TOSSランド>TOSSコミュニティ>サークル・県別ML>全国ネット研究会
Flash 使い方教室
作成者:TOSSオホーツク・
山田正和
作成日:2003年 3月26日(水)
最終更新日:2003年 3月29日(土)
課題23:定規で線を引きなさい。
●ステップ1:線ツールで、線を引きなさい。
- 今回から、いよいよ絵の描き方を勉強します。
- "FlashMX"を起動しなさい。
- まずは線の引き方を勉強します。
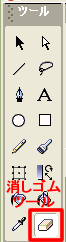
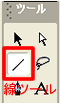
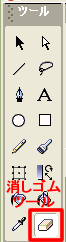
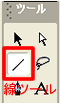
- 「ツール(お道具箱)」の「線ツール」をクリック。

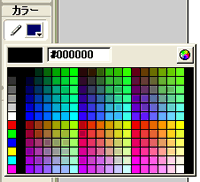
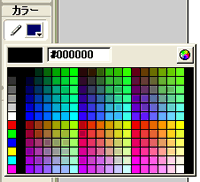
- 「ツール(お道具箱)」の下の方、「カラー」を確認。
上の欄が、白以外の色になっていますか?

- 白い用紙に、白い線を引いても目に見えません。
欄の中をクリックして、違う色を選択しなさい。

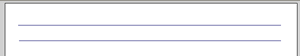
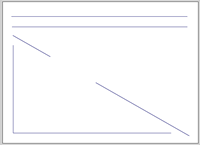
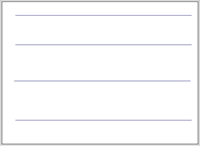
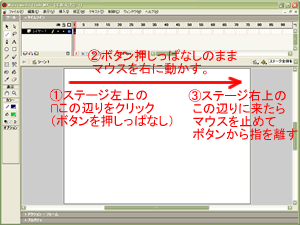
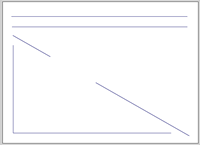
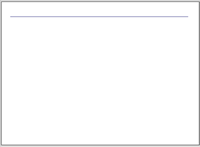
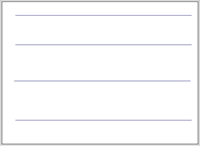
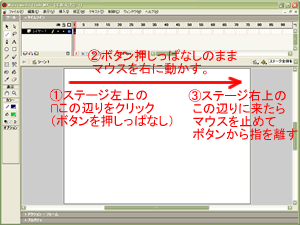
- 画面写真のように、ステージの左上から右上にドラッグ&ドロップしなさい。
クリックしたまま、ボタンを押しっぱなしでマウスを動かすのです。

- これでステージの上に、1本の直線が引けました。
ちょうど、定規で線を引いたような感覚です。

- 念のためにもう1度やってみましょう。
1本目の線の下に、2本目の直線を引きます。

- このように定規で線を引くように描きたい時は、「線ツール」を使います。
ドラッグ&ドロップ(ドラッグした後、ボタンから指を離す)で、直線を自由に描くことができます。
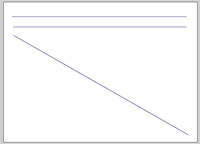
- 3本目の線は、斜めに引いてみましょう。
ステージ左上から右下にドラッグです。

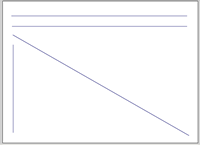
- 4本目の線は、縦に引いてみましょう。
ステージ左上から左下にドラッグです。

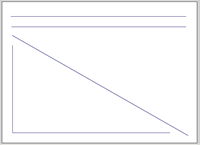
- 5本目はちょっと難しいですよ。
4本目の下の先っぽから、ぴったりくっつけて右に線を引くのです。

- 上手く縦線と横線がくっつきましたか?

- Flash は、新しく引く線が、今まであった線とくっつきやすく出来ています。(*1)
ですから意外と簡単に、線と線をつなげることができます。
あまり神経質にマウスを動かさなくても、自然に線と線がくっつくのです。
*1:「吸着」が、デフォルト設定(初期設定)になっているのです。
「表示」→「オブジェクトに吸着」とクリックすると、くっつきにくい設定になります。
●ステップ2:消しゴムツールで、線を消しなさい。
- 線を、間違って引いてしまった時はどうすれば良いのでしょうか?
- 実は、紙に鉛筆と定規で線を引いたときと同じなのです。
消しゴムを使って消せば良いのです。(*1)
- 「ツール(お道具箱)」の「消しゴムツール」をクリック。

- ステップ1で引いた斜め線(3本目の直線)を、なぞってご覧なさい。
ボタンを押したままマウスを動かして、線をなぞるのです。
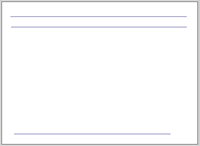
- まるで消しゴムでこすったかのように、線を消すことができます。

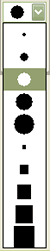
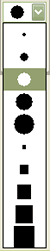
- 「ツール(お道具箱)」の下の方に、「消しゴムの形」欄があります。

- その欄をクリックすると、様々な大きさと形の消しゴムを選ぶことができます。

- では、幾つかの「消しゴムの形」を試してご覧なさい。
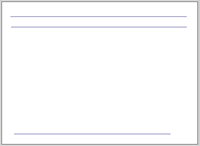
3本目(斜め線)と4本目(縦線)は、全て消してしまって構いません。

- 「いちいちマウスをこするように動かすのが面倒だ!」と思った人はいませんか?
- 実は「消しゴムツール」は、部分を消すためにあるのです。
はみ出した線などを消すのには便利なのですが、1本の線をまるごと消すのには向いていないのです。
- 1本の線をまるごと消したい時は、お馴染み「矢印ツール」の出番です。
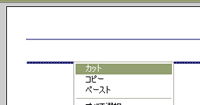
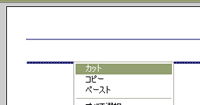
- ステップ1で引いた2本目の線を、「矢印ツール」で左クリック。
- そのまま右クリック→「カット」。(*2)
これで、1本の線が一瞬のうちに消えたはずです。

- 続けて5本目の線も消しなさい。練習です。

- このように、線の消し方には2通りあります。
目的にあわせて、使い分けてください。(*3)
- 線を部分的に消したい時
- 「消しゴムツール」でドラッグ(ボタンを押したままマウスを動かす)
- 線をまるごと1本消したい時
- 「矢印ツール」で(左クリック→)右クリック→「カット」
- ちなみに今まであきるほど書いてきた文字は、「矢印ツール」でしか消せません。
まるごと全部消すことしかできないのです。(*4)
*1:もちろん線を引いた直後なら、「アンドゥ(取り消し)」でも消すことができます。
覚えていますか? 「Ctrl」+「Z」でしたよね。
*2:「矢印ツール」でいきなり右クリック→「カット」でも同じ効果があります。
どちらがやりやすいかは、個人差があります。
自分のやりやすい方の操作で、消してください。
*3:実はもう1つ、「ステージ上の全ての線を消す」という技もあります。
「ツール(お道具箱)」の「消しゴムツール」のところをダブルクリックするのです。
全部消えてしまうので、使うことは滅多にないかもしれませんが、一応書いておきます。
*4:文字の部分を消したい時があります。
例えば、漢字の「偏」を残して「つくり」を消したい時などです。
その場合は「分解」という技を組み合わせる必要があります。
「分解」は【課題26】で学習予定です。お楽しみ。
●ステップ3:矢印ツールで、線を動かしなさい。
- 「矢印ツール」の使い道は、他に4つあります。
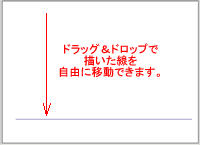
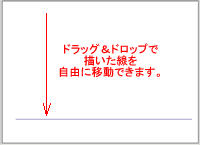
- 1つ目は、線の移動です。
- ステージ上にただ一つ残った線(1本目の横線)を、「矢印ツール」でクリック。
クリックした後、必ずボタンを離します。
- いいですか? ボタンを押すのを止めるのですよ。
- では、そのままもう一度クリックして、今度はボタンを押しっぱなしにします。
- ドラッグ&ドロップ(ボタンを押したままマウスを動かして、離す)と、線を自由に動かすことができます。

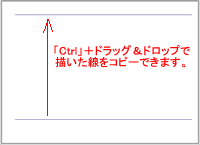
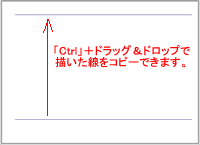
- 2つ目は、線のコピーです。
- 線の移動とほとんど同じ操作なのですが、1つだけ違います。
- 「Ctrl」キーを押しながらドラッグ&ドロップすると、コピーになるのです。

- 「Ctrl」+ドラッグ&ドロップで「コピー」は、文字でもやりましたね。
覚えていますか? 【課題8】のステップ4ですよ。
- 線のコピーを使えば、完全に同じ長さの直線を、何本でも引くことが可能です。
- では、コピー(「Ctrl」+ドラッグ&ドロップ)の練習を、あと2回しなさい。
今2本ある直線を、合計4本に増やすのです。

●ステップ4:矢印ツールで、曲線を作りなさい。
- 「矢印ツール」の使い道。3つ目は色や太さを変えることです。
- ステージ上に4本ある線の中から、1つを選んでクリック。
どれでも好きな線を選んで構いません。
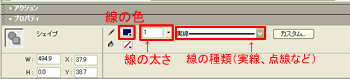
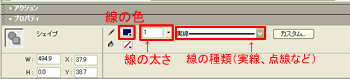
- そのまま「プロパティ」パネルを開きなさい。
色と、太さ(の数値)と、線種の欄が並んでいます。

- 文字の色や書体(フォント)を「プロパティ」パネルで変えた時と、ほぼ同じ操作です。
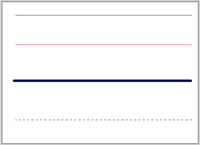
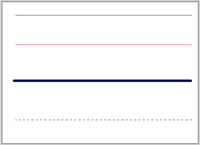
- それぞれの欄をクリックすれば、線の色と太さと線種を自由に変えることができます。

- 4つ目は曲線です。
「矢印ツール」を使うと、直線を曲線に変えることができるのです。
- ステージ上に4本ある線の中から、どれでも好きな線を1つ選びます。
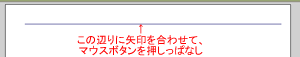
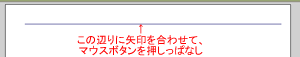
- その線の中間地点でマウスのボタンを押しなさい。
クリックしたまま、ボタンを押しっぱなしにするのです。

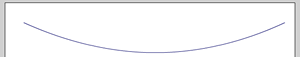
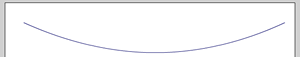
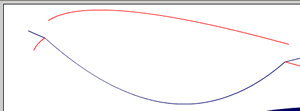
- そのままドラッグ&ドロップすると、直線が曲線に変ります。

- ちょうど、ゴムひもか何かを、つまんでひっぱるような感覚です。
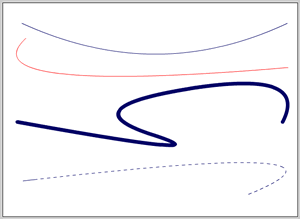
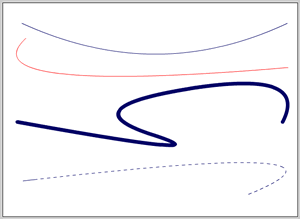
- 他の3本の線も、曲線に変えてご覧なさい。練習です。

別の場所をつまんで少しずつひっぱると、複雑な曲線を作ることができます。
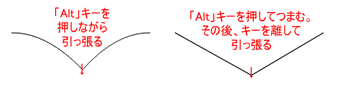
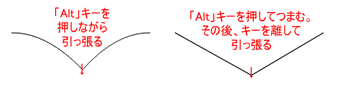
「Alt」キーを押しながら線をつまむと、角(かど)をつくって引っ張ることができます。(*1)
普通の引っ張りと組み合わせて使うと、複雑な曲線を作ることができます。

- 「矢印ツール」の4つの使い方を、以下にまとめておきます。
- 線をそのまま移動する
- 1)「矢印ツール」でクリック(ボタンからを離す)。
- 2)ドラッグ&ドロップ。
- 線をコピーする。
- 1)「矢印ツール」でクリック(ボタンから指を離す)。
- 2)「Ctrl」キーを押しながら、ドラッグ&ドロップ。
- 線の色や太さを変える
- 1)「矢印ツール」でクリック(ボタンから指を離す)。
- 2)「プロパティ」パネルを使う。
- 線をつまんで曲線にする
- 1)「矢印ツール」でクリック(ボタンを押しっぱなし)。
- 2)ドラッグ&ドロップ。
- 最初は戸惑うかもしれませんが、慣れてくると感覚的に操作を使い分けられます。
あわてずに、1つ1つ身につけていってください。
*1:「Alt(オルト)」キーの「Alt」は、"Alternate"(オールタネイト)の略です。
"Alternate"は「代わりの〜」や「交代する」という意味の英語です。
●ステップ5:線をクロスさせなさい。
- 既に気づいた方がいるかもしれません。
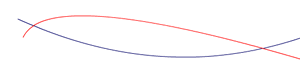
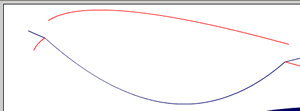
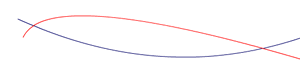
- 線と線を交差させる(クロスさせる、バッテンにする)と、ちょっと変ったことが起こります。

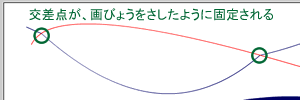
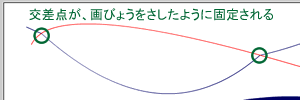
- つまんでひっぱった時に、交差した場所が固定されるのです。
ちょうど、交差点を画びょうでさしたまま、ゴムひもをひっぱる感覚です。

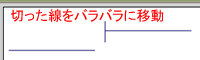
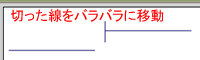
- また、線を交差させたまま移動させると、線がバラバラになります。
交差点から交差点までの線だけが動いてしまうのです。

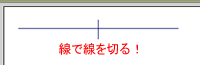
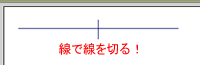
- この Flashの性質を利用すると、1本の線を2つに分けることもできます。
ちょうど線を線で切るような感じですね。


- 今回の学習は、ここまでです。
- "FlashMX"を終了しなさい。
今回は、特にファイルを保存する必要がありません。
- 次回は新しいツールで、円や四角形を描く予定です。
描いた図形の中に、色を塗ったりもしますので、楽しみにしていてください。




![]()