Flash 使い方教室2〜初級スクリプト編〜
作成者:TOSSオホーツク・
山田正和
作成日:2004年9月17日(金)
最終更新日:2004年9月25日(土)
©Two-Way All rights reserved
TOSSランドは世界一の教育情報ポータルサイトです。
TOSSランドの正式名称はインターネットランド(登録商標4468327号)と言います。
課題8:ツリー状にフレームをリンクさせなさい。
●ステップ1:フレーム同士のリンクをイメージしなさい。
- 今まで作ってきたFlash作品の、「フレーム同士のリンク」を図に描いてみます。
「どのフレームと、どのフレームがボタンによって繋がっているか?」という図です。
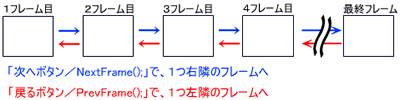
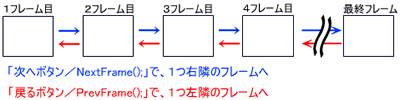
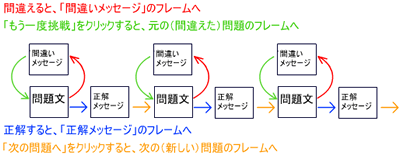
- 最初の図は「2個のボタンしかないフリップ」のものです。
「次へボタン」と「前へボタン」しかない、最も単純な「フリップ」の図です。

- 見ての通り、全てのフレームが一直線に繋がっています。

- これを仮に「直線状のリンク」と呼ぶことにします。
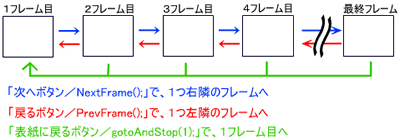
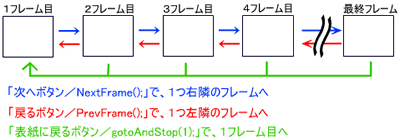
- 第2の図は「3個のボタンがあるフリップ」です。
「次へボタン」と「前へボタン」だけではなく、「表紙に戻るボタン」もある「フリップ」の図です。

- 微妙な違いはありますが、これも全てのフレームが一直線に繋がっています。
ですから、これも「直線状のリンク」に含めてしまいましょう。
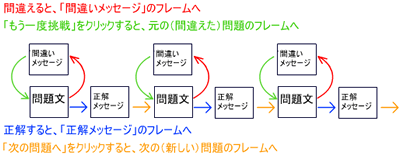
- 第3の図は、前回の課題で作った「三択クイズ」です。

- 見ての通り、まるでジェットコースターのようにループ(繰り返し)が連続しています。

- これを仮に「螺旋状(らせんじょう)のリンク」と呼ぶことにします。
- "Flash"で作ることができる作品(教材)は、「直線状のリンク」と「螺旋状のリンク」だけではありません。
もっと複雑なリンクの作品(教材)を作ることもできるのです。
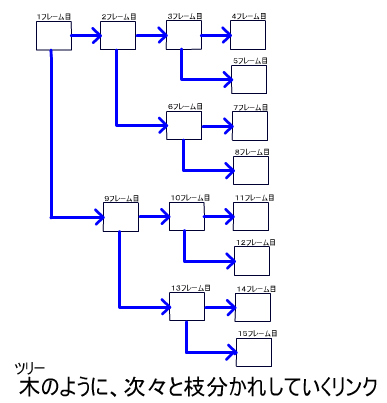
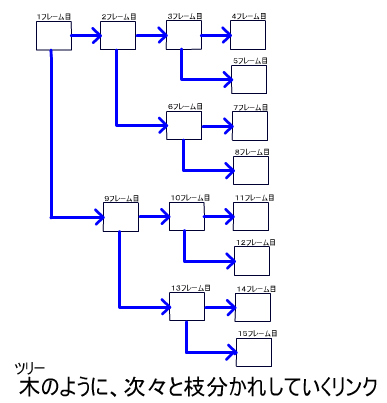
- 例えば「ツリー状のリンク」の作品(教材)があります。

- 「木の絵」を横倒しにしたような感じです。
左端が根で、右に行くに従って幹や枝に分かれていくので、ツリー(木/tree)状と呼んでいます。
- 「家系図」「進化の系統図」「会社の組織図」「電話連絡網」「性格診断ゲーム」などのようにも見えます。
パソコンやメールソフトの「フォルダの配置図」にも似ています。
- 次のステップで、実際に「ツリー状のリンク」の作品を作ってみましょう。
●ステップ2:三角形を分類しなさい。(前編)
- ここでは「三角形を分類する作品(教材)」を作ってみます。(趣意説明)
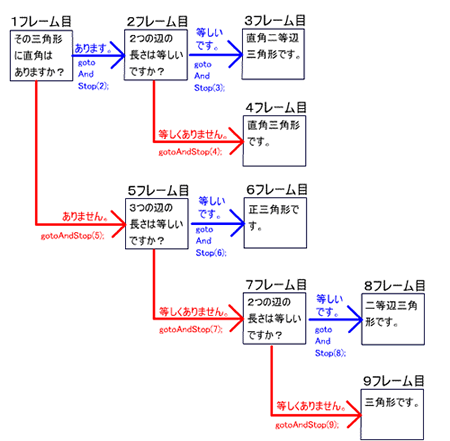
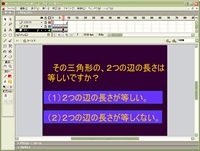
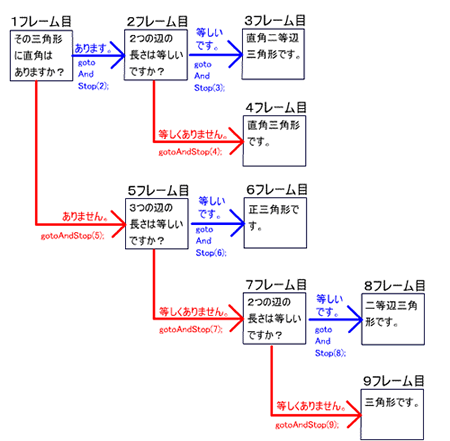
- どのような作品なのかは、文章で説明するより「設計図」を見た方が早いでしょう。

- 要するに、雑誌によくある「性格診断ゲーム」です。
- 自分の性格ではなく、適当な三角形を診断し、分類していく教材なのです。
質問事項に答えていくと、その三角形の名前(二等辺三角形、正三角形など)が分かるようになっています。
- 色々な三角形を分類していくうちに、自然に三角形の分類法を覚えようという趣向になっています。
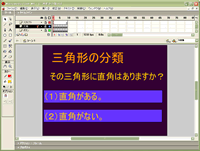
- まず講師が作った半完成品ファイル「三角形の分類」をダウンロードしなさい。(*1)
→三角形の分類(kadai8.fla)
- ダウンロードした「三角形の分類」をダブルクリックしなさい。
"Flash"が起動して、ファイルを開きます。

- この半完成品のファイルは、全部で9つのフレーム(用紙)からできています。
上で示した「設計図」の通りです。
- 「タイムライン」で、1〜9のフレームを順にクリックしてご覧なさい。
「設計図」通りに、文章や選択肢のボタンが配置されていることが分かります。(*2)
- 後は、選択肢ボタンにスクリプトを書き込むだけです。(*3)
スクリプトを書き込めば、半完成品が完成品となるのです。
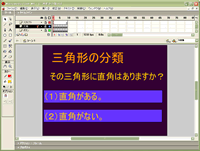
- 「ボタン」レイヤーのロックを解除しなさい。
- 「ボタン」レイヤーの1フレーム目をクリック。 (*4)
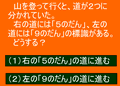
- 「(1)直角がある」ボタン「だけ」を選択しなさい。(*5)(*6)
- 「アクション」パネルを開いて、次のスクリプトを書き込みなさい。
on(release){
gotoAndStop(2);
}
「なぜこのスクリプトなのか?」「なぜ移動先が2番フレームなのか?」は「設計図」を見ると分かります。
- 今度は「(2)直角がない」ボタンを選択しなさい。
- 「アクション」パネルを開いて、次のスクリプトを書き込みなさい。
on(release){
gotoAndStop(5);
}
「なぜこのスクリプトなのか?」「なぜ移動先が5番フレームなのか?」は「設計図」を見ると分かります。
- 次の作業も、手順は同じです。
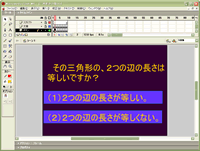
「ボタン」レイヤーの2フレーム目をクリック。

- 「(1)2つの辺の長さが等しい」ボタン「だけ」を選択しなさい。(*7)
- 「アクション」パネルを開いて、次のスクリプトを書き込みなさい。
on(release){
gotoAndStop(3);
}
「なぜこのスクリプトなのか?」「なぜ移動先が3番フレームなのか?」は「設計図」を見ると分かります。
- 今度は「(2)2つの辺の長さが等しくない」ボタンを選択しなさい。
- 「アクション」パネルを開いて、次のスクリプトを書き込みなさい。
on(release){
gotoAndStop(4);
}
「なぜこのスクリプトなのか?」「なぜ移動先が4番フレームなのか?」は「設計図」を見ると分かります。
- 似たような作業が続くと飽きてきますから、ここで気分転換をしましょう。(趣意説明)
- 「Ctrl」+「Enter」で「ムービープレビュー」をしてごらんなさい。
まだ半分しか作っていませんが、「設計図」通りに機能するか確かめてみるのです。
→動作参照用白玉ファイル(08a.swf)
- 「(1)直角がある」→「(1)2つの辺の長さが等しい」の順にクリックして上手く機能しますか?
「(1)直角がある」→「(2)2つの辺の長さが等しい」の順にクリックして上手く機能しますか?
- 両方の「ルート(route/通り道)」を上手く通り抜けることが出来たら機能OKです。
「ムービークリップ」を終了して、次のステップに進みななさい。
*1:右クリック→対象をファイルに保存です。
*2:前回の【課題7】と同じように、文字の下にボタンを敷いてあります。
*3:ただし「表紙に戻る」ボタンは、既にスクリプトを書き込んであります。
5回も(5個も)同じスクリプトを書くと、受講生が嫌になってくるかもしれないからです。
*4:クリックすると、2つあるボタンの両方が選択されてしまいます。
「タイムライン」上で特定のフレームを選択(クリック)すると、そのフレームに書かれている図形や文字が、全て選択されてしまうのです。
ですから、次の作業指示(片方のボタンだけを選択する)を行う時には少々注意(*5)が必要です。
*5:*4で書いたように、最初は両方のボタンが選択されています。
ですから選択を解除してから、「(1)直角がある」ボタンだけを選択しなおす必要があります。
そのための手段は2通りあります。(*6)
*6:1つ目の手段は、ステージ上の何も無い場所をクリックすることです。
2つ目の手段は、「ESC」キーを押すことです。
この2つのどちらかの手段を行った後で、「(1)直角がある」ボタンを選択(クリック)してください。
*7:1フレーム目のボタンを選択した時と同じ注意が必要です。
*4〜*6を参考にしながら、「(1)2つの辺の長さが等しい」ボタンだけを選択してください。
●ステップ3:三角形を分類しなさい。(後編)
- では後半戦です。
- そろそろ慣れてきましたか? 続きの作業も、手順は同じです。
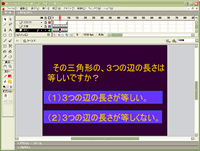
- 「ボタン」レイヤーの5フレーム目をクリック。

- 「(1)3つの辺の長さが等しい」ボタンに、次のスクリプトを書き込みなさい。(*1)
on(release){
gotoAndStop(6);
}
- 「(2)3つの辺の長さが等しくない」ボタンに、次のスクリプトを書き込みなさい。
on(release){
gotoAndStop(7);
}
- そろそろ作業が面倒になって来た人がいるかもしれません。
頑張ってください。次がラストです。
- 「ボタン」レイヤーの7フレーム目をクリック。

- 「(1)2つの辺の長さが等しい」ボタンに、次のスクリプトを書き込みなさい。(*1)
on(release){
gotoAndStop(8);
}
- 「(2)2つの辺の長さが等しくない」ボタンに、次のスクリプトを書き込みなさい。
on(release){
gotoAndStop(9);
}
- お疲れ様でした。
はりきって「ムービープレビュー」をしてごらんなさい。
- 全ての選択肢ボタンを試して、「設計図」通りに動くか確かめてご覧なさい。
→動作参照用白玉ファイル(08b.swf)
- このように「ツリー状のリンク」の作品(教材)づくりは、難しくありません。
作業自体は、前回までの学習内容そのままだからです。
- ですが側面の部分で2つ注意する必要があります。
- 1:作業が単調になりやすい
- "gotoAndStop();"を何度も書き込んでいくので、作業を面倒に感じるかもしれません。
( )の中(フレーム番号の指定)こそ違いますが、単純作業の繰り返しになるからです。
適度に休憩を挟み、気力を充実させながら作品を作っていくべきでしょう。
- 2:番号指定が混乱しやすい
- 「ツリー状リンク」の作品では、書き込むべきフレーム番号が少々分かりづらいです。
"gotoAndStop();"の( )の中に書き込む番号です。
作業を始める前に、紙やノートに「設計図」を書いておくべきでしょう。
混乱したり、番号指定を間違えたりすることを防ぐことが出来ます。
- 「ムービープレビュー」を終了して、次のステップに進みなさい。
*1:前のステップの*4〜*6と同様の注意が必要です。
気をつけてください。
●ステップ4:ゲームブックについて考えなさい。
- 「ツリー状のリンク」の作品(教材)には、「ゲームブック」もあります。
- 「ゲームブック」とは「読者の意志で、ストーリーが変わる本」のことです。
1冊の本が数百の段落(パラグラフ)に分かれていて、各段落の最後に2〜3の選択肢があります。
そして読者が選んだ選択肢によって、次に読む段落が変わっていくという仕掛けの本なのです。(*1)
- 長々説明しても分かりづらいので、1つだけ「ゲームブック」のサンプルを示します。
紙の本とパソコン画面(Flash)では若干趣(おもむき)が違いますが、読んでみてください。
- かけ山の魔法使い

-
TVゲームのRPGにありがちな、ヒロイック・ファンタジー仕立て(?)です。
かけ算九九の問題に答えながら、先に進んでください。
雰囲気を味わってもらうためだけに作った作品なので、とっても短いです。
わずか2〜3分で終ると思います。
- →赤玉の中を見てみたい
- 文字がごちゃごちゃして読みづらいと思った方が多いかもしれません。
文字ばかりなので「活字離れ」の子どもには受けないと思った方もいるかもしれません。
- たしかに「演出面」にも凝れば、更に面白い作品(教材)に仕上がるでしょう。
効果音・BGM・挿絵(イラスト/静止画)・動画(アニメーション)などを追加するのです。(*2)
- ですが「ゲームブック」は、その気になれば誰でも作ることができます。
挿絵(イラスト)を描いたり、動画を作ったりする作業に比べれば、文章を書く作業は敷居が低いからです。(*8)
また得点・時間制限・ランダム要素などがあるゲームに比べると、簡単なスクリプトだけで出来てしまうメリットもあります。(*9)
- 上で例示した「かけ算」以外にも、漢字や英語や歴史用語など、様々な題材を扱うことができるでしょう。
- 課題の中では直接扱いませんが、時間と気力がある方は「学習用ゲームブック」を作ってみてください。
構想を練って、「設計図」を書き起こしてみるだけでも、色々勉強になるはずです。
- それでは長くなってきたので、今回の課題はここまでとします。
- 「上書き保存」をしてから、"Flash"を終了してください。
*1:1980年代に学生を中心として流行したのですが、90年代に入る頃には衰退してしまいました。
数年間で100冊以上発行されましたが、現在では大半が絶版となっています。
筋立てとしてはファンタジー世界での冒険物語が多く、ほとんどが海外作品の翻訳ものでした。
なおゲームブックの元祖は、1982年に発行された『火吹き山の魔法使い』です。
*2:実際、家庭用ゲーム機(プレイステーションなど)の作品には、凝った演出を加えた「ゲームブック」も多いです。(*3)
挿絵(イラスト)とBGMを追加したものは「ノベルゲーム」と呼ばれます。(*4)
挿絵(イラスト)の比重が大きく、文字表示面積が狭いものは「アドベンチャーゲーム(AVG)」と呼ばれます。(*5)
「アドベンチャーゲーム」にキャラクターの成長要素を加えると、「ロールプレイングゲーム(RPG)」と呼ばれます。(*6)
*3:子ども向けの楽しい教材を作るには、家庭用ゲーム機のゲームを研究することも有効です。
「たくさん売れたゲーム」=「子ども受けする要素を持ったゲーム」です。
ゲームを分析(教材研究)することが、Flashなどの作品づくりにも有効に働く可能性があるのです。(*7)
*4:「サウンドノベルゲーム」などとも呼びます。
『弟切草』『かまいたちの夜』『街〜運命の交差点〜』などが有名です。
*5:『ポートピア連続殺人事件』『オホーツクに消ゆ』『逆転裁判』など。
広義には「ノベルゲーム」も、「アドベンチャーゲーム」に分類します。
TOSSの中では『かけ算ファイターさが』が「アドベンチャーゲーム」に分類できるかもしれません。
*6:『ドラゴンクエスト』『ファイナルファンタジー』など。
厳密に言えば「成長要素のあるアドベンチャーゲーム」=「RPG」ではありません。
ですが、多くの日本の子どもたちの認識としては「成長要素のあるアドベンチャーゲーム」=「RPG」です。
*7:講師(山田)は、同世代の中で比較すると全然ゲームをしない人間です。
ただ大学時代にずっと古本屋でバイトしており、その店では中古のファミコンソフトも扱っていました。
その関係で、ゲームのジャンルや分類に関して、そこそこの知識があります。
*8:もちろん「読ませる文章を書こう」とか「魅力的なストーリー展開を考えよう」などと凝り始めると、相応の文章修行が必要です。
*9:"stop();""on(release){}""gotoAndStop();"の3つだけで出来てしまいます。