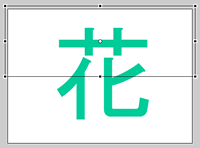
- 「自由変形ツール」で「全面ボタン」を半分にしなさい。
正確に半分で無くとも構いません。だいたい半分ぐらいならOKです。

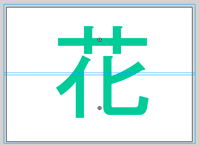
- もしも位置がズレてしまったら、「矢印ツール/選択ツール」を使って、ステージの上半分をうまく覆うように配置します。
- 次にステージの下半分を覆う「ボタン」を作ります。
一から作り直すのは面倒なので、「シンボル(ハンコのようなもの)」を使いまわします。
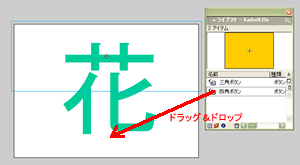
- 「Ctrl」+「L」で「ライブラリ(ハンコケースのようなもの)」を開きなさい。
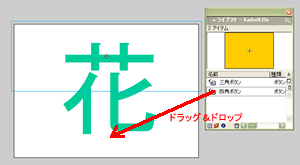
- 「ライブラリ」の中にある「四角ボタン」を、ステージの下の方にドラッグ&ドロップしなさい。

- 「ライブラリ」からドロップしたばかりの「ボタン」は、透明ではありません。
また、大きさも前のステップで作った時と同じように、ステージとほぼ同じ大きさです。

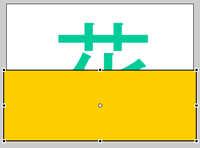
- 今ドロップした「ボタン」を、「自由変形ツール」で半分のサイズにしなさい。
正確に半分で無くとも構いません。だいたい半分ぐらいならOKです。
- もしも位置がズレてしまったら、「矢印ツール/選択ツール」を使って、ステージの下半分にボタンを配置します。

- 「矢印ツール/選択ツール」と「プロパティ」パネルを使って、透明にしなさい。
「アルファ」を0%に変更するということです。
- これでステージの下半分も、透明なボタンで覆うことができました。

- 最後に「スクリプト」を書き込んで、「クリックで、前のフレームに戻る」ようにします。
- "Flash MX"の人は、「矢印ツール/選択ツール」で「下半分の透明ボタン」を右クリック→「アクション」。
- "Flash MX 2004"の人は、「矢印ツール/選択ツール」で「下半分の透明ボタン」をクリック。
画面下「▼アクション−ボタン」をクリック。
- 「アクション」パネルの中に、次の「スクリプト」を書き込みなさい。
「ESC」→「O」→「N」と、「ESC」→「P」→「F」を使えば、短時間で書けるはずです。
on (release) {
prevFrame();
}
- 「Ctrl」+「Enter」で、「ムービープレビュー」してご覧なさい。
ステージ上半分をクリックすれば、「花」→「鳥」→「風」→「月」と進みます。
ステージ下半分をクリックすれば、「月」→「風」→「鳥」→「花」と戻ります。
→参照用白玉ファイル(05d.swf)
- このように「(透明な)半面ボタン」の2個セットを作れば、前のステップの問題点が改善されます。
ボタンを目立たせること無く、自由に教材を提示することができるのです。
- 「ムービープレビュー」を終了し、次のステップに進みなさい。
●ステップ5:ボタンのレイアウトについて考えなさい。
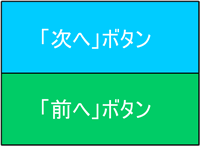
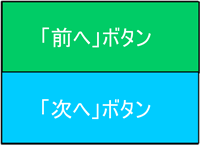
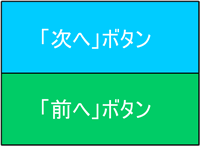
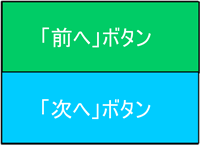
- 前のステップで作った「半面ボタン」は、上が「次へ」で、下が「前へ」でした。

- ですが、これを逆に配置しても、機能上は特に問題がありません。

- 「次へ」と「前へ」を、上下どちらに配置にするのかは「授業者の好み」で決めてください。
スマートボードのサイズ、スマートボードのスタンドの高さ、授業者の身長、授業者の慣れなどによってベストな配置が変わってくるからです。
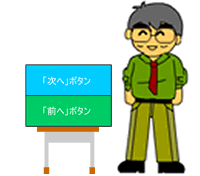
- 例えば、最大(72インチ)のスマートボードを高めのスタンド設置し、背の低い方が授業をする場合。
この場合は下半分が「次へ」であった方がクリックしやすく、楽な姿勢で授業を進めることができるはずです。(*1)

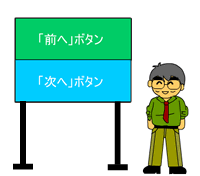
- 例えば、最小(47インチ)のスマートボードを児童机の上に設置し、背の高い方が授業をする場合。
この場合は上半分が「次へ」であった方がクリックしやすく、楽な姿勢で授業を進めることができるはずです。(*1)

- もちろん「透明ボタン」の配置は「上下半面ずつ」とは限りません。
「授業者の好み」によって、もっと自由に配置することも可能です。
他の授業者の依頼で、講師が実際に作ったことのあるボタンレイアウトから、3つほど紹介しましょう。
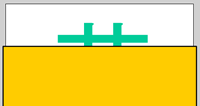
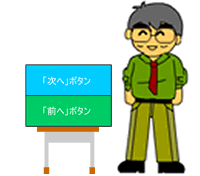
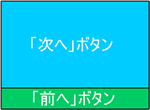
- 1:上に大きく「次へ」、下に小さく「前へ」

-
授業中は「次へ」ボタンを押すことの方が圧倒的に多い。
「前へ」ボタンを押すのは、非常時(誤操作による進みすぎ)のみ。
だったら「前へ」ボタンは多少押しづらくても構わない。
「次へ」ボタンさえ押しやすければそれで良い。
……という考え方に基づいたレイアウトです。
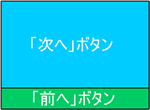
- 2:ほぼ全面が「次へ」、画面下の両端が「前へ」

-
「前へ」ボタンは多少押しづらくても構わない。
「次へ」ボタンさえ押しやすければそれで良い。
……という考え方を更に一歩進めたレイアウトです。
画面上の両端が「前へ」ボタンになった、上下逆のレイアウトも良いでしょう。
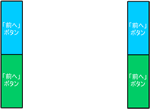
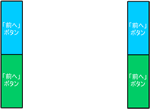
- 3:両側の縁(へり)を上下2分割

-
これは図形などを自由にドラッグ&ドロップできるようにするためのレイアウトです。
ステージ全面がボタンになっていると、ドラッグ&ドロップをさせる時に、誤ってフレームを進めてしまうかもしれません。
ですからステージの中央にはボタンを配置せず、両側の縁に2個ずつ並べてあるのです。
- 授業者が使いやすければ、どんなボタン配置があっても構いません。
- ただし、TOSSランドに登録する時だけは気をつけてください。
どこかに「使用法(取り扱い説明書)」を書いておかないと、利用者がボタンの配置に戸惑う可能性があるからです。
- 「使用法」を書く場所は2つ考えられます。
- 1つは、Flash作品の表紙そのものです。
1フレーム目に「画面上半分が「次へ」ボタンで、下半分が「前へ」ボタンです」などと書いておくのです。
- もう1つは、授業案ページ(指示発問が書かれたレポートなど)に書くことです。
指示発問に添えるように書いても良いですし、「用意するもの(準備物)」の項目に載せても良いでしょう。
- 長くなって来たので、今回の課題はここまでです。
ファイルを「上書き保存」した後、"Flash"を終了しておいてください。
*1:イラストは、身長とスマートボードのサイズを極端に描いてあります。



![]()