Flash 使い方教室2〜初級スクリプト編〜
作成者:TOSSオホーツク・
山田正和
作成日:2004年11月20日(土)
最終更新日:2004年11月23日(火)
©Two-Way All rights reserved
TOSSランドは世界一の教育情報ポータルサイトです。
TOSSランドの正式名称はインターネットランド(登録商標4468327号)と言います。
課題14:箱に追加点を入れてから、次へ行きなさい。
●ステップ1:専用レイヤーに得点欄を作りなさい。
- 今回は、前回の発展課題に取り組みます。
「フリップ」の原理を使って、もう少し本物に近い「2択クイズ」を作ってもらいます。(趣意説明)
- 練習用ファイルをダウンロードしなさい。(*1)
→練習用ファイル(kadai14.fla)
- ダウンロードしたファイルをダブルクリック。(*2)
"Flash"が起動し、ファイルを開きます。
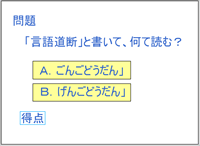
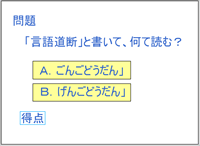
- この練習用ファイルは、「2択クイズ」のサンプルです。
全5問(全5ページ)分、用意してあります。
- まず「得点欄の見出し」を作ります。(趣意説明)
- 前回は問題文と同じ「テキスト」レイヤーに「得点欄」を作りましたが、今回は違います。
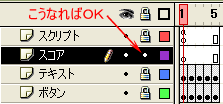
今回は「スコア」レイヤーに「得点欄」を作ってもらいます。
- 「スコア」レイヤーのロックを解除しなさい。

- 「ツール(お道具箱)」の「テキスト」ツールをクリック。
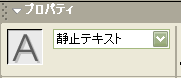
- 「プロパティ」パネルを「静止テキスト(変化しない文字)」にセットしなさい。(*3)

- ステージの左下に「得点」と書きなさい。
文字サイズは他の文章と同じぐらい。色や書体は特に問いません。

- 今書いた「得点」という文字の選択を解除しなさい。
キーボードの「ESC」キーを指で押すのです。

- 次に「得点欄の表示部分」を作ります。(趣意説明)
- 「ツール」の中から、「テキスト」ツールのアイコンをクリック。
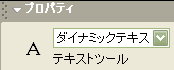
- 「プロパティ」パネルを「ダイナミックテキスト(変化する文字)」にセットしなさい。(*3)

- 「得点」の文字の右横を、1文字分ぐらい空けてクリック。
右下に小さな正方形がくっついた長方形が表示されます。

- キーボードの「ESC」キーを指で2回押しなさい。
1回目で長方形が水色に変わり、2回目で点線に変わります。

- 最後に、何を「得点欄の表示部分」へ表示させるのかを指定します。(趣意説明)
- 「矢印ツール/選択ツール」で、「点線の長方形(得点欄の表示部分)」だけをクリック。
- 「プロパティ」パネルの「変数」欄に、半角英数字の大文字で"X"と書きなさい。

- 「ムービープレビュー」をしてご覧なさい。
まだスクリプトを書いていないので、得点欄にはどんな数字も表示されません。
- また、2つあるボタンのどちらをクリックしても、得点欄が変化しません。
- 次のステップで、得点欄を機能させるためのスクリプト(変数)を書き込みましょう。
- 「ムービープレビュー」を終了しなさい。
*1:ファイル名(リンク語句)を右クリックして「対象をファイルに保存」です。
保存する場所は、「フラッシュ使い方教室2」フォルダです。
*2:Windowsの設定によっては、シングルクリックです。
*3:テキストの種類の「切り替え」は、自動では戻りません。
一度「ダイナミックテキスト」に切り替えると、自分で「静止テキスト」に切り替えるまで、
「ダイナミックテキスト」のままになっています。
●ステップ2:正解ボタンで追加点を入れなさい。
- 得点欄を機能させるスクリプトを書きこんでいきます。(趣意説明)
- まず「クイズがスタートした時の点数」を「0点」にしましょう。
スクリプトをフレームに直接書き込むのです。(趣意説明)
- 「スコア」レイヤーをロックしなさい。

- 「スクリプト」レイヤーのロックを解除しなさい。

- 「スクリプト」レイヤーの1フレーム目をクリック。

- 「アクション」パネルを開きなさい。(*1)
- 「アクション」パネルの行目に、"stop();"と書いてあります。
- 覚えていますか? これは「止まれ!」という意味のスクリプト(呪文)でしたよね。
「フリップ(電子紙芝居)」を作るときには欠かせない存在です。
- 「アクション」パネルの2行目に、"X=0;"と書き足しなさい。
stop();
X=0;
- 末尾の";"の記号(セミコロン)は、「ここで1つの命令(呪文)が終わり」という意味の記号です。
ちょうど日本語で文章を書く時の「。(句点)」に当たります。(*2)
stop(); 止まれ。
X=0; 得点(変数"X")に0点を入れなさい。
- これで得点欄に「0」と表示されます。
「ムービープレビュー」で確認してご覧なさい。
→参照用白玉ファイル(14a.swf)
- 「ムービープレビュー」を終了しなさい。
- 次に「1問目の正解ボタンを押したら、20点増える」ようにしましょう。(*3)
スクリプトを1問目の正解ボタンに書き込むのです。(趣意説明)
- 「スクリプト」レイヤーをロックしなさい。
「ボタン」レイヤーのロックを解除しなさい。

- 「矢印ツール/選択ツール」で、上のボタン(「A.ごんごどうだん」の下に置いてあるボタン)をクリック。
- 「アクション」パネルに、次のように書き込みなさい。
末尾の「セミコロン(;)」を忘れないようにするのですよ。
on(release){
X=X+20;
}
- これで「1問目の正解ボタン」をクリックするたびに、得点欄が20点ずつ増えていきます。
「ムービープレビュー」で確認してご覧なさい。
→参照用白玉ファイル(14b.swf)
- 「ムービープレビュー」を終了しなさい。
*1:画面下の方にある「▼アクション−フレーム」をクリック。
"Flash MX"の場合は、「スクリプト」レイヤーの1フレーム目を右クリック→「アクション」でもパネルが開きます。
*2:省略しても大丈夫な場合も多いのですが、今回からあえて書くことにしました。
後々のために、正しいクセをつけておいた方が良いからです。
*3:今回は全5問の「2択クイズ」を作っています。
ですから全問正解で100点満点にするために、ここでは配点を20点にしました。
●ステップ3:ボタンで次へ進むようにしなさい。
- 次に「1問目の正解ボタン」をクリックすると、2問目(2ページ目)に進むようします。(趣意説明)
- 「矢印ツール/選択ツール」で、上のボタン(「A.ごんごどうだん」の下に置いてあるボタン)をクリック。
- 「アクション」パネルに、次のように書き足しなさい。(*1)
on(release){
X=X+20;
nextFrame();
}
- 覚えていますか? "nextFrame();"は「次のフレームに進め」という意味のスクリプト(呪文)でしたよね?
"stop();"と並んで、これも「フリップ(電子紙芝居)」を作るときには欠かせない存在です。
- これで「1問目の正解ボタン」をクリックすると、2問目(2ページ目)に進むようにもなりました。
on(release){ ボタンをクリックした時、
X=X+20; 得点(変数"X")に20点を増やしなさい。
nextFrame(); また次のページ(次の問題)に進みなさい。
}
- 「ムービープレビュー」で確認してご覧なさい。
→参照用白玉ファイル(14c.swf)
- 2問目(2ページ目)のボタンには何もスクリプトを書き込んでいないので、クリックしても何も変化しません。
また1問目(1ページ目)の不正解ボタンにも何もスクリプトを書き込んでいないので、クリックしても何も変化しません。
- 「ムービープレビュー」を終了しなさい。
- 今度は、1問目(1ページ目)の不正解ボタンをクリックしても2問目(2ページ目)に進むようします。(趣意説明)
- 「矢印ツール/選択ツール」で、上のボタン(「B.げんごどうだん」の下に置いてあるボタン)をクリック。
- 「アクション」パネルに、次のように書き足しなさい。
on(release){
nextFrame();
}
- これで「1問目の不正解ボタン」をクリックしても、2問目(2ページ目)に進むようにもなりました。
on(release){ ボタンをクリックした時、
nextFrame(); 次のページ(次の問題)に進みなさい。
}
- 「ムービープレビュー」で確認してご覧なさい。
→参照用白玉ファイル(14d.swf)
- 今回は「不正解ボタン」をクリックしても減点しないことにします。
作業がちょっと煩雑になるからです。
- もしも「不正解ボタン」で減点するようにしたい場合は、次のようにします。
on(release){ ボタンをクリックした時、
X=X-20; 得点(変数"X")から20点を減らしなさい。
nextFrame(); また次のページ(次の問題)に進みなさい。
}
- 「ムービープレビュー」を終了しなさい。
*1:覚えていますか? キーボードを「ESC」→「N」→「F」と押すのですよ。
●ステップ4:2問目(2ページ目)にも書き込みなさい。
- 2問目(2ページ目)のボタンも、1問目(1ページ目)と同じようにします。
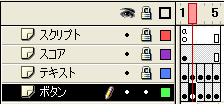
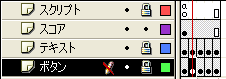
- 「矢印ツール/選択ツール」で「ボタン」レイヤーの2フレーム目(2ページ目)をクリック。

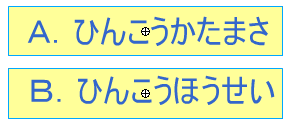
- ステージを良く見ると、ボタンが2つとも水色の長方形で囲まれています。

- これは、ボタンが2つとも選択されていることを意味します。(*1)
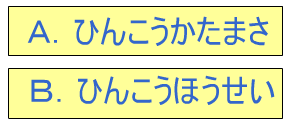
- 2つのボタンの選択を解除しなさい。
キーボードの「ESC」キーを指で押すのです。

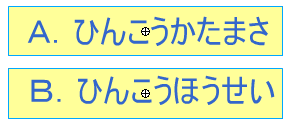
- 「矢印ツール/選択ツール」で、「A.ひんこうかたまさ」の下にあるボタンをクリック。
- このボタンは不正解のボタンです。
次のスクリプトを書き込みなさい。
on(release){
nextFrame();
}
- 「矢印ツール/選択ツール」で、「B.ひんこうほうせい」の下にあるボタンをクリック。
- このボタンは正解のボタンです。
次のスクリプトを書き込みなさい。
on(release){
X=X+20;
nextFrame();
}
- これで2問目(2ページ目)のボタンも、1問目(1ページ目)と同じように機能します。
- 「ムービープレビュー」で確認してご覧なさい。
→参照用白玉ファイル(14e.swf)
- 試してみると、3〜5問目(3〜5ページ目)のボタンも機能します。
1〜2問目(1〜2ページ目)のボタンと同じスクリプトを、講師があらかじめ書き込んであるからです。(*2)
- 「ムービープレビュー」を終了しなさい。
*1:「タイムライン」で特定のフレームをクリックすると、そのフレームに書いてある物を全部選択してしまうからです。
煩雑なので理由は割愛しますが、"Flash"はそう機能するよう設計されているからです。
*2:同じ作業をあと3回繰り返す(繰り返させる)のは単調で退屈です。
ですから、あらかじめ書き込んでおきました。悪しからず。
●ステップ5:得点欄の書式を変えなさい。
- 最後に、得点欄の書式を変更する方法を学習します。(趣意説明)
- 「ボタン」レイヤーをロックしなさい。
「スコア」レイヤーのロックを解除しなさい。

- 「矢印ツール/選択ツール」で、「得点欄の表示部分」をクリック。
- 「プロパティ」パネルで、文字の色を変更しなさい。
背景色(白)以外なら、どんな色でも自分の好きな色を指定して構いません。

- 「ムービープレビュー」で確認してご覧なさい。
「得点欄の表示部分(数字)」が、自分の指定した色で表示されます。
- 「ムービープレビュー」を終了しなさい。
- 「プロパティ」パネルの右端、「右寄せ」をクリック。

- 「ムービープレビュー」で確認してご覧なさい。
「得点欄の表示部分(数字)」が、「右寄せ」で表示されます。
- 「ムービープレビュー」を終了しなさい。
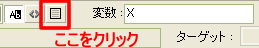
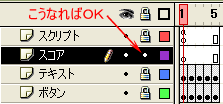
- 「プロパティ」パネルの「変数」の左側、「テキストの周囲にボーダーを表示」をクリック。

- 「ムービープレビュー」で確認してご覧なさい。
「得点欄の表示部分(数字)」が、黒線で枠囲いされます。(*1)
→参照用白玉ファイル(14f.swf)
- 「ダイナミックテキスト(スクリプトで変化する文字)」も、「静止テキスト(スクリプトで変化しない文字)」も、「テキスト(文字や文章)」の仲間です。
- ですから「プロパティ」パネルを使えば、「ダイナミックテキスト(得点欄)」も「静止テキスト(普通の文字)」と同じように書式を変更することができます。(*2)
- 長くなって来たので、今回の課題はここまでです。
- ファイルを上書き保存してから、"Flash"を終了させなさい。
*1:厳密にいうと「黒線で枠囲い」だけではありません。
作品全体の背景色を白以外に変更してみると分かりますが、枠囲いの中の背景色が自動的に白になります。
自動的に、得点欄が目立つようにデザインされるということです。
→参照用白玉ファイル(14g.swf)
*2:課題では扱いませんでしたが、書体や文字サイズを変更することも可能です。



![]()

![]()
![]()