Flash 使い方教室2〜初級スクリプト編〜
作成者:TOSSオホーツク・
山田正和
作成日:2004年9月9日(木)
最終更新日:2004年9月12日(日)
©Two-Way All rights reserved
TOSSランドは世界一の教育情報ポータルサイトです。
TOSSランドの正式名称はインターネットランド(登録商標4468327号)と言います。
課題6:数値で場所とサイズを変えなさい。
●ステップ1:長方形をマウスで動かしなさい。
- 今回は「プロパティ」パネルの一味違った使い方を学習します。
- "Flash"を起動しなさい。
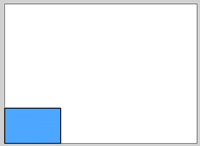
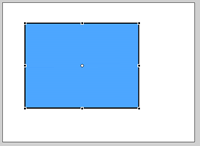
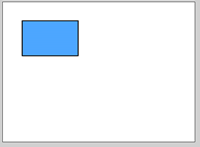
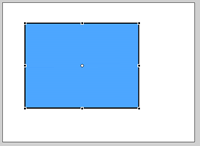
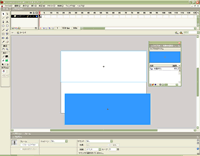
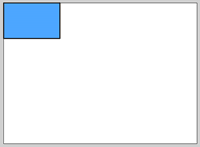
- 「矩形(くけい)ツール」を使って、ステージやや左上に長方形を書きなさい。(*1)
面積はステージの4分の1以下、色や線の太さを特に問いません。

- 「矢印ツール/選択ツール」で、長方形の「中(ぬり色)」をダブルクリック。(*2)
長方形の「線」と「ぬり色」の両方が、網かけになればOKです。
- そのまま余計なところをクリックしないよう気をつけながら、「プロパティ」パネルを開きなさい。 (*3)
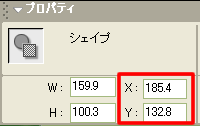
- 「プロパティ」パネルの左側、「X:」と「Y:」の欄を確認しなさい。
どちらの欄にも、3桁+小数第1位の「数値」が表示されています。

- 「X:」と「Y:」の数値には、個人差があります。
上の画面写真と同じ数値になっていなくても安心してください。
- 「矢印ツール/選択ツール」で四角形を、ステージ左上にドラッグ&ドロップしなさい。
四角形の左上の角が、ステージの左上の角にだいたい重なるように動かすのです。

- 再び「プロパティ」パネルの「X:」と「Y:」の欄を確認しなさい。
どちらの欄も、限りなく「0(れい)」に近い値へと変化しています。(*4)

- 「矢印ツール/選択ツール」で四角形を、ステージ左下にドラッグ&ドロップしなさい。
四角形の左下の角が、ステージの左下の角にだいたい重なるように動かすのです。

- また「プロパティ」パネルの「X:」と「Y:」の欄を確認しなさい。
今度は「X:」だけが「0(れい)」に近い値へと変化しています。
「Y:」の方は、3桁+小数第1位へと変化しています。

- 「矢印ツール/選択ツール」で四角形を、ステージ右上にドラッグ&ドロップしなさい。
四角形の右上の角が、ステージの右上の角にだいたい重なるように動かすのです。

- また「プロパティ」パネルの「X:」と「Y:」の欄を確認しなさい。
今度は「Y:」だけが「0(れい)」に近い値へと変化しています。
「X:」の方は、3桁+小数第1位へと変化しています。

- そろそろ「X:」と「Y:」が何を意味する「数値」なのか、察しがついてきた人がいるかもしれませんね。
- あと2〜3回、「矢印ツール/選択ツール」で四角形を、様々な場所にドラッグ&ドロップしなさい。
そして、ドラッグ&ドロップするたびに「X:」と「Y:」の「数値」を確認するのです。

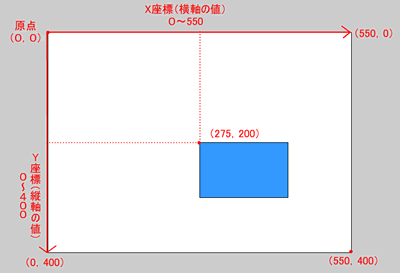
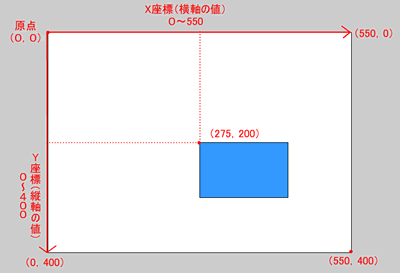
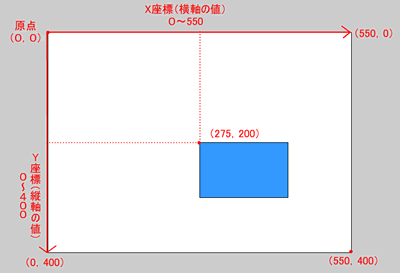
- 「X:」と「Y:」は、「ステージ上の位置(座標)」を表しています。
ステージ左上の角を「基点(原点)」として、「X:」が「X座標(横軸の値)」になります。
同じく「Y:」が「Y座標(縦軸の値)」になります。

- 表すのは「矢印ツール/選択ツール」等で選択した物(図形や文字)の「位置(座標)」です。
現在は長方形が選択されていますから、長方形の「位置(座標)」を表しているわけです。(*5)
- ステージ上の、何もないところをクリック。
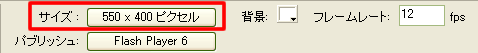
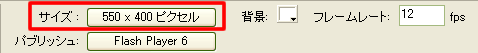
「プロパティ」パネルの「サイズ:」の欄を確認。
初期設定のままなら「550×400ピクセル」と書かれています。

- 初期設定のままのステージは、横が550ピクセル、縦が400ピクセルの大きさです。(*6)
ですから「X:」の数値(X座標/横軸の値)は、通常0〜550の値になります。
同じく「Y:」の数値(Y座標/縦軸の値)は、通常0〜400の値になります。
- ただし演出上の理由で、ステージからはみ出すように図形や文字を配置した場合は、この限りではありません。
550を超える「X:」や、400を超える「Y:」、マイナスの値もありえます。
*1:前回も学習しましたが、「矩形ツール」は対角線にドラッグ&ドロップします。
長方形の左上の角にしたい地点でドラッグを開始し、右下の角にしたい地点でドロップします。
*2:クリックだと「ぬり色」だけしか選択できません。
ダブルクリックをすると「ぬり色」と「線」の両方を選択することが出来ます。
*3:既に開いたままの人も多いかもしれません。
閉じている人は、画面下の「▼プロパティ」をクリックします。
*4:個人差はありますが、だいたい「−2〜0〜2」ぐらいの数値のはずです。
*5:選択中の図形や文字の、左上の隅(すみ)の「座標」です。
*6:ピクセル(pixel)は、ここではデジタル画像の大きさ(縦横の長さ)を表す単位です。
「pixture(画像)」の複数形「pix」と、「element(要素)」が結びついて生まれた言葉です。
日本語では「画素(がそ)」または「画素数(がそすう)」と訳されます。
とりあえず、モニター画面を虫眼鏡で拡大した際に見える「光点(ドット)」の数だとイメージしておいてください。
(厳密には違うのですが、説明がややこしいので)
●ステップ2:長方形を数値で動かしなさい。
- 「プロパティ」パネルの「X:」と「Y:」は、単なる「メーター」ではありません。
「XY座標」を教える(表示する)以外に、「もう1つの働き」があるのです。
- 「矢印ツール/選択ツール」で、四角形の「中(ぬり色)」をダブルクリック。
長方形の「線」と「ぬり色」の両方が、網かけになればOKです。
- 「プロパティ」パネルの「X:」の欄(数値)をクリック。
- キーボードを使って、数値を「0(れい)」に書き直しなさい。
ワープロやメールを書く場合の要領と、ほとんど変りません。
元の数値を「BS」キーで全部消して、「0」キーを押してから「Enter」キーです。
- ただし書き直す「0(れい)」は半角数字でなければなりません。
全角の「0」になってしまった場合は、やり直してください。
- 上手く「0」に書き直せた場合、「Enter」キーを押した瞬間に、長方形が移動します。
ステージの左端まで瞬間移動するのです。

- よく見ると、「X:」の欄(数値)は「0.0(れいてんれい)」になっています。
- 今度は「プロパティ」パネルの「Y:」の欄(数値)をクリック。
- キーボードを使って、数値を「0(れい)」に書き直しなさい。
元の数値を「BS」キーで全部消して、「0」キーを押してから「Enter」キーです。
- 上手く「0」に書き直せた場合、「Enter」キーを押した瞬間に、長方形が移動します。
ステージの左上まで瞬間移動するのです。

- よく見ると「Y:」の欄(数値)も「0.0(れいてんれい)」になっています。
- そろそろ「X:」と「Y:」の「もう1つの働き」について、察しがついてきた人がいるかもしれませんね。
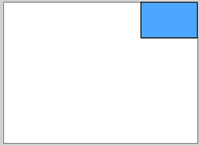
- 「X:」を「550」に書き直しなさい。
また「Y:」を「400」に書き直しなさい。
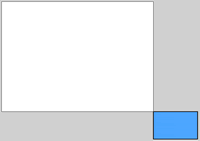
長方形がステージ右下の外側に瞬間移動します。

- 「X:」を「500」の半分、「275」に書き直しなさい。
また「Y:」を「400」の半分、「200」に書き直しなさい。
長方形がステージ中央やや右下に瞬間移動します。

- 「プロパティ」パネルの「X:」と「Y:」は、単なる「メーター」ではありません。
「数値」を書き変えることで、図形や文字の「位置(座標)」を自在に変更することができるのです。
- 「マウス操作による数値の変化」と、「キーボード操作による数値の書き換え」は「表裏一体の関係」にあります。
図形や文字を動かす→「X:」と「Y:」の「数値」が変化する
「X:」と「Y:」の「数値」を書き換える→図形や文字が動く
- 通常は「矢印ツール/選択ツール」のマウス操作で図形や文字を動かすことの方が簡単です。
- ですがキーボード操作による「位置(座標)の書き換え」で図形や文字を動かした方が良い場合もあります。
次の次のステップで学習しますが「半面ボタン」や「全面ボタン」を作る場合などです。
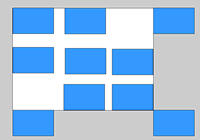
- 時間と気力に余裕があれば、もう2〜3回、「X:」と「Y:」を書き換えなさい。
「X:」の数値は「0」〜「550」、「Y:」の数値は「0」〜「400」にすると良いでしょう。
ステージ上のどこかに瞬間移動する可能性が高くなります。(*1)
*1:長方形の左上の隅(すみ)の「座標」を書き換えています。
ですから数値によっては、ステージの右や下の外に長方形がはみ出すことがあります。
●ステップ3:長方形のサイズを変えなさい。
- 今度は、長方形のサイズ(大きさ)について学習します。
- 好みの手段で、長方形をステージやや左上に移動させなさい。
「矢印ツール/選択ツール」によるマウス操作でも構いません。
キーボード操作による「座標(数値)の書き換え」でも構いません。(*1)

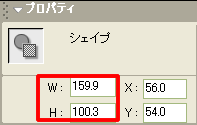
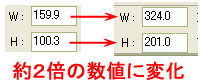
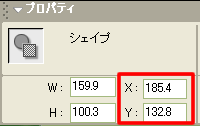
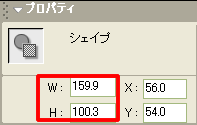
- 「プロパティ」パネルの左側、「W:」と「H:」の欄を確認しなさい。
どちらの欄にも、3桁+小数第1位の「数値」が表示されています。

- 「W:」と「H:」の数値を、メモ用紙などに書き写しておきなさい。(*2)
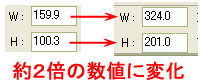
- 「自由変形ツール」で、長方形の「縦横の長さ」を2倍にしなさい。(*3)
厳密でなくても構いません、だいたい2倍でOKです。

- 再び「プロパティ」パネルの「X:」と「Y:」の欄を確認しなさい。
どちらの欄も、先ほどメモした数値の約2倍になっています。

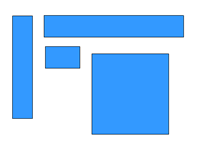
- あと2〜3回、「自由変形ツール」で長方形の「縦横の長さ」を変えてみなさい。
そして長さを変えるたびに、「W:」と「H:」の欄を確認するのです。
縦長の長方形や、横長の長方形など、様々なサイズの長方形を試してみると面白いでしょう。

- もう、お分かりですね?
「W:」と「H:」は、長方形の「横の長さ」と「縦の長さ」を表しています。
- 「W:」は英語の「width」の頭文字です。
「width(ウィドゥス)」の意味は、「幅」「広さ」「巾」「間口」「寸法」です。(*4)
- 「H:」は英語の「height」の頭文字です。
「height(ハイト)」の意味は、「高さ」「身長」「全高」「高い所」「高地」「絶頂」です。(*4)
- そろそろ、次にどんな作業指示が来るのか察しがついている人がいるかもしれませんね。
- 「プロパティ」パネルの「W:」の欄(数値)をクリック。
- キーボードを使って、数値を「550」に書き直しなさい。
もちろん全角ではなく、半角の数字です。
- 「プロパティ」パネルの「H:」の欄(数値)をクリック。
- キーボードを使って、数値を「400」に書き直しなさい。
- 以上の操作で、長方形はステージと全く同じ大きさに変化します。

- このように「W:」と「H:」も、単なる「メーター」ではありません。
「数値」を書き変えることで、図形や文字の「サイズ(縦横の長さ)」を自在に変更することができるのです。
この辺の機能は「X:」や「Y:」と全く同じです。
図形や文字のサイズを変える→「W:」と「H:」の「数値」が変化する
「W:」と「H:」の「数値」を書き換える→図形や文字のサイズが変る
- 通常は「自由変形ツール」のマウス操作で図形や文字のサイズを変えた方が簡単です。
- ですがキーボード操作による「サイズ(縦横の長さ)の書き換え」で変えた方が良い場合もあります。
次のステップで学習しますが「半面ボタン」や「全面ボタン」を作る場合などです。
- 時間と気力に余裕があれば、もう2〜3回、「W:」と「H:」を書き換えなさい。(*5)
縦長の長方形や、横長の長方形を作ってみても面白いでしょう。
*1:長方形のサイズにもよりますが、「X:」と「Y:」は「50〜60」ぐらいが適当でしょう。
*2:ノートでも構いません。
この課題をプリントアウトしている人は、余白に書き込んでおいても構いません。
*3:縦横の辺の長さが2倍になりますから、面積で言えば4倍になります。
*4:余談ですが、ホームページのソースを直接編集できる人にとっては、おなじみの単語です。
画像のサイズなどを設定する際に、該当する「タグ」の「width」と「height」の属性値を指定するからです。
*5:線の太さにもよりますが、「W:」と「H:」は「1未満」の数値にはなりません。
「1未満」を指定すると、自動的に「1.0」に補正されてしまいます。
●ステップ4:ぴったりした半面ボタンを作りなさい。
- ステップ1〜3の学習を応用すると、前回課題の「半面ボタン」や「全面ボタン」を作るのが楽になります。
- 以下、実際に「半面ボタン」を作ってみましょう。
ステップ1〜3で位置やサイズを変化させてきた長方形を、そのままボタンに変えます。(趣意説明)
- 「矢印ツール/選択ツール」で、長方形の「中(ぬり色)」をダブルクリック。
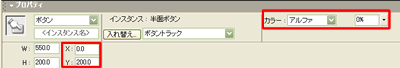
- 「プロパティ」パネルの4つの「数値」を書き換えなさい。(*1)
- 「W:(横幅)」を、ステージの横幅と同じ「550」に書き換える。
- 「H:(高さ)」を、ステージの高さの半分である「200」に書き換える。
- 「X:(横軸の座標)」を「0」に書き換える。
- 「H:(縦軸の座標)」を「0」に書き換える。

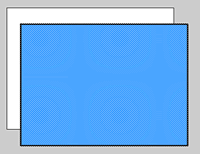
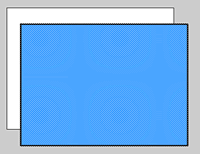
- 4つの「数値」を全部書き換えると、長方形はステージ上半分をピッタリ覆い隠します。

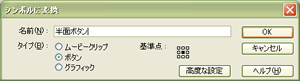
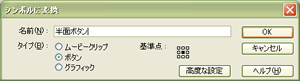
- 「矢印ツール/選択ツール」で、長方形を右クリック→「シンボルに変換」。
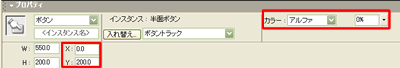
シンボル名は「半面ボタン」、タイプは「ボタン」を選択して「OK」。

- 長方形が「ボタン」に変化さえすれば、透明にするのは簡単です。
「プロパティ」パネルの「アルファ」を「O%」に変更しなさい。
- あとは、この「透明な半面ボタン」に必要な「スクリプト」を書き込めばOKです。
ここでは「前へ」ボタンにしてみましょう。
次の「スクリプト」でしたね。
on (release) {
prevFrame();
}
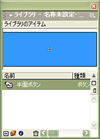
- 「Ctrl」+「L」で「ライブラリ(ハンコケースのようなもの)」を開きなさい。
先ほどシンボルに変換した、「半面ボタン」が入っています。

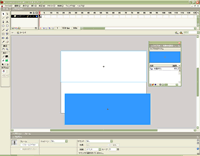
- 「ライブラリ」の中にある「半面ボタン」を、ステージの下の方にドラッグ&ドロップしなさい。

- 「ライブラリ」から出した直後の「シンボル」は、既に「矢印ツール/選択ツール」で選択した状態になっています。
- 「プロパティ」パネルの3つの「数値」を書き換えなさい。
- 「X:(横軸の座標)」を「0」に書き換える。
- 「H:(縦軸の座標)」を、ステージの高さの半分である「200」に書き換える。
- 「アルファ」をマウス操作で「0%」に変更しなさい。

- あとは、この2個目の「透明な半面ボタン」にも、必要な「スクリプト」を書き込みます。
先ほどの1個目が「前へ」ボタンだったので、今度は「次へ」ボタンです。
次の「スクリプト」でしたね。
on (release) {
nextFrame();
}
- これで「半面ボタン」の2個セットが完成しました。
他のフレームを全く作っていないので、「ムービープレビュー」をしても、ほとんど意味がありません。(*3)
- ですが「数値の書き換え」を使った、「半面ボタン」の作成手順が理解できたはずです。
- 前回課題(マウス操作のみの「半面ボタン」作成)と、今回課題(「数値書き換え」技を使った「半面ボタン」作成)、どちらが好みですか?
- 操作手順自体は、今回課題の方が煩雑です。
ですが、ステージにぴったり重なった「半面ボタン」を作りたい時は、今回の方法を使った方が良いでしょう。
2個の「半面ボタン」が微妙に重なったり、隙間が生じたりすることがありません。

- 長くなって来たので、今回の課題はここまでです。
- 今回作成したファイルは、特に保存しておく必要がありません。(*4)
"Flash"を終了しておいてください。
- なお時間と気力に余裕のある方は、前回課題のファイルを修正しても構いません。
2個の「半面ボタン」の「X:」と「Y:」を書き直して、ステージぴったりに重ねるのです。
*1:「W:」を書き換えた後、次の「H:」の欄をクリックするのが面倒な時は「Tab」キーを使います。
「Tab」キーを押すたびに、「W:」→「H:」→「X:」→「Y:」とカーソル(カレット)が移動します。(*2)
記憶力に自信の無い人にはオススメしませんが、キーボードから手を離してマウスに手を伸ばす必要がないので、「ものぐさ」な人には便利です。
*2:間違えた時は、「Shift」+「Tab」キーの同時押しです。
「Y:」→「X:」→「H:」→「W:」と、逆方向にカーソル(カレット)が移動します。
*3:透明なボタンがある場所に矢印をあわせると、指マークになるのが分かるぐらいです。
*4:記念にとっておきたいのならば、ご自由にどうぞ。
"kadai6.fla"などのファイル名が適当でしょう。



![]()