Flash 使い方教室2〜初級スクリプト編〜
作成者:TOSSオホーツク・
山田正和
作成日:2004年9月30日(木)
最終更新日:2004年10月10日(日)
©Two-Way All rights reserved
TOSSランドは世界一の教育情報ポータルサイトです。
TOSSランドの正式名称はインターネットランド(登録商標4468327号)と言います。
課題10:ドラッグ&ドロップのハンコを押しなさい。
●ステップ1:ドラッグ&ドロップの円を1個作りなさい。
- 前回の復習をします。
- "Flash"を起動しなさい。
- まず、ドラッグ&ドロップで動かす絵を描きます。(趣意説明)
- 「楕円(だえん)ツール」を使って、ステージやや左上に円を書きなさい。
面積はステージの10分の1以下、色や線の太さは特に問いません。

- 「矢印ツール/選択ツール」で、円の「中(ぬり色)」をダブルクリック。
円の「線」と「ぬり色」の両方が、網かけになればOKです。
- 今描いた円を「ボタン」に変換します。
「ボタン」に変換すれば、「ドラッグ&ドロップ」で動かすことが出来るからです。(趣意説明)
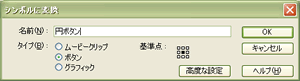
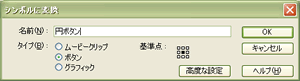
- 今描いた(そして「中」をダブルクリックした)円を、そのまま右クリック→シンボルに変換。
名前は分かりやすければ何でも良いのですが、ここでは「円ボタン」としておきます。

- タイプ「ボタン」を選んだら、「OK」をクリック。
- これで、この長方形は「ボタン(ボタン・タイプのシンボル)」に変わりました。
- 「円ボタン」に、「ドラッグ」と「ドロップ」、2つのスクリプトを書き込みます。(趣意説明)
- 「アクション」パネルが開いたままの人は、「円ボタン」をクリック。
- 「アクション」パネルを閉じていた人は、次のようにしなさい。
"Flash MX"の人は、「円ボタン」を右クリック→「アクション」。
"Flash MX 2004"の人は、「円ボタン」をクリックした後、画面下「▼アクション」をクリック。
- 「ドラッグ」と「ドロップ」、2つのスクリプトを書きこみなさい。
on(press){
startDrag(this);
}
on(release){
stopDrag();
}
- これで「ドラッグ&ドロップ」のボタンが、半分完成しました。
一応「ドラッグ&ドロップ」できるのですが、まわりの物まで一緒に動いてしまいます。
呪文(スクリプト)の魔力が強すぎて、まわりにもれ出してしまうのです。
- ですから「目に見えない魔力の壁(ムービークリップ)」で、ボタンを包みます。
サランラップのようにボタンを包んで、「ドラッグ&ドロップ」の魔力がもれ出さないようにするのです。(趣意説明)
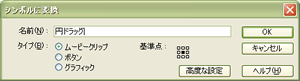
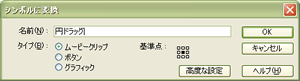
- 「矢印ツール/選択ツール」で、「円ボタン」を右クリック→シンボルに変換。
- シンボル名は分かりやすければ何でも良いのですが、ここでは「円ドラッグ」としておきます。

- タイプ「ムービークリップ」を選んで、「OK」をクリック。
- これで「円ボタン」が、「目に見えない魔力の壁(ムービークリップ)」で包まれました。
「ドラッグ&ドロップ」が完成したということです。
- 「ムービープレビュー」を試してご覧なさい。
自由に「ドラッグ&ドロップ」することが出来れば、合格です。
前回の学習がしっかり身についているということです。
→動作参照用白玉ファイル(10a.swf)
- 「ムービープレビュー」を終了して、次のステップに進みなさい。
●ステップ2:ドラッグ&ドロップの円を10個にしなさい。
- 前のステップでは「ドラッグ&ドロップできる円(円ドラッグ)」を1個作りました。
- これから、この「円(円ドラッグ)」を10個に増やす方法を学習します。(趣意説明)
- 「10個に増やす」と聞いて、「面倒そうだなぁ」と思った人は居ませんか?
「ステップ1の操作を、あと9回(全部で10回)もやるのかぁ」と思った人です。
- 大丈夫です、安心してください。
実は、とっても簡単な方法で10個に増やすことができるのです。
スクリプトを全く書かなくても、増やすことができます。
- 面倒はありませんので、これから実際にやってみましょう。
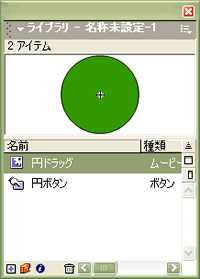
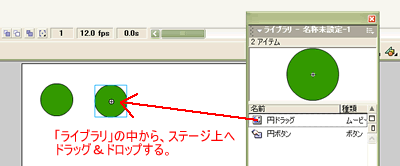
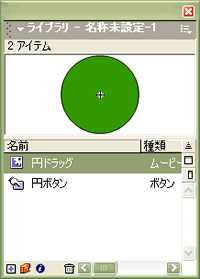
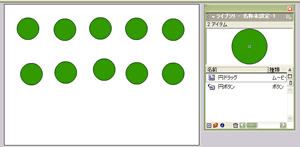
- 「Ctrl」+「L」で「ライブラリ(ハンコケースのようなもの)」を開きなさい。
ステップ1で作った「円ボタン」と「円ドラッグ」が入っています。

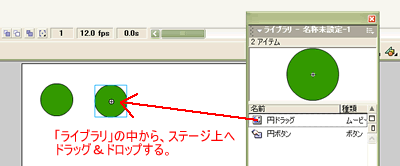
- 「円ドラッグ」を、ステージ上へドラッグ&ドロップしなさい。

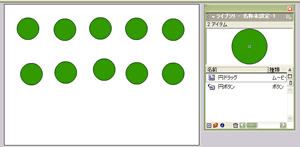
- ドラッグ&ドロップを繰り返して、全部で10個の「円ドラッグ」をステージ上に置きなさい。

- これで終わりです。簡単ですよね?
- 「ムービープレビュー」をしてご覧なさい。
10個の「円ドラッグ」は、別々に「ドラッグ&ドロップ」させることができます。
→動作参照用白玉ファイル(10b.swf)
- このように、「同じ物(同じ形・同じ色の物)」をたくさん「ドラッグ&ドロップ」させることは、割と簡単です。
1個作ってしまえば、「ライブラリ(ハンコケース)」から幾つでも取り出すことができるからです。
まるで、「ハンコやスタンプを紙にポンポンと押して行く」ような手軽さです。
- これは「ムービークリップ(目に見えない魔力の壁)」が、「シンボル(魔法のハンコ)」の1種でもあるからです。
他の「グラフィック」「ボタン」と同じように、ハンコ感覚でステージ上に増やしていけるのです。
- このステップの学習内容を使うと、様々な教材を作ることができます。
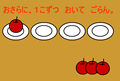
- サンプル1:リンゴとお皿

-
低学年向け、または幼児教育の教材です。
リンゴをドラッグさせて、皿の上に載せる教材です。
1枚の皿に、1個ずつリンゴを載せるように指示します。
リンゴとお皿を1対1で対応させることによって、数量イメージを鍛えます。
- →赤玉の中を見てみたい
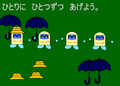
- サンプル2:傘と帽子

-
低学年向け、または幼児教育の教材です。
4人のロボットくんに、傘と帽子を配る教材です。(*1)
1人につき、1本の傘と、1つの帽子。
これも1対1の対応をさせます。
- →赤玉の中を見てみたい
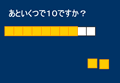
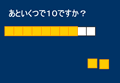
- サンプル3:あといくつで10ですか?

-
低学年向けの教材です。
ブロック(タイル)を使った教材です。
ブロックをドラッグ&ドロップさせて、「10の合成」を学習します。
- →赤玉の中を見てみたい
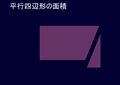
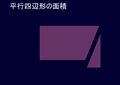
- サンプル4:平行四辺形の面積

-
高学年向けの、シンプルな教材です。
平行四辺形の左端をドラッグして、右端に動かします。
平行四辺形を長方形に変形させるのです。
- →赤玉の中を見てみたい
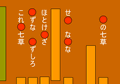
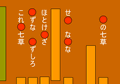
- サンプル5:詩の暗唱

-
「みおつくし」の暗唱教材の簡易版です。(*2)
ドラッグ&ドロップだけ残して、他の機能は全部カットしてあります。
上に並んだ円は、好きな文字を1文字ずつ隠すのに使います。
下に並んだ縦棒は、1行ずつ隠すのに使います。
左側の長方形はオマケで、全面または半面を隠すのに使います。
- →赤玉の中を見てみたい
- 「ドラッグ&ドロップ」でどのような教材を作るのか? それはアイディア次第です。
課題では特別扱いませんが、色々考えてみてください。(*3)
- 「ムービープレビュー」を終了しなさい。
- ファイルを保存して、次のステップに進みなさい。
ファイル名は"kadai10.fla"としておきます。
*1:ロボットの画像は、「Flash初心者向けサンプル集」(TOSS-No.7400013)に登録されています。
*2:簡易版とはいえ、受講生は既にこんな有名な教材をも作ることができるのです。
受講生の成長振りを思うと、講師としてもなかなか感慨深いものあります。
*3:もちろん、良い教材が出来たなら、TOSSランドに登録してください。
●ステップ3:第1部の呪文を復習しなさい。
- 「Flash使い方教室2」は、もうすぐ第1部(課題1〜11)が終了します。
- 第1部で学習する「アクション・スクリプト」は、前回(課題9)で全て登場しました。
- 表にしてまとめておきますので、確認してください。
| スクリプト |
読み |
働き |
キーボード操作(*1) |
書き込む場所(*2) |
| stop(); |
ストップ |
止まれ! |
「ESC」→「S」→「T」 |
フレーム |
| play(); |
プレイ |
動け! |
「ESC」→「P」→「L」 |
「オン・リリース」の中 |
on(release){
} |
オン・リリース |
押したマウスボタンを離した時〜
(クリックした時〜) |
「ESC」→「O」→「N」→"release" |
ボタン |
on(press){
} |
オン・プレス |
マウスボタンを押した時〜 |
「ESC」→「O」→「N」→"press" |
ボタン |
| nextFrame(); |
ネクスト・フレーム |
次のコマへ進め! |
「ESC」→「N」→「F」 |
「オン・リリース」の中 |
| prevFrame(); |
プレビアス・フレーム |
前のコマへ戻れ! |
「ESC」→「P」→「F」 |
「オン・リリース」の中 |
| gotoAndStop(); |
ゴートゥ・アンド・ストップ() |
( )番目のフレームへ行って、止まれ! |
「ESC」→「G」→「S」→(フレーム番号) |
「オン・リリース」の中 |
| startDrag(this); |
スタート・ドラッグ(ディス) |
(これの)ドラッグを始めなさい。 |
「ESC」→「D」→「R」→"this" |
「オン・プレス」の中 |
| stopDrag(); |
ストップ・ドラッグ |
ドラッグを止(や)めなさい。
(ドロップしなさい) |
「ESC」→「S」→「D」 |
「オン・リリース」の中 |
- いつもより少々短いですが、今回の課題はここまでとします。
- "Flash"を終了しなさい。
*1:若干例外はありますが、スクリプトの頭文字になっています。
*2:第1部で学習した範囲での「書き込む場所」です。
スクリプトの学習がもっと進んでいくと、幾つかここで示した以外の場所に書き込む場合も出てきます。