TOSSランド>TOSSコミュニティ>サークル・県別ML>全国ネット研究会
Flash 使い方教室
作成者:TOSSオホーツク・
山田正和
作成日:2003年 4月7日(月)
最終更新日:2003年 4月9日(水)
課題27:読み込んだ写真を変換しなさい。
●ステップ1:写真を読み込みなさい。
- "FlashMX"を起動しなさい。
- 最初に【課題11】の復習をします。
デジカメ写真を、Flash作品に貼り付けるのです。
- まず、講師が用意した写真をダウンロードします。(*1)
- 以下のファイル名(リンク語句)を右クリック→「対象をファイルに保存」。
「保存する場所」は「Flash使い方教室」フォルダとします。
kao.jpg
- 練習用の小さな写真なので、低速回線でも数分でダウンロードが終ります。
- 写真のダウンロードが終ったところで、Flashに貼り付けます。
- "FlashMX"の画面の左上、「ファイル」をクリック。
- メニューの10行目、「読み込み」をクリック。
- "kao.jpg"をクリック→「開く」。
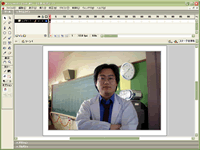
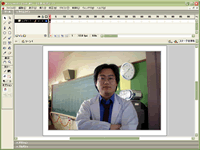
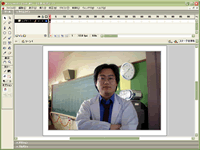
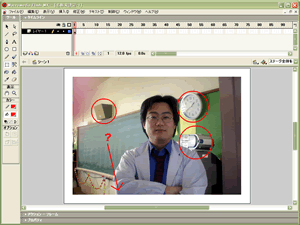
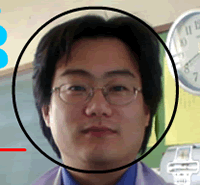
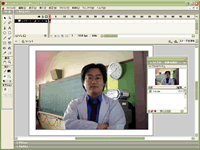
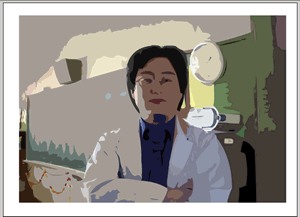
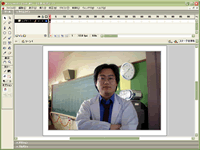
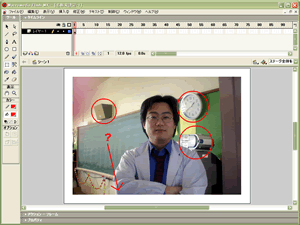
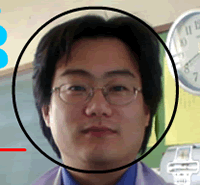
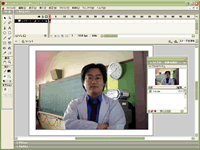
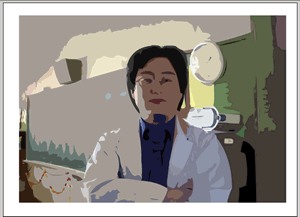
- ステージの中央に「白衣の男」の写真が貼りつきました。(*2)

- このよう写真を取り込んで貼り付けることを「読み込み」と言います。
【課題11】ですでに学習していますが、覚えていたでしょうか?
- 試してみれば分かりますが、読み込んだ写真は「自由変形ツール」で拡大縮小を行うことができます。

- また、「矢印ツール」で動かすこともできます。

- ここまでが【課題11】の復習です。
- 「自由変形ツール」や「矢印ツール」を試した人は、次のステップに進む前に「取り消し」をしなさい。
「Ctrl」+「Z」を何回か押して、指示10の段階まで写真を戻すのです。

*1:このページを印刷してから読んでいる人は、"Internet Explorer"を終了してしまっているでしょうか?
もし終了しているのでしたら、もう一度このページをInternet Explorer で開いてください。
ダウンロードは、ホームページ上で直接行う作業です。
*2:肖像権の問題を考慮して、講師自身の写真にしました。
2002年3月ごろ、学級お楽しみ会前後の写真です。
●ステップ2:写真の上にお絵かきしてご覧なさい。
- "Flash"で教材を作っていると、写真の上に何かを書きたくなる場合があります。
- 例えば特定の物を赤マルで囲ったり、矢印で示したりする場合です。

- こんな時に【課題23〜26】で習った「お絵かき道具」が使えるでしょうか?
- 論より証拠。試してみましょう。
- ステップ1で読み込んだ写真の上に、赤い直線を引いてご覧なさい。
「線ツール」と「鉛筆ツール」、どちらでも好きな道具(ツール)を使って構いません。
- 残念ですが、写真の上に線を引くことはできません。
- 写真の上に、赤い色をぬってご覧なさい。
「バケツツール」と「ブラシツール」、どちらでも好きな道具を使って構いません。
- 残念ですが、写真の上に色をぬることはできません。
- 写真の一部を「消しゴムツール」で消してご覧なさい。
- 残念ですが、写真の一部を消しゴムで消すことはできません。
- このように【課題23〜26】で習った「お絵かき道具」は、写真に対して全く無力です。
- 試してみれば分かりますが、「テキストツール」で文字を書くことならば出来ます。
- ですが文字だけでは、教材作りの面で少々不自由です。
- 何か「ウラ技」のようなものは無いでしょうか?
- あります。【課題25】で習った「分解」を使えば良いのです。(*1)
*1:もう1つレイヤーを使う方法もあります。
●ステップ3:写真の上にお絵かきしなさい。
- 「矢印ツール」で、ステージ上の写真をクリック。
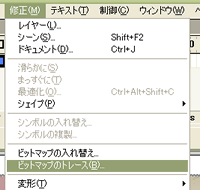
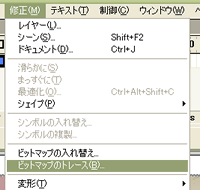
- 画面の上の方、「修正」→「分解」とクリック。(*1)

- 見た目は何も変りませんが、これで写真の性質が変りました。
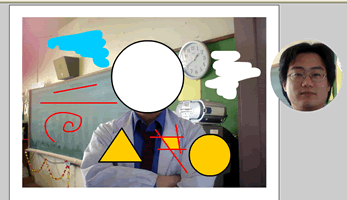
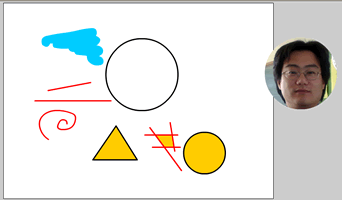
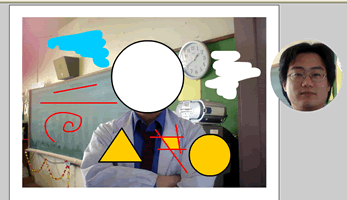
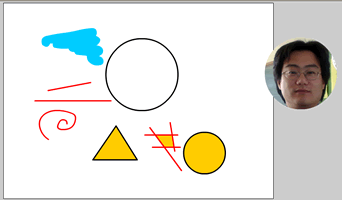
- 写真の黒板の上に、3本ぐらい線を描いてごらんなさい。
「線ツール」や「鉛筆ツール」を使うのです。

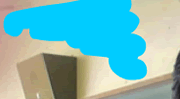
- 写真の壁に「ブラシツール」で色をぬってご覧なさい。

- 写真の壁に「消しゴムツール」を試してご覧なさい。

- このように「写真を分解」すると、その上にお絵かきができるようになります。
ステップ2では使えなかった道具(ツール)が使えるようになるのです。
- ただし、「バケツツール」には注意が必要です。
- 試してみれば分かりますが、そのまま「バケツツール」を使うと、写真全体がぬり潰れてしまうのです。

- もちろん線で囲んだ中なら、「バケツツール」で普通に色をぬることができます。

*1:この「分解」の手順は、【課題25】のやり方(右クリック→「分解」)とは違います。
「写真の分解」はちょっと特殊な技ので、【課題25】のやり方が使えないのです。(*2)
*2:ただし、同じ【課題26】のやり方でも、ショートカットキーの方は使えます。
「記憶力に余裕のある方むけ」の技ですが一応書いておきます。「Ctrl」+「B」です。
●ステップ4:写真をくりぬきなさい。
- 「分解した写真」は、くりぬくことができます。
- すでに気づいている人がいるかもしれませんが、みんなでやってみましょう。
- 「楕円ツール」をクリック。
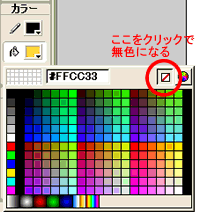
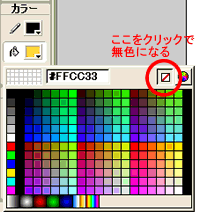
- 「カラー」の上の欄(線の色)を黒にします。(*1)

- 「カラー」の下の欄(ぬりの色)を無色にします。(*2)

- 写真の顔を円で囲みなさい。(*2)
ドラッグ&ドロップをすれば良いのです。

- 「矢印ツール」で円の中をクリック。
ドラッグ&ドロップで動かしてご覧なさい。

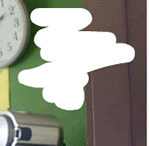
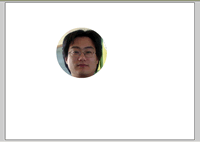
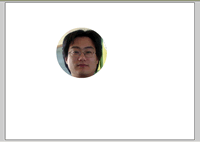
- 写真の残った部分は要らないので消してしまいましょう。
「矢印ツール」で写真の残った部分を(クリック→)右クリック→「カット」。

- 他の部分も消して、顔写真だけを残しなさい。
右クリック→「カット」でも、「消しゴムツール」でも、やりやすい方法で構いません。

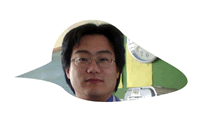
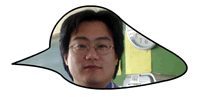
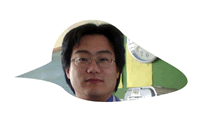
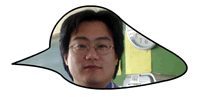
- 「矢印ツール」で、顔写真のふちをドラッグ&ドロップしてご覧なさい。
つまんで引っ張ることができます。(*3)

- 「インクボトルツール」で、顔写真をクリックしてご覧なさい。
「ふちどり」をすることができます。

- このように「分解した写真」は、「ぬり」として扱われます。
線で切ったり、くりぬいたり、つまんで引っ張ったり、「ふちどり」したりできるのです。
- それほど良く使う技ではありませんが、頭のスミに置いておくと作品(教材)作りの面で役に立つこともあるでしょう。
*1:何色でもくりぬけますが、ここでは全員統一しました。
*2:色のついた円で囲むと、顔がぬりつぶれてしまいます。
*3:もちろん「Alt」キーで角(かど)を作ることもできます。
●ステップ5:写真をトレースしなさい。
- 読み込んだ写真の性質を変える技は、「分解」だけではありません。
- もう1つ、「ビットマップのトレース」という技があります。
- まず、散らかったステージの上を片付けます。
「ツール(お道具箱)」の「消しゴムツール」をダブルクリックしなさい。
- 次に「ライブラリ(ハンコケース)」を開きます。
キーボードで「Ctrl」+「L」を押しなさい。
- 「ライブラリ」の中には、ステップ1で読み込んだ写真(kao.jpg)が入っています。

- ステップ1で読み込んだ写真(kao.jpg)を、ステージ上にドラッグ&ドロップしなさい。

- 試してみれば分かりますが、ステージ上の写真は、分解されていません。
お絵かきの出来ない、普通の写真です。
- 「矢印ツール」でステージ上の写真をクリック。
- 画面の上の方、「修正」→「ビットマップのトレース」とクリック。

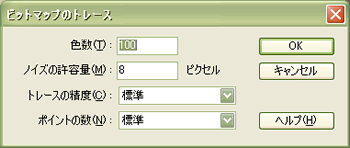
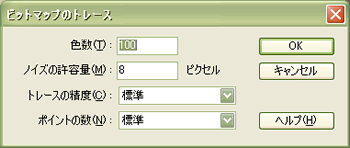
- 小さな画面(ウィンドウ)が開くので、そのまま「OK」をクリック。(*1)

- ステージ上の写真が、イラスト風に変化しました。

- 「ちょっと驚いたけど、だから何?」とか「このトレースという技、何に使えるの?」と思った方はいませんか?
- それは、もっともな疑問です。
- 実は「ビットマップのトレース」は、デジカメ写真を変換しても、それほど意味がありません。
- 「ビットマップのトレース」が真価を発揮するのは、スキャナーでイラストを取り込んだ時なのです。
*1:初期状態では画面写真のような設定になっています。
もしも設定が変っている人がいたら、画面写真を参考に修整してください。
●ステップ6:スキャナーでイラストを取り込みなさい。
- まず、散らかったステージの上を片付けます。
「ツール(お道具箱)」の「消しゴムツール」をダブルクリックしなさい。
- 次に、講師が用意したスキャナー画像をダウンロードします。
- 以下のファイル名(リンク語句)を右クリック→「対象をファイルに保存」。
「保存する場所」は「Flash使い方教室」フォルダとします。
nigaoe.jpg
- "FlashMX"の画面の左上、「ファイル」をクリック。
- メニューの10行目、「読み込み」をクリック。
- "kao.jpg"をクリック→「開く」。
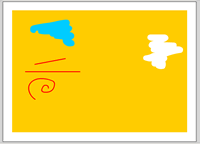
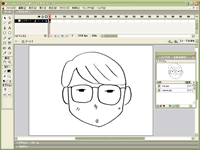
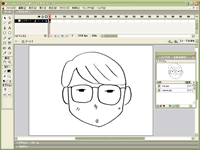
- ステージに「似顔絵イラスト」が貼りつきました。

- このイラストは、山田が30秒で描いた、自分自身の似顔絵です。
コピー用紙に鉛筆で描いたものを、スキャナーで取り込みました。
- 試してみれば分かりますが、スキャナーで取り込んだイラストは写真と同じ扱いです。
「線ツール」や「鉛筆ツール」などの道具で、お絵かきをすることができません。
- 「矢印ツール」でステージ上の写真をクリック。
- 画面の上の方、「修正」→「ビットマップのトレース」とクリック。
- 小さな画面(ウィンドウ)が開くので、そのまま「OK」をクリック。
- 見た目は何も変りませんが、これでイラスト(スキャナー画像)の性質が変りました。
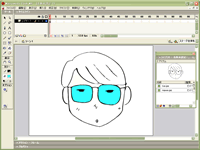
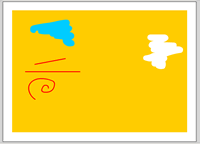
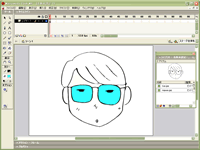
- 試しに、「バケツツール」でメガネを水色にぬってごらんなさい。

- とっても簡単に「ぬり絵」が出来たはずです。
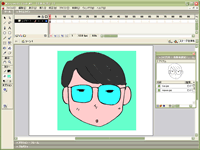
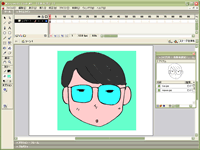
- では「バケツツール」で、他の部分も色をぬってご覧なさい。(*1)

- "FlashMX"は、とても優れたソフトなので、3通りの方法で絵を描くことができます。
自分に合った方法を見つけて、これからも練習を重ねてください。
| 3つの方法 |
もっとくわしく |
どんな人に向いているの? |
| 1.定規でキッチリ描く |
「線ツール」「矩形ツール」「矢印ツール」などで絵を描く |
・絵を描くのが苦手な人
・マウスで手描きをするのが苦手な人。 |
| 2.マウスで手描きする |
「鉛筆ツール」や「ブラシツール」で、感覚的に絵を描く |
・絵を描くのが得意な人。
・マウスで手描きするのが苦にならない人。 |
| 3.本物の鉛筆で手描きする |
紙に鉛筆で絵を描く→スキャナーで取り込み→「ビットマップのトレース」 |
・絵を描くのが得意な人。
・マウスで手描きをするのが苦手な人。 |
- 今回の学習はここまでです。
- "FlashMX"を終了しなさい。
今回も、特にファイルを保存する必要がありません。
*1:左耳をぬるのが難しいかもしれません。
「すきま」があいているからです。
「線ツール」や「鉛筆ツール」や「ブラシツール」で「すきま」をふさげば、「バケツツール」で色をぬることができます。