TOSSランド>TOSSコミュニティ>サークル・県別ML>全国ネット研究会
Flash 使い方教室
作成者:TOSSオホーツク・
山田正和
作成日:2003年 3月13日(水)
最終更新日:2003年 3月15日(土)
課題18:フリップを作りなさい(前編)。
●ステップ1:ボタンで1枚ずつめくりなさい。
- 今回は前回のファイルを改造して、「フリップ」を作ります。
- 「フリップ」とは何か、説明するより実物を見てもらった方が早いでしょう。
以下のリンク先を開いてご覧なさい。(*1)
→フリップの見本(16f.swf)へのリンク
- ボタン操作で1枚ずつめくれていくのがお分かりでしょうか?
- 「右向き三角」をクリックすると、次の用紙(フレーム)が表示されます。
- 「左向き三角」をクリックすると、逆に1つ前の用紙(フレーム)が表示されます。
- 「次へ進む」と「前へ戻る」のボタンを使うことで、自由に「起⇔承⇔転⇔結」と表示させることができます。
- このようなスライドや紙芝居(みたいなもの)を、講師は「フリップ」と呼んでいます。(*2)
- TOSSランドで検索したサイトや、各地のTOSSのイベントで「フリップ」を見たことがある人も多いことでしょう。
*1:この課題ページをパソコンで直接読んでいる人は、リンクをクリックします。
印刷してから読んでいる人は、お手数ですが"Internet Explorer"などで、もう一度アクセスして下さい。
*2:講師が便宜上つけた名前です。
なぜ「フリップ」と名づけたのかは、後で教えます。
●ステップ2:スクリプトやボタンを消しなさい。
- "FlashMX"を起動しなさい。
- "kadai16.fla"を開きなさい。
- フリップに改造する前に、素(す)のフラッシュカードに戻してしまいましょう。
- まず前回の復習も兼ねて、1フレーム目に書き込んだ「ストップ(止まれ!)」のスクリプトを消します。
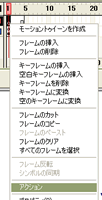
- 「タイムライン」の1コマ目を右クリック→「アクション」。
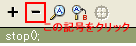
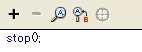
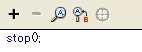
- 「アクション」パネルに書かれた"stop();"をクリック。
- 「アクション」パネルの「−」をクリック。

- これで「アクション」パネルから、"stop();"が消えます。
当然、「タイムライン」1コマ目の「a」も消えています。

- 次に「ボタン」をステージ上から消してしまいましょう。
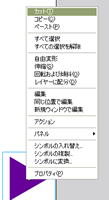
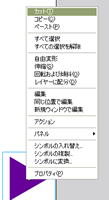
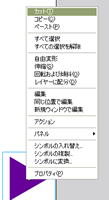
- 「矢印ツール」でステージ上の「ボタン」を右クリック→「カット」。

- これでステージ上から「ボタン」が消えました。(*1)
- ただし「ボタン」は「シンボル(魔法のハンコ)」の1種ですから、これで完全に無くなってしまったわけではありません。
- 「Ctrl」+「L」で確認してご覧なさい。
「ライブラリ(ハンコケース)」の中には「ボタン」がちゃんと残っています。

- 「書き出し」をしてみれば分かりますが、これで"kadai16.fla"は【課題16】のステップ1の状態まで戻りました。
- 「起」→「承」→「転」→「結」→「起」…と無限ループする、素(す)のフラッシュカードに戻ったということです。
→参照用白玉ファイル(ここまで戻った)へのリンク
*1:「矢印ツール」でクリック→「BS(バックスペース)」キーを押す…という操作でも削除できます。
●ステップ3:全ての用紙に「ストップ」と書き込みなさい。
- 「フリップ」作りの第1段階は、全ての用紙(フレーム)に「ストップ(止まれ!)」と書き込むことです。
「ボタン」を押すまで、ずっと同じ用紙を表示し続けるのが「フリップ」だからです。
- ですが、4枚の用紙(フレーム)全てに「ストップ」と書くのは面倒です。
同じ作業を4回も繰り返さなければならないからです。
- そこで出番になるのが「レイヤー」です。
覚えていますか? 【課題15】で学習した「透明シート」のことですよ。
- 「タイムライン」左側の「レイヤー1」と書いてあるところを右クリック→「レイヤーを挿入」。

- 「タイムライン」が2段重ねになります。

- 「レイヤー2」の1フレーム目には白丸、4フレーム目には白い長方形が書かれています。
これは「レイヤー2の1〜4フレームは、全て同じ内容」という意味の記号です。
- 「タイムライン」の「レイヤー2」の1フレーム目を右クリック→「アクション」。

- 「アクション」パネルが開きます。
- 前回学習した通り、「アクション」パネルの上の方に「アクション−フレーム」と書いてあります。
覚えていますか? これは「フレーム(用紙)にアクション・スクリプトを書き込む」という意味でしたよね。

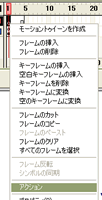
- 「アクション」パネルを、「+」→「アクション」→「ムービーコントロール」→「stop」とクリック。
- 「アクション」パネルの白い空白に、"stop();"と書き込まれればOKです。

- 「タイムライン」の「レイヤー2」の1フレーム目を確認してご覧なさい。
「アクションスクリプト(行動台本)」が書きこれた印(a)が表示されていればOKです。

- これで「レイヤー2」の1〜4フレーム全てに「ストップ(止まれ!)」と書き込まれたことになります。
●ステップ4:ボタン専用レイヤーを作りなさい。
- 「フリップ」作りの第2段階は、全ての用紙(フレーム)に「次へ進む」ボタンを作ることです。(*1)
- ですが4枚の用紙(フレーム)全てに「ボタン」を作るのは面倒です。
- ですから、やはり「レイヤー」の出番となります。
- 「タイムライン」左側の「レイヤー1」を右クリック→「レイヤーを挿入」。 (*2)
- 「タイムライン」が3段重ねになります。

- 新しく出来た「レイヤー3」には、「ボタン」を作成していきます。
3段重ねの「レイヤー」を、次のように使い分けるということです。
| |
使いみち |
書き出した時、内容が目に見えるか? |
フレームごとの内容 |
| レイヤー2 |
フレームアクション
(スクリプトを書き込む) |
目に見えない |
1〜4フレームまで、全て同じ内容 |
| レイヤー3 |
ボタン
(「次へ」と「戻る」) |
目に見える |
| レイヤー1 |
表示される文字。
(「起」「承」「転」「結」) |
フレームごとに違う内容 |
- 「使いみち」を間違えないように、各レイヤーに分かりやすい名前を付けます。
- 「タイムライン」左側の「レイヤー1」と書いてあるところをダブル・クリック。
- キーボードを使って、「レイヤー1」を「文字」に書き直しなさい。

- 同じようにして、「レイヤー2」を「台本」、レイヤー3を「ボタン」に書き直しなさい。

- 「レイヤー」の数が増えた時は、分かりやすい名前(レイヤー名)を付けてください。
書き込む場所を間違る可能性が、減るからです。
*1:厳密に言えば、最後の用紙(フレーム)には「次へ進む」ボタンを作る必要がありません。
ですが作業がちょっと複雑になってしまうので、今回は全ての用紙にボタンを作ってしまいます。
*2:「レイヤー2」を右クリックすると、「レイヤー2」の上に「3」が出来てしまうので気をつけてください。(*3)

*3:「レイヤー2」と「レイヤー3」、どっちが上になっても、特に問題ありません。
指示4で「レイヤー2」が上になるようにしたのは、「目に見えるもの(「文字」と「ボタン」)」が並ぶようにしたかっただけです。
好みもありましょうが、講師は「目に見えるもの」が並んでいた方が作業しやすいと感じるのです。
●ステップ5:他のレイヤーに鍵をかけなさい。
- 「ボタン」を作る前に、他の「レイヤー」に鍵(かぎ)をかけてしまいましょう。
間違えて、他の「レイヤー」に「ボタン」を作ってしまわないようにするためです。
- 「タイムライン」左側、「文字レイヤー(元・レイヤー1)」の右の点をクリック。

- 右の点が「錠前(じょうまえ)」の絵に変ればOKです。

- 同じように「台本レイヤー(元・レイヤー2)」の右の点もクリックしなさい。

- これで「文字」と「台本」のレイヤーには、鍵(かぎ)がかかりました。
- 鍵がかかったレイヤーには、文字も絵もスクリプトも、もう何も書き込めません。
「矢印ツール」や「自由変形ツール」で動かしたり、色を変えたりもできません。
- 「錠前(じょうまえ)」の絵をクリックして鍵をはずすまで、このままです。
- こうしておけば、間違えて他の「レイヤー」に「ボタン」を作ってしまう心配がありません。
●ステップ6:「次へ進む」ボタンを作りなさい。
- では、いよいよ「次へ進む」ボタンを作りましょう。
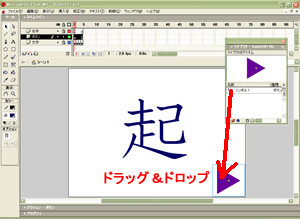
- 「タイムライン」の「ボタン・レイヤー」の1フレーム目をクリック。
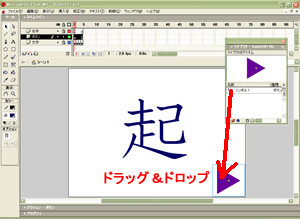
- 「ライブラリ(ハンコケース)」からステージ右下に、「ボタン(シンボル1)」をドラッグ&ドロップしなさい。

- ステージ上の「ボタン(シンボル1)」を「矢印ツール」で右クリック→「アクション」。
- 「アクション」パネルが開きます。
- パネルの上の方に「アクション−ボタン」と書いてあります。
前回学習した通り、これは「ボタンにアクション・スクリプトを書き込む」という意味です。

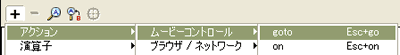
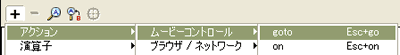
- 「アクション」パネル、「+」→「アクション」→「ムービーコントロール」→「goto」とクリック。

- 「アクション」パネルの白い空白に、3行書き込まれればOKです。

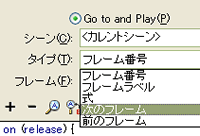
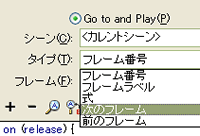
- 「アクション」パネルの上の方、「タイプ」の欄、「フレーム番号」の文字をクリック。
- 「次のフレーム」を選択しなさい。

- 「スクリプト」の2行目が「nextFrame(次のフレーム)」変ればOKです。

- 「Ctrl」+「Enter」で、「書き出し」をしてご覧なさい。
- 「次へ進む」ボタンをクリックするたびに、「起」→「承」→「転」→「結」とめくれていけばOKです。
→参照用白玉ファイル(16g.swf)へのリンク
●ステップ7:長くなってきたので、終りなさい。
- 今回使った「スクリプト」は「ゴートゥ("goto();")」でした。
- 「ゴー・トゥ("go to 〜")」とは、「〜に行け」という意味の英語です。
- 要するに「ゴートゥ」は「移動の呪文」だと考えてください。
指定した用紙(フレーム)に、「瞬間移動(テレポート)」する「スクリプト」なのです。
- 今回のように「次のフレームに行け!」と行き先を指定すれば、「次へ進む」ボタンを作れます。
- 「前のフレームに行け!」と行き先を指定すれば、「前へ戻る」ボタンを作れます。
- 「3フレーム目へ行け!」とか「1フレーム目に戻れ!」のような、フレーム番号を指定する移動もできます。
- 長くくなって来たので、今回の学習はこれまでにしておきましょう。
- 誤操作を防ぐために「レイヤー名」と「レイヤーの鍵」の学習を追加した分、長くなってしまいました。
- 次回こそ、「前へ戻れ」ボタンを作って「フリップ」を完成させましょう。
- ファイルを上書き保存しなさい。
- "FlashMX"を終了させなさい。
![]()
![]()


![]()
![]()





![]()










![]()