Flash 使い方教室2〜初級スクリプト編〜
作成者:TOSSオホーツク・
山田正和
作成日:2004年9月25日(土)
最終更新日:2004年9月30日(木)
©Two-Way All rights reserved
TOSSランドは世界一の教育情報ポータルサイトです。
TOSSランドの正式名称はインターネットランド(登録商標4468327号)と言います。
課題9:ボタンをドラッグ&ドロップしなさい。→startDrag();stopDrag();
●ステップ1:ドラッグの呪文を書き込みなさい。
- 今回は、文字や絵を「ドラッグ&ドロップ」させる方法を勉強します。
文字や絵を、マウスでズルズル引っ張ることができるようにするわけです。(趣意説明)
- "Flash"を起動しなさい。
- まず、ドラッグ&ドロップで動かす絵を描きます。(趣意説明)
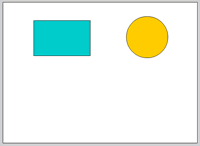
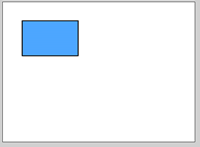
- 「矩形(くけい)ツール」を使って、ステージやや左上に長方形を書きなさい。
面積はステージの4分の1以下、色や線の太さを特に問いません。

- 「矢印ツール/選択ツール」で、長方形の「中(ぬり色)」をダブルクリック。
長方形の「線」と「ぬり色」の両方が、網かけになればOKです。
- 今描いた長方形を「ボタン」に変換します。
「ボタン」に変換すれば、「ドラッグ&ドロップ」で動かすことが出来るからです。(趣意説明)
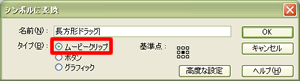
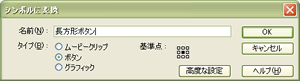
- 今描いた(そして「中」をダブルクリックした)長方形を、そのまま右クリック→シンボルに変換。
名前は分かりやすければ何でも良いのですが、ここでは「長方形ボタン」としておきます。

- タイプ「ボタン」を選んだら、「OK」をクリック。
- これで、この長方形は「ボタン(ボタン・タイプのシンボル)」に変わりました。
- 次は、この「長方形ボタン」に「ドラッグ」のスクリプトを書き込みます。(趣意説明)
- 「アクション」パネルが開いたままの人は、「長方形ボタン」をクリック。
- 「アクション」パネルを閉じていた人は、次のようにしなさい。
"Flash MX"の人は、「長方形ボタン」を右クリック→「アクション」。
"Flash MX 2004"の人は、「長方形ボタン」をクリックした後、画面下「▼アクション」をクリック。
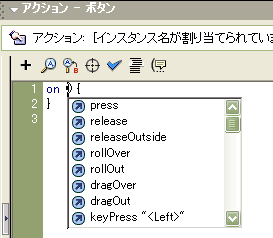
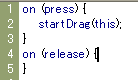
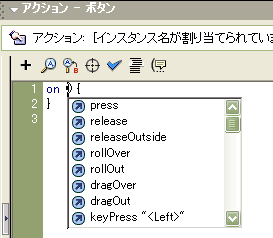
- 「ESC」→「O」→「N」と、3つのキーを順番に指で押しなさい。
瞬時に「on()」というスクリプトが書き込まれ、その右横に「コードヒント(符号の手がかり)」の小窓が開きます。

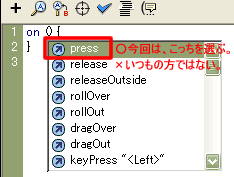
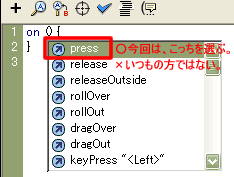
- 「↓」キーで「press」を選んで、「Enter」キーを指で押しなさい。
今までの「release」ではありません。今回は「press」です。

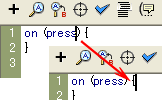
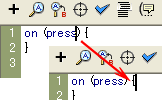
- 「→」キーを何度か指で押して、「黒い縦線」が1行目の行末になるようにしなさい。

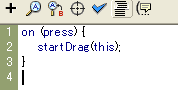
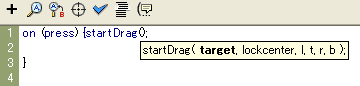
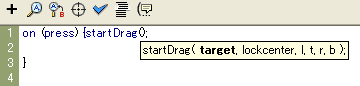
- 「ESC」→「D」→「R」と、3つのキーを順番に指で押しなさい。
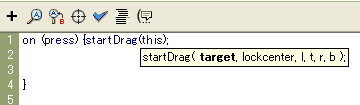
瞬時に"startDrag();"というスクリプトが書き込まれます。(*1)

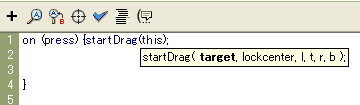
- そのままキーボードで、"this"と打ちなさい。(*2)
( )の中に"this"と書き込むのです。

- 何やら妙な小窓(?)が表示されたままですが、あまり気にしないでください。
「ESC」キーを押すなどすれば消えます。

- シマシマ(縞々)のマークをクリックしなさい。
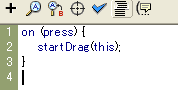
書き込んだスクリプトが自動整形(フォーマット)されて、見やすくなります。

- これで「ドラッグ」のスクリプトは書き込めました。
まだ「ドロップ」の分を書き込んでいませんので、ちょうど半分の作業が終ったということになります。
- まだ半分ですが、試しに「ムービープレビュー」してご覧なさい。
マウスでクリックしたまま(マウスのボタンを指で押したまま)にすると、自由に「長方形ボタン」を動かすことができます。
→動作参照用白玉ファイル(09a.swf)
- ただし、まだ「ドロップ」のスクリプトを書き込んでいないので、動きを止めることができません。
マウスのボタンから指を離しても、「長方形ボタン」がマウスの矢印にくっついたままです。
- 「オン(on)」は、この場合「〜した時」の意味です。
「プレス(press)」は、「〜を押す」「押し付ける」「圧迫する」「抱きしめる」の意味です。
ですから「オン・プレス(on press)」で、「マウスボタンを指で押した時」という意味になります。
- 「ドラッグ(drag)」は、英語で「引きずる」「畑をならす」「水底を探る」「だらだら進む」の意味です。
ですから「スタート・ドラッグ(start drag)」で、「引きずることを始めなさい」という意味になります。
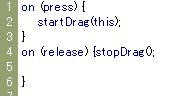
- "on(press){ }"と"startDrag();"を組み合わせることで、「ドラッグする(マウスでズルズル引きずる)」呪文になります。
on(press){ マウスボタンを押した時、
startDrag(this); 「これ」のドラッグを始めなさい。
}
- この呪文の書き方は、今まで良く作ってきた「次へボタン」「前へボタン」「表紙へ戻るボタン」と似ています。
on(release){ 押したマウスボタンを離した時、
nextFrame(); 次のフレームへ行きなさい。
}
並んでいる単語こそ違いますが、並び方の書式がとても良く似ています。
- 「ムービープレビュー」を終了して、次のステップに進みなさい。
*1:「D」→「R」は「ドラッグ(Drag)」の頭文字です。
*2:中学1年生で習う単語ですから、どんなに英語アレルギーの方でも入力できるはずです。
英語の意味は、もちろん「これ」です。
●ステップ2:ドロップの呪文を書き込みなさい。
- では、後半戦です。
「ドラッグ」のスクリプトの下に、「ドロップ」のスクリプトを書き足します。(趣意説明)
- 「アクション」パネルが開いたままの人は、「長方形ボタン」をクリック。
- 「アクション」パネルを閉じていた人は、次のようにしなさい。
"Flash MX"の人は、「長方形ボタン」を右クリック→「アクション」。
"Flash MX 2004"の人は、「長方形ボタン」をクリックした後、画面下「▼アクション」をクリック。
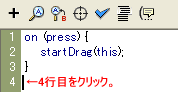
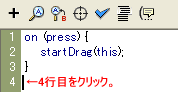
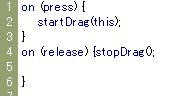
- 「アクション」パネルの4行目をクリック。
「黒い縦線」がチカチカ点滅します。

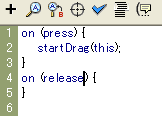
- 「ESC」→「O」→「N」と、3つのキーを順番に指で押しなさい。
- 「コードヒント(符号の手がかり)」は、「release」を選びなさい。
前のステップの「press」ではなく、今まで何度も使って来た「release」です。

- 「→」キーを何度か指で押して、「黒い縦線」が4行目の行末になるようにしなさい。

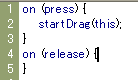
- 「ESC」→「S」→「D」と、3つのキーを順番に指で押しなさい。
瞬時に"stopDrag();"というスクリプトが書き込まれます。(*1)

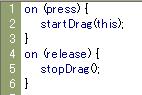
- シマシマ(縞々)のマークをクリックしなさい。
書き込んだスクリプトが自動整形(フォーマット)されて、見やすくなります。

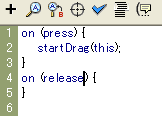
- これで「ドロップ」のスクリプトも書き込めました。
- 「ムービープレビュー」してご覧なさい。
「ドラッグ&ドロップ」で、自由に「長方形ボタン」を動かすことができます。
→動作参照用白玉ファイル(09b.swf)
- 課題2で学習した通り、「オン・リリース(on press)」は「指で押したボタンを離した時」という意味です。
- 「ストップ・ドラッグ(stop drag)」は、「引きずることを止めなさい」という意味です。
- "on(release){ }"と"stopDrag();"を組み合わせることで、「ドラッグを終了する(ドロップする)」呪文になります。
on(release){ 押していたボタンを離した時、
stopDrag(); ドラッグを止めなさい。
}
- このように、「ドラッグ&ドロップ」は、呪文を二重にかけて作ります。
「ドラッグ」と「ドロップ」、2組のスクリプトを1つのボタンに書き込むのです。(*2)
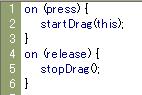
on(press){ マウスボタンを押した時、
startDrag(this); 「これ」のドラッグを始めなさい。
}
on(release){ 押していたボタンを離した時、
stopDrag(); ドラッグを止めなさい。
}
- 「ドラッグ&ドロップ」では、マウスボタンの状態が2種類あります。
1つ目は「ドラッグ」中の「マウスボタンを指で押しっぱなしにしている」状態。
2つ目は「ドロップ」時の「指で押していたマウスボタンを離した」状態です。
- 「ドラッグ&ドロップ」のスクリプトは、その2つの状態に対して、それぞれ指示を与えているのです。
| スクリプト |
条件
(〜状態の時、) |
指示
(〜しなさい。) |
on(press){
startDrag(this);
} |
マウスボタンを押した時、 |
「これ」のドラッグを始めなさい。 |
on(release){
stopDrag();
} |
押していたボタンを離した時、 |
ドラッグを止めなさい。 |
- この辺は「最後の行動まで示してから、子どもを動かせ」という向山先生の教えにちょっと似ています。
(今すぐ)ノートに日付とページを書きなさい。
終ったら「出来ました」と言いなさい。
(ボタンを押したら)マウスのドラッグを開始しなさい。
終ったら(指を離したら)ドラッグを終了しなさい。
- 「ムービープレビュー」を終了して、次のステップに進みなさい。
*1:「S」→「D」は「ストップ・ドラッグ(stopDag)」の頭文字です。
*2:1つのスクリプトでは実現できない「ドラッグ&ドロップ」を、2つに分けて考える。
2つのスクリプトの「合わせ技」で、「ドラッグ&ドロップ」を実現する。
授業の原則十か条の6、「細分化の原則」みたいですね。
●ステップ3:もう1つの絵をドラッグ&ドロップさせなさい。
- ステップ1〜2の復習をします。
もう1つ図形を描いて、「ドラッグ&ドロップ」できるようにするのです。(趣意説明)
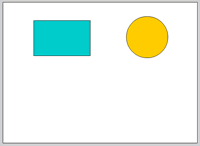
- 「楕円(だえん)ツール」を使って、ステージやや右上に円を書きなさい。
面積はステージの4分の1以下、色や線の太さを特に問いません。

- 「矢印ツール/選択ツール」で、円の「中(ぬり色)」をダブルクリック。
円の「線」と「ぬり色」の両方が、網かけになればOKです。
- 今描いた円を「ボタン」に変換します。
「ボタン」に変換すれば、「ドラッグ&ドロップ」で動かすことが出来るからです。(趣意説明)
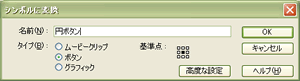
- 今描いた(そして「中」をダブルクリックした)円を、そのまま右クリック→シンボルに変換。
名前は分かりやすければ何でも良いのですが、ここでは「円ボタン」としておきます。

- タイプ「ボタン」を選んだら、「OK」をクリック。
- これで、この長方形は「ボタン(ボタン・タイプのシンボル)」に変わりました。
- 「円ボタン」に、「ドラッグ」と「ドロップ」、2つのスクリプトを書き込みます。(趣意説明)
- 「アクション」パネルが開いたままの人は、「円ボタン」をクリック。
- 「アクション」パネルを閉じていた人は、次のようにしなさい。
"Flash MX"の人は、「円ボタン」を右クリック→「アクション」。
"Flash MX 2004"の人は、「円ボタン」をクリックした後、画面下「▼アクション」をクリック。
- まず「ドラッグ」のスクリプトを書きこみなさい。
「ESC」→「O」→「N」と「ESC」→「D」→「R」をうまく使うのですよ。
on(press){
startDrag(this);
}
- 次に「ドロップ」のスクリプトを書きこみなさい。
「ESC」→「O」→「N」と「ESC」→「S」→「D」をうまく使うのですよ。
on(release){
stopDrag();
}
- 「ムービープレビュー」してご覧なさい。
多分、びっくりします。
→動作参照用白玉ファイル(09c.swf)
- 「円ボタン」を「ドラッグ&ドロップ」しようとすると、「長方形ボタン」も一緒に動いてしまいます。
「長方形ボタン」を「ドラッグ&ドロップ」しようとすると、「円ボタン」も一緒に動いてしまいます。
スクリプトの書き方を間違っているわけではありません。これで正常な動作です。
- 実はステップ1〜3で作ってきた「ドラッグ&ドロップ」では、まだ未完成なのです。
「最後の仕上げ」に当たる部分が抜けているのです。
- 「未完成のドラッグ&ドロップ」でも、ボタンが1個だけならば問題ありません。
- ですが、ボタンが2個以上あったり、ボタン以外のものが側にあった時に困ります。
全部まとめて「ドラッグ&ドロップ」で動いてしまうのです。
- これらも、全部まとめて動いてしまいます。
- (1)2個目以降の「ドラッグ&ドロップ」するボタン
- (2)何もスクリプトを書きこんでいないボタン
- (3)グラフィックタイプのシンボル(ボタンではないシンボル)
- (4)シンボルに変換していない、絵や文字
- 次のステップで、「未完成のドラッグ&ドロップ」を完成させましょう。
1個ずつ別々に「ドラッグ&ドロップ」できるようにするのです。
- 「ムービープレビュー」を終了して、次のステップに進みなさい。
●ステップ4:1つずつドラッグ&ドロップさせなさい。
- 「未完成のドラッグ&ドロップ」を完成させます。(趣意説明)
- 完成させる方法は3通りぐらいあるのですが、なるべく手順が簡単で、原理をイメージしやすい方法を学習することにします。(*1)
- なぜ「未完成のドラッグ&ドロップ」だと、まわりの物も一緒に動いてしまうのでしょうか?
これは「呪文(スクリプト)の魔力が強すぎるから」とイメージしておくと良いです。
「未完成のボタン」からあふれ出す魔力が、まわりの物にも影響を与えてしまうのです。(*2)
- ですから、ボタンを「目に見えない魔力の壁」で包んでやれば、「ドラッグ&ドロップ」は完成します。
まわりの物に魔力が届かないよう、壁でさえぎってしまうのです。(*3)
- では実際に、未完成のボタンを「目に見えない魔力の壁」で包んでみましょう。(趣意説明)
- 「矢印ツール/選択ツール」で、「長方形ボタン」を右クリック→シンボルに変換。
「え?」と思うかもしれませんが、シンボル(ボタン・タイプのシンボル)を、もう一度シンボルに変換するのです。
- シンボル名は分かりやすければ何でも良いのですが、ここでは「長方形ドラッグ」とでもしておきます。

- タイプ「ムービークリップ」を選んで、「OK」をクリック。
- これで「長方形ボタン」が、「目に見えない魔力の壁」で包まれました。
「ドラッグ&ドロップ」が完成したということです。
- 「ムービープレビュー」で「ドラッグ&ドロップ」を試してご覧なさい。
「長方形ドラッグ(魔力の壁で包んだ長方形ボタン)」だけを、自由に動かすことができます。
→動作参照用白玉ファイル(09g.swf)
- 「ムービークリップ」は、「シンボル(ハンコのようなもの)」の1種です。
ですが、他の2種(「グラフィック」「ボタン」)と比べて、性質がちょっと違います。
ハンコとして使うほかにも、色々な使い道があるのです。(*4)
- ここでは「ムービークリップ」を、「目に見えない魔力の壁」として使いました。
- 「ムービープレビュー」を終了しなさい。
- 今度は、「円ボタン」を「ムービークリップ(目に見えない魔力の壁)」で包みなさい。
右クリック→シンボルに変換、とすれば良いのです。(*5)(*6)
- 「ムービープレビュー」で「ドラッグ&ドロップ」を試してご覧なさい。
「長方形ドラッグ」も「円ドラッグ」も、別々に動かすことができます。
→動作参照用白玉ファイル(09h.swf)
- 「ムービープレビュー」を終了しなさい。
- 念のため、今回のまとめを書いておきます。
参考にしてください。
- 「ドラッグ&ドロップ」させる手順
- 1:文字や絵を書く。(*7)
- 2:書いた文字や絵を「ボタン」に変換する。
- 3:「ボタン」に「ドラッグ」のスクリプトを書き込む。
- 4:「ボタン」に「ドロップ」のスクリプトを書き込む。
- 5:「ボタン」をムービークリップで包む。
- 今回の課題はここまでとします。
- ファイルを保存してから、"Flash"を終了しなさい。(*8)
*1:この講座では教えない、残り2つの方法についても簡単に触れておきます。
1つは「代名詞(this)ではなく固有名詞を使う方法」です。
もう1つは「ボタンではないものにボタンのスクリプトを書く方法」です。
煩雑になるので、これ以上詳しくは書きません。
*2:厳密に言えば「対象(ターゲット)の指定」と「ボタンの性質」の問題です。
ですが「方便」として、上の説明でイメージしておくと便利です。
厳密な説明では、混乱してしまう可能性が大きいからです。
*3:漫画やゲームに良くある、「バリア(barrier/防壁・障壁)」「結界」みたいなイメージです。
*4:多機能な分、「ムービークリップ」はちょっとイメージしづらい(実体をつかみづらい)です。
前回講座(Flash使い方教室1)でも、講師の力及ばず、上手く説明できてませんでした。
*5:「シンボルに変換」という用語に、ちょっと難点があります。
ここは「シンボルで包む」または「ムービークリップで包む」という用語に置き換えてイメージすると、作業の実体に即しています。
*6:シンボル名は分かりやすければ何でも良いのですが、「円ドラッグ」あたりが適当でしょう。
*7:写真を取り込んでも構いません。
「ボタン」に変換すれば、写真でも「ドラッグ&ドロップ」させることができます。
*8:保存する際のファイル名は、"kadai9.fla"などが適当でしょう。







![]()